js如何使自加中的定时器停止自加?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js如何使自加中的定时器停止自加?相关的知识,希望对你有一定的参考价值。
js定时器的自动暂停
参考技术A<span id="num">0</span><button onclick="clearInterval(t);">暂停</button>
<script>
var t=setInterval(function()
num.innerhtml=parseInt(num.innerHTML)+1;
,1000);
</script>
参考技术B 赢家中的那个定时器停止自家呢,正常的话你可以直接按钮想要停止的,所以点击那个按钮就可以经常停止,想要运行它自己直接点一下自然运行就可以。 参考技术C 要是想要在死自家中的定时器停止自家的话,你可以通过设置闹钟的形式来定时让他自动停止自家。 参考技术D js如何使自加中的定时器停止自加?了#是一搭就好好看
JS-BOM
BOM
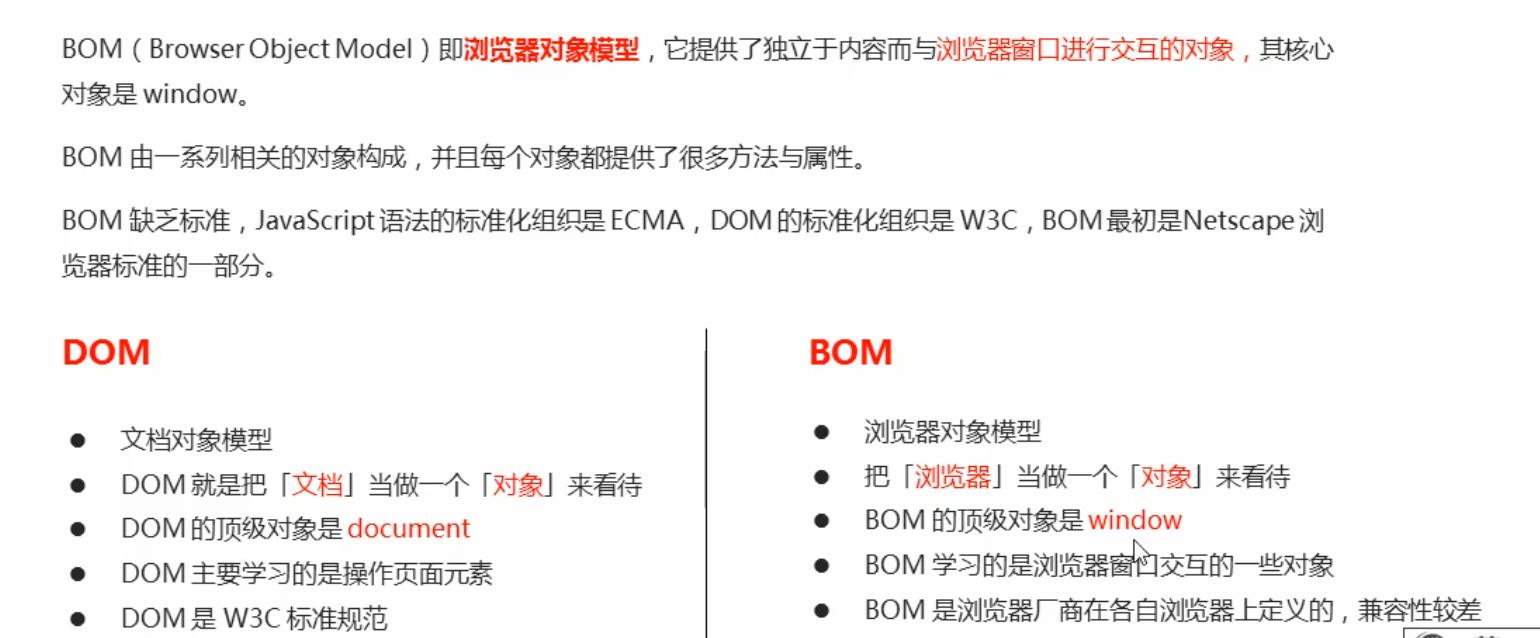
