JavaScript入门
Posted Lucky锦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript入门相关的知识,希望对你有一定的参考价值。
一、Math对象
Math对象,提供对数据的数学计算
使用Math的属性和方法,代码如下:
<script type="text/javascript">
var mypi=Math.PI;
var myabs=Math.abs(-15);
document.write(mypi);
document.write(myabs);
</script>
//运行结果
//3.14159265389793
//15
注:Math对象是一个固有的对象,无需创建它,直接把Math作为对象使用就可以调用其所有属性和方法。这是它与Date,String对象的区别
Math对象属性

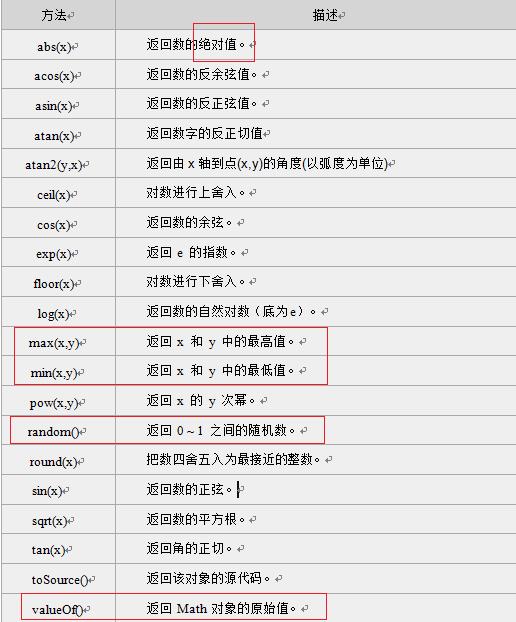
Math对象方法

二、向上取整ceil()
ceil()方法可对一个数进行向上取整,它返回的是大于或等于x,并且与x最接近的整数
语法:
Math.ceil()
参数说明:

Eg:
<script type="text/javascript">
document.write(Math.ceil(0.8)+"<br />")
document.write(Math.ceil(6.3)+"<br />")
document.write(Math.ceil(5)+"<br />")
document.write(Math.ceil(3.5)+"<br />")
document.write(Math.ceil(-5.1)+"<br />")
document.write(Math.ceil(-5.9))
</script>
/*
结果:
1, 7,5, 4,-5,-5
*/
三、向下取整floor()
floor()方法可对一个数进行向下取整,返回的是小于或等于x,并且与x最接近的整数
语法:
Math.floor(x)
参数说明:

Eg:
<script type="text/javascript">
document.write(Math.floor(0.8)+"<br />")
document.write(Math.floor(6.3)+"<br />")
document.write(Math.floor(5)+"<br />")
document.write(Math.floor(3.5)+"<br />")
document.write(Math.floor(-5.1)+"<br />")
document.write(Math.floor(-5.9))
</script>
/*
运行结果:0, 6, 5, 3,-6,-6
*/
四、四舍五入round()
round()方法可把一个数字四舍五入为最接近的整数。
语法:
Math.round(x)
参数说明:

注:
1)返回与x最接近的整数
2)对于0.5,该方法将进行上舍入(5.5将舍入为6)
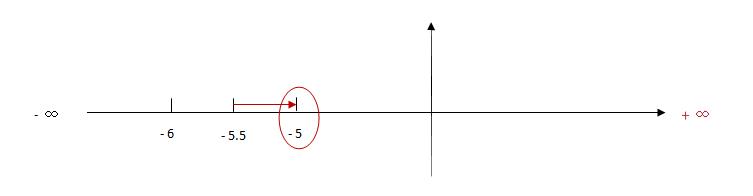
3)如果x与两侧整数同等接近,则结果接近正无穷方向的数字值。(如:-5.5将舍入-5;-5.52将舍入为-6)

Eg:把不同的数舍入为最接近的整数
<script type=\'\'text/javascript">
document.write(Math.round(1.6)+"<br />");
document.write(Math.round(2.5)+"<br />");
document.write(Math.round(0.49)+"<br />");
document.write(Math.round(-6.4)+"<br />");
document.write(Math.round(-6.6));
</script>
/*
运行结果:2,3,0,-6,-7
*/
五、随机数random()
random()方法可返回介于0~1(大于或等于0但小于1)之间的一个随机数,返回一个大于或等于0但小于1的符号为正的数字值
Eg:我们取得介于0到1之间的一个随机数
//获得0~1之间的一个随机数
<script type="type/javascript">
document.write(Math.random());
</script>
/*
运行结果:0.190305486195328
每次运行结果不一样,但是是0~1的数值
*/
//获得0~10之间的随机数
<script type="type/javascript">
document.write((Math.random())*10);
</script>
/*
运行结果:8.72153625893887
*/
六、Array数组对象
数组对象是一个对象的集合,里边的对象可以是不同类型的。数组的每一个成员对象都有一个“下标”,用来表示它在数组中的位置,是从0开始的
数组定义的方法:
1、定义了一个空数组
var 数组名=new Array();
2、定义时指定有n个空元素的数组
var 数组名=new Array(n);
3、定义数组的时候,直接初始化数据
var 数组名=[<元素1>, <元素2>, <元素3>...];
Eg:定义myArray数组,并赋值
var myArray = [2, 8, 6];
说明:定义了一个数组myArray, 里边的元素是:myArray[0]=2;myArray[1]=8;myArray[2]=6
数组元素使用:
数组名[下标] = 值;
数组属性:
length用法:<数组对象>.length;
返回:数组的长度,即数组里有多少个元素。它等于数组里最后一个元素的下标加一。
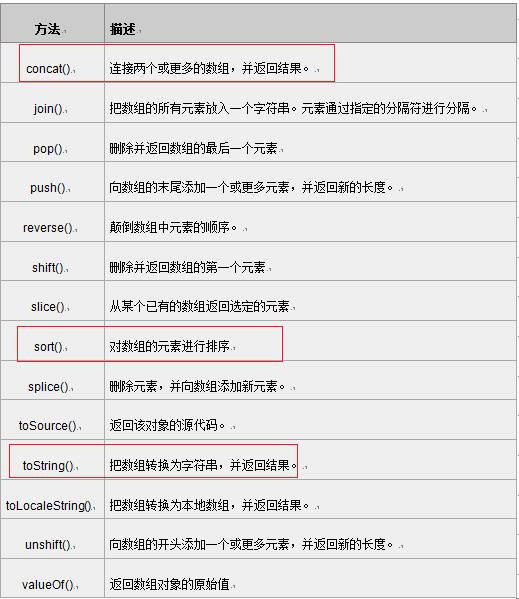
数组方法:

七、数组连接concat()
concat()方法用于连接两个或多个数组。此方法返回一个新数组,不改变原来的数组。
语法:
arrayObject.concat(array1, array2,...,arrayN)
参数说明:

注:该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
Eg:创建一个数组,将把concat()中的参数连接到数组myarr中
<script type="text/javascript">
var mya = new Array(3);
mya[0] = "1";
mya[1] = "2";
mya[2] = "3";
document.write(mya.concat(4,5)+"<br />");
document.write(mya);
</script>
/*
运行结果:
1,2,3,4,5
1,2,3
*/
Eg:创建三个数组,然后使用concat()把它们连接起来
<script type="text/javascript">
var mya1 = new Array("hello!")
var mya2 = new Array("I", "love");
var mya3 = new Array("JavaScript", "!");
var mya4 = mya1.concat(mya2, mya3);
document.write(mya4);
</script>
/*
运行结果:hello!, I, love, JavaScript,!
*/
以上是关于JavaScript入门的主要内容,如果未能解决你的问题,请参考以下文章