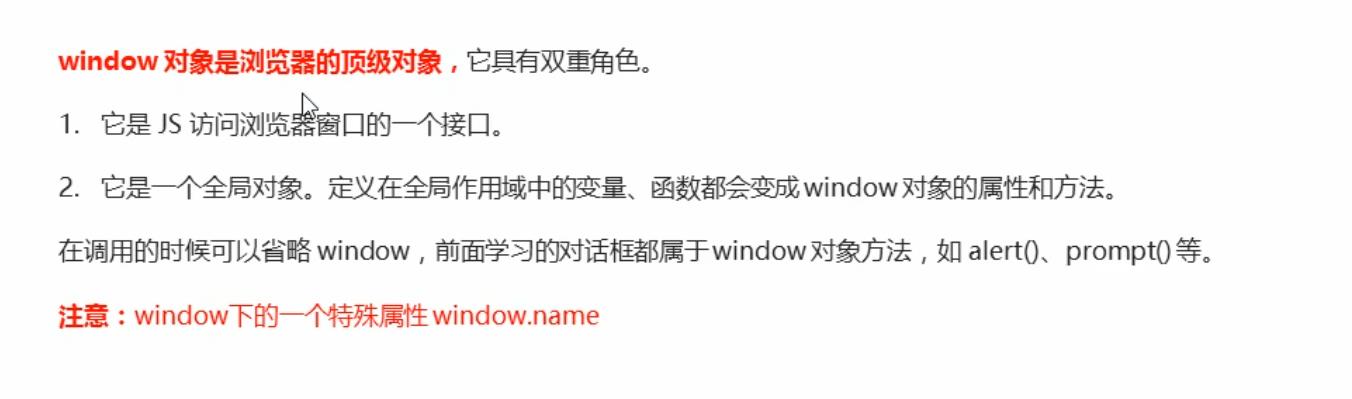
一、BOM概述
1.1BOM概述

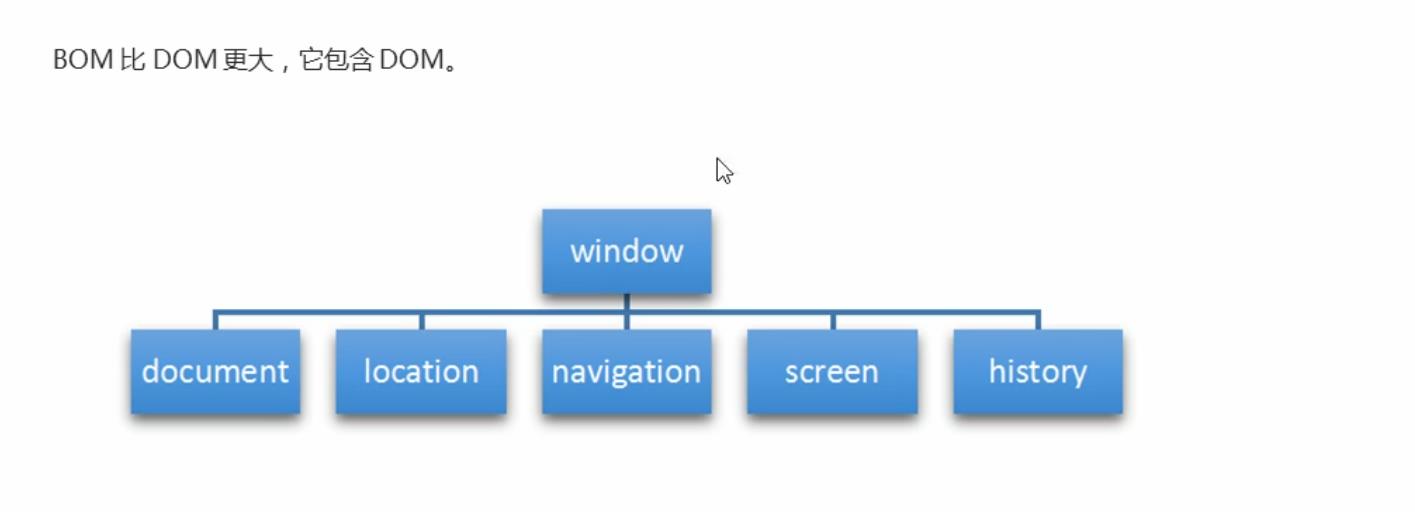
1.2BOM的构成

var num = 10;
console.log(num);
console.log(window.num);
function fn() {
console.log(11);
}
fn();
window.fn();
`
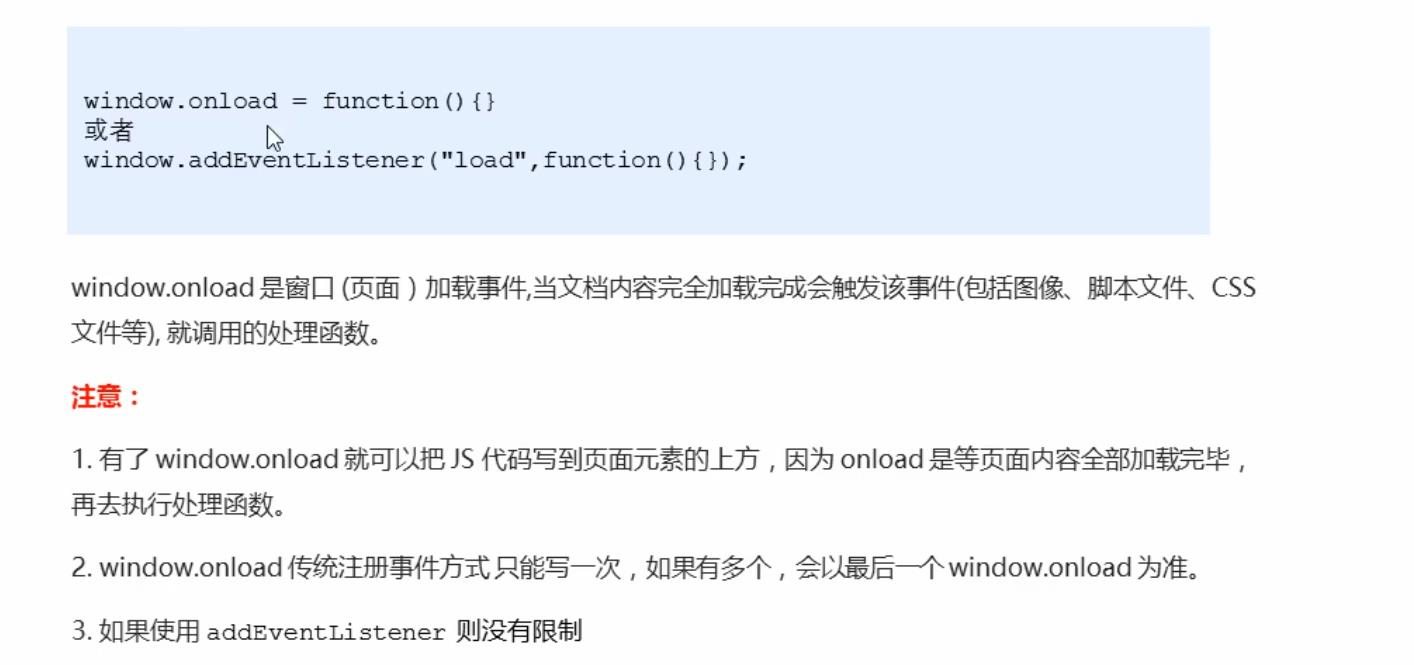
二、window对象常见的事件
2.1窗口加载事件


window.addEventListener('load', function(e) {
alert(22);
})
document.addEventListener('DOMContentLoaded', function(e) {
alert(33)
})
//load事件是等页面内容全部加载完毕,包含页面dom元素 图片 flash css等
//DOMContentLoaded是DOM加载完毕 不包含图片 flash css等就可以执行,加载速度比load快一些
2.2调整窗口事件

<script>
window.addEventListener('load', function() {
var div = document.querySelector('div');
window.addEventListener('resize', function() {
console.log(window.innerWidth);
console.log('变化了');
if (window.innerWidth <= 800) {
div.style.display = 'none';
} else {
div.style.display = 'block';
}
})
})
</script>
三、定时器
3.1setTiemout()定时器


var div = document.querySelector('div');
//1.setTimeout
//语法规范 window.setTimeout(调用函数 ,延时时间)
//1.这个window在调用的时候可以省略
//2.延时时间单位是毫秒,但是可以省略,默认是0
//3.这个调用函数可以直接写函数,还可以直接写函数名 还有一个写法 ‘函数名()’
//4.页面中可能有很多定时器,我们经常给定时器加标识符(名字)
setTimeout(function() {
console.log('时间到了');
div.innerHTML = '时间到了 2秒'
}, 2000);
function callback() {
console.log('爆炸了');
}
//取名区别不同的定时器
var time1 = setTimeout(callback, 3000)
var time2 = setTimeout(callback, 5000)
// setTimeout("callback()", 3000) //不提倡这个写法
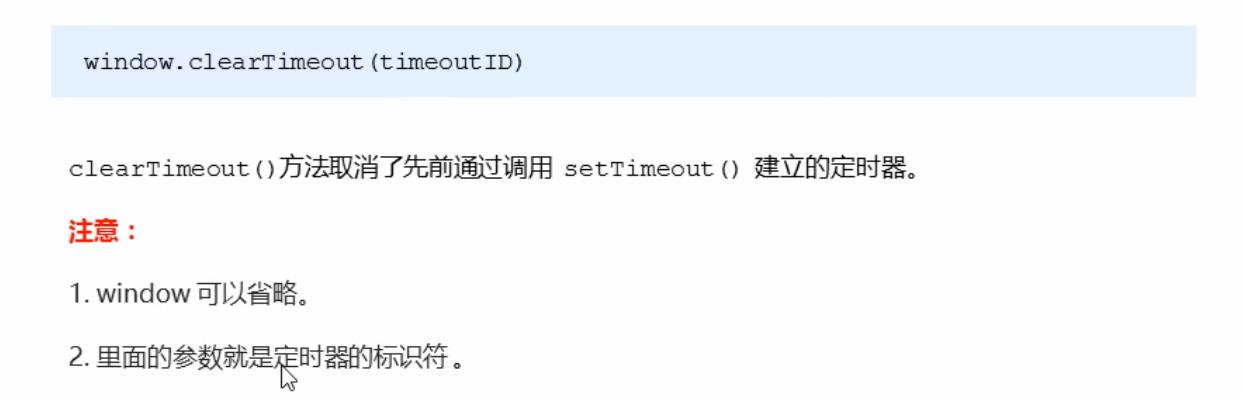
3.2停止setTimeout()定时器

<button>点击停止定时器</button>
<script>
var btn = document.querySelector('button');
var timer = setTimeout(function() {
console.log('5秒爆炸啦');
}, 5000)
btn.addEventListener('click', function(e) {
clearTimeout(timer);
})
</script>
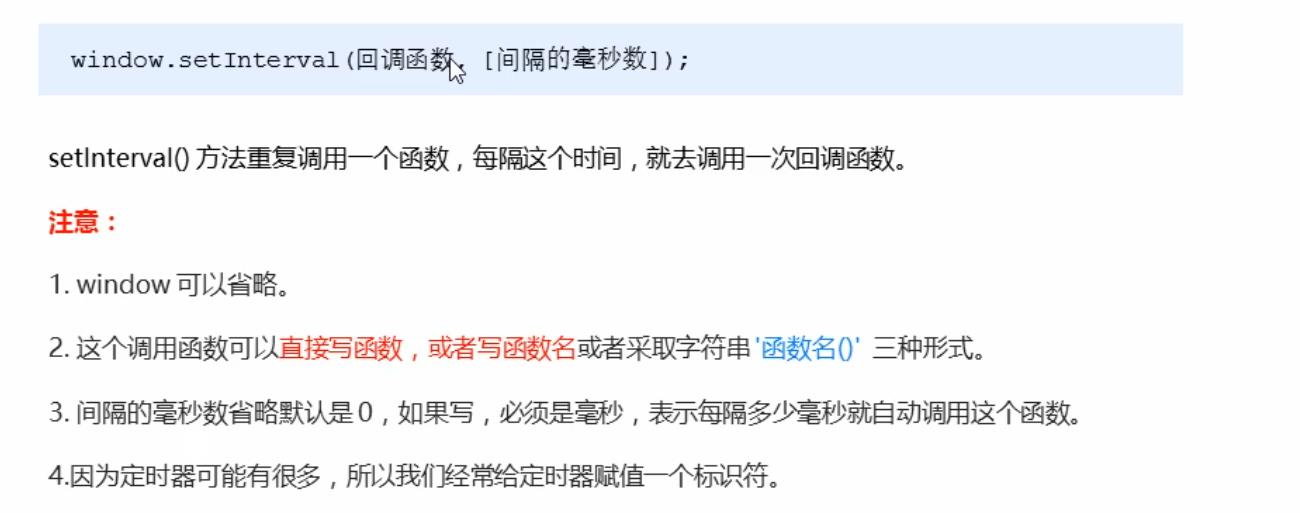
3.3setInterval()定时器

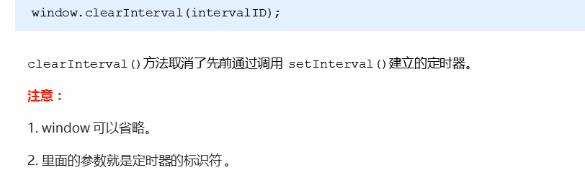
3.4停止setInterval()定时器

<script>
var begin = document.querySelector('.begin');
var stop = document.querySelector('.stop');
var timer = null; //全局变量 null是一个空对象
begin.addEventListener('click', function() {
timer = setInterval(function() {
console.log('你好');
}, 1000)
})
stop.addEventListener('click', function() {
clearInterval(timer);
})
</script>
小案例

<script>
var text = document.getElementById('text');
var btn = document.getElementById('btn');
var secodn = 3; //定义剩下的秒数
var timer = null; //定义全局变量
btn.addEventListener('click', function(e) {
btn.disabled = true; //点击后先禁用按钮
timer = setInterval(function() {
if (secodn == 0) {
btn.disabled = false;
//清除定时器
clearInterval(timer);
btn.innerHTML = '发送';
secodn = 3; //这个三需要重新开始
} else {
btn.innerHTML = '还剩下' + secodn + '秒';
secodn--;
}
}, 1000)
})
</script>
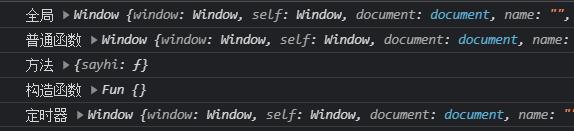
3.5this指向问题
<button>点击</button>
<script>
//this 指向问题 一般情况下this的最终指向是那个调用他的对象
//1.全局作用域下或者普通函数中this指向全局对象window(注意定时器里面的this指向window)
console.log('全局', this); //window
function fn() {
console.log('普通函数', this); //window
}
fn();
setTimeout(function() {
console.log('定时器', this); //window
}, 1000)
//2.方法中谁调用this指向谁
var o = {
sayhi: function() {
console.log('方法', this); //this指向的是o
}
}
o.sayhi();
var btn = document.querySelector('button')
btn.addEventListener('click', function() {
console.log(this); //this指向button对象
})
//3.构造函数中this指向构造函数的实例
function Fun() {
console.log('构造函数', this); //Fun
}
var o = new Fun();
</script>

四、JS执行机制
4.1JS是单线程

4.2同步和异步

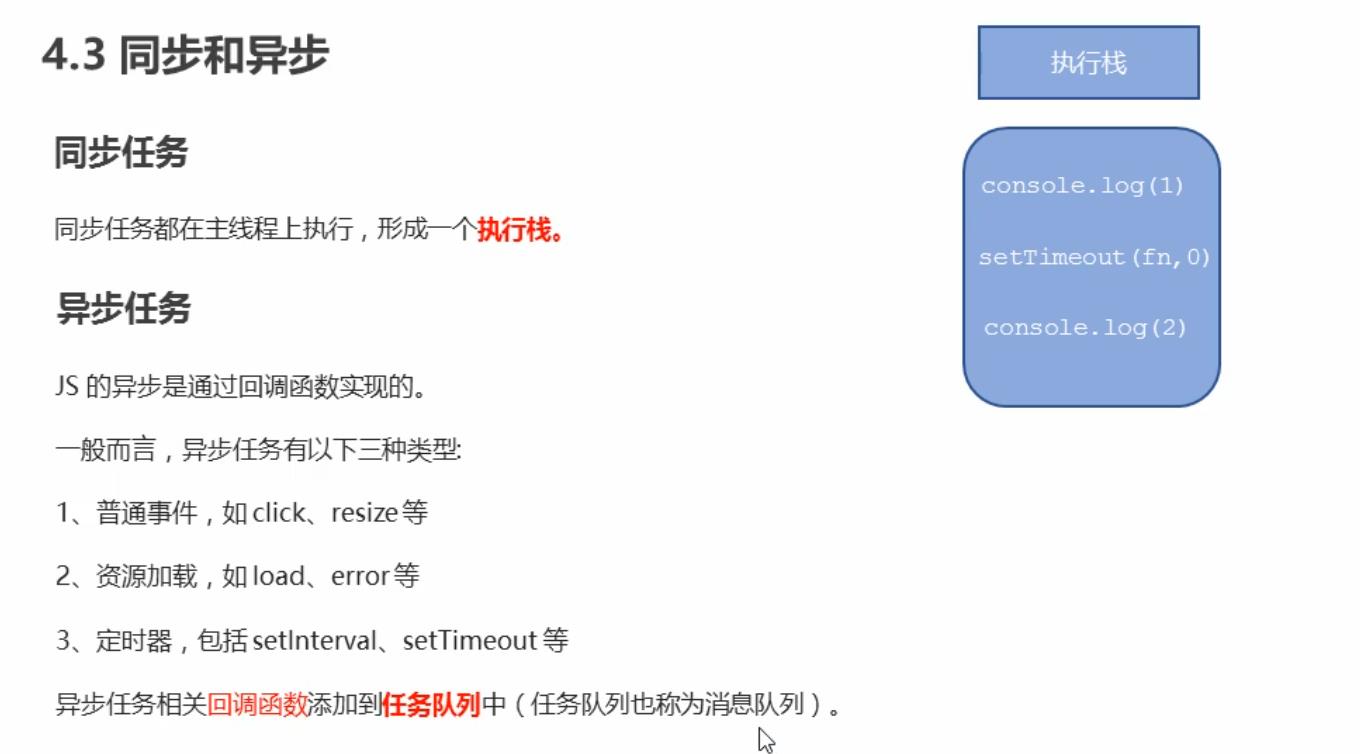
4.3同步任务和异步任务

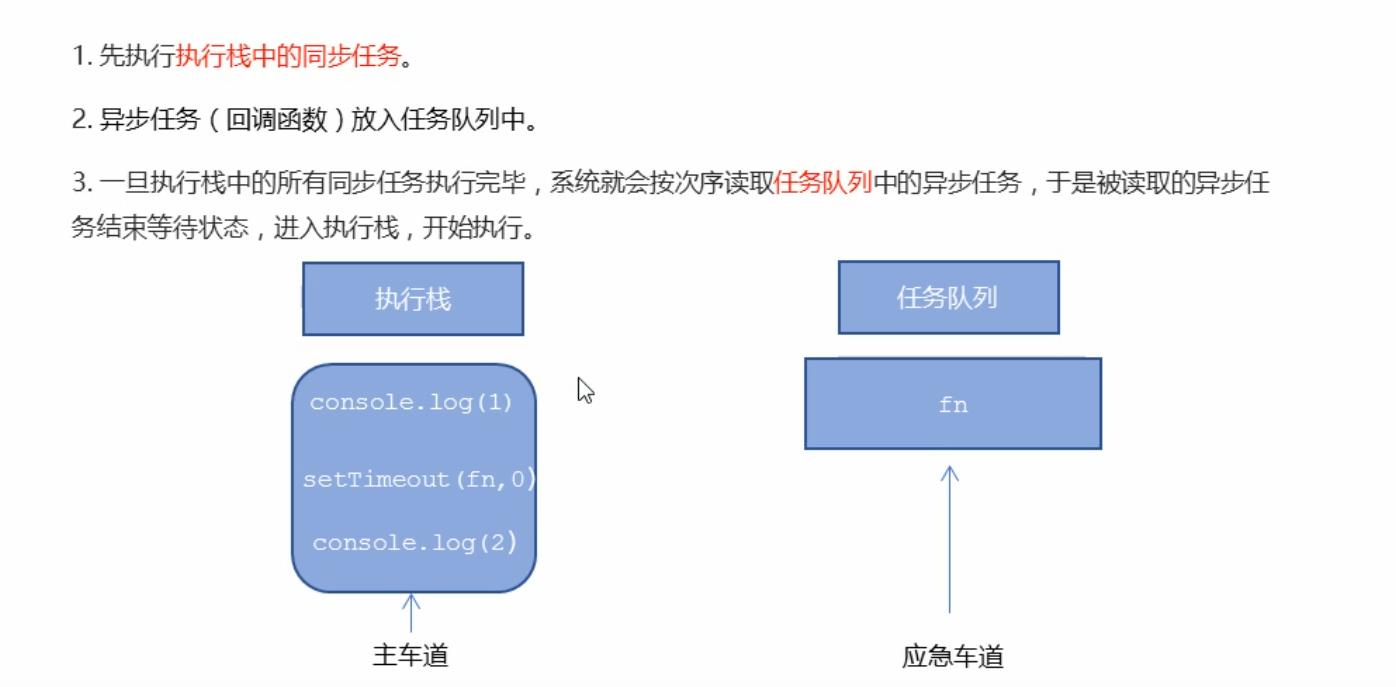
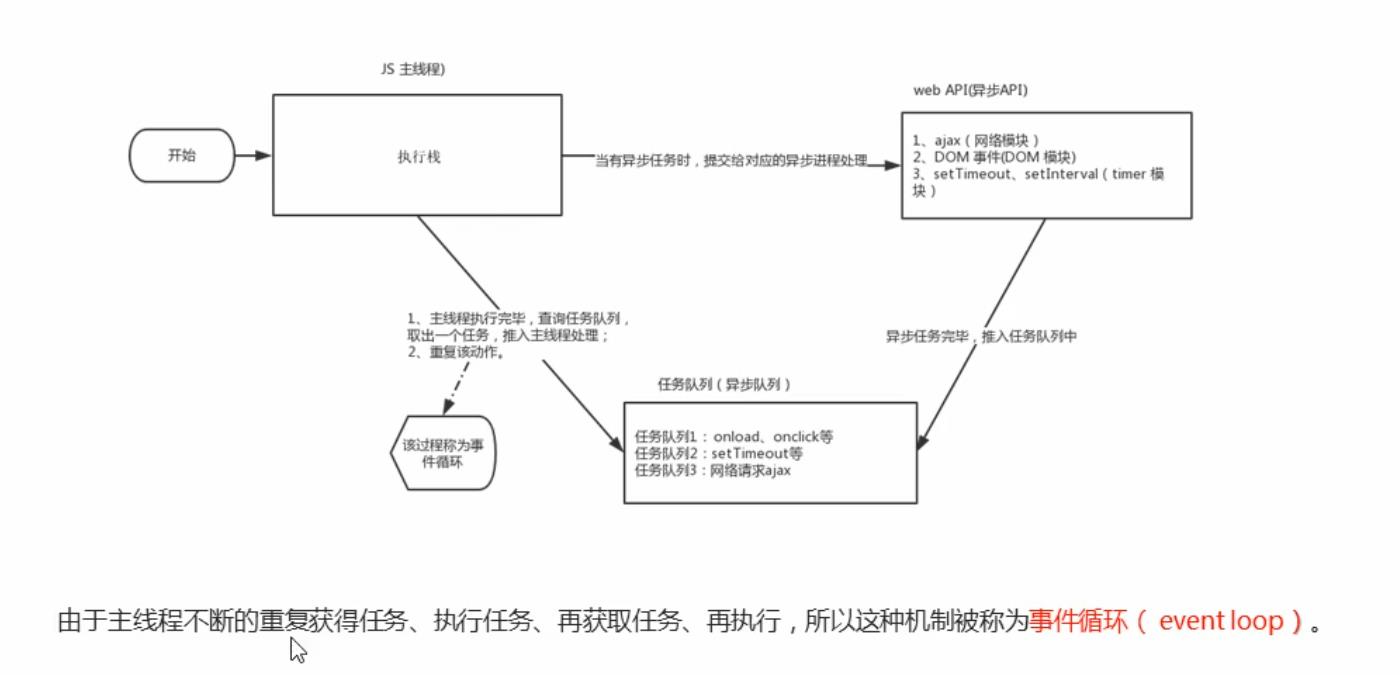
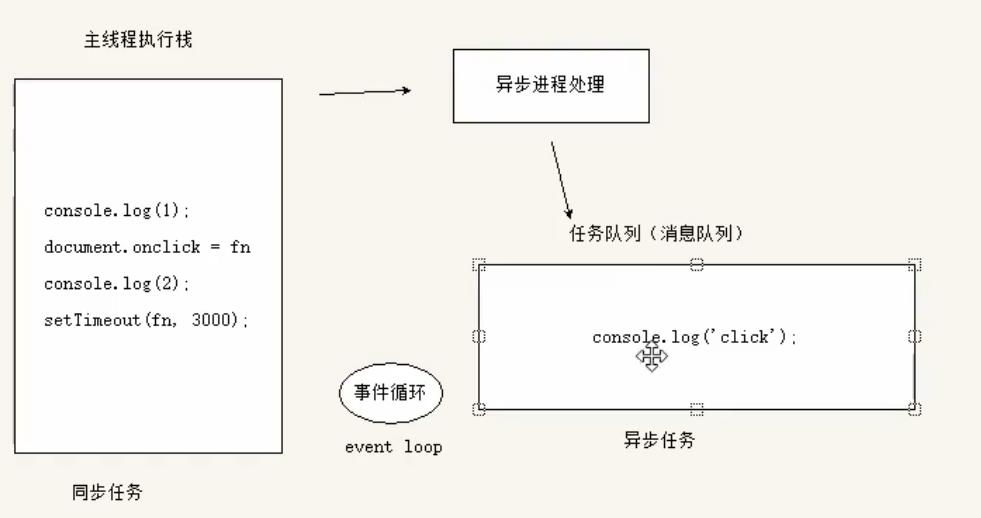
4.4JS执行机制



五、location对象
5.1什么是location对象
window对象给我们提供一个location属性用于获取或设置窗体的url,并且可以用于解析url,因为这个属性返回的是一个对象,所以我们将这个属性也称为location对象。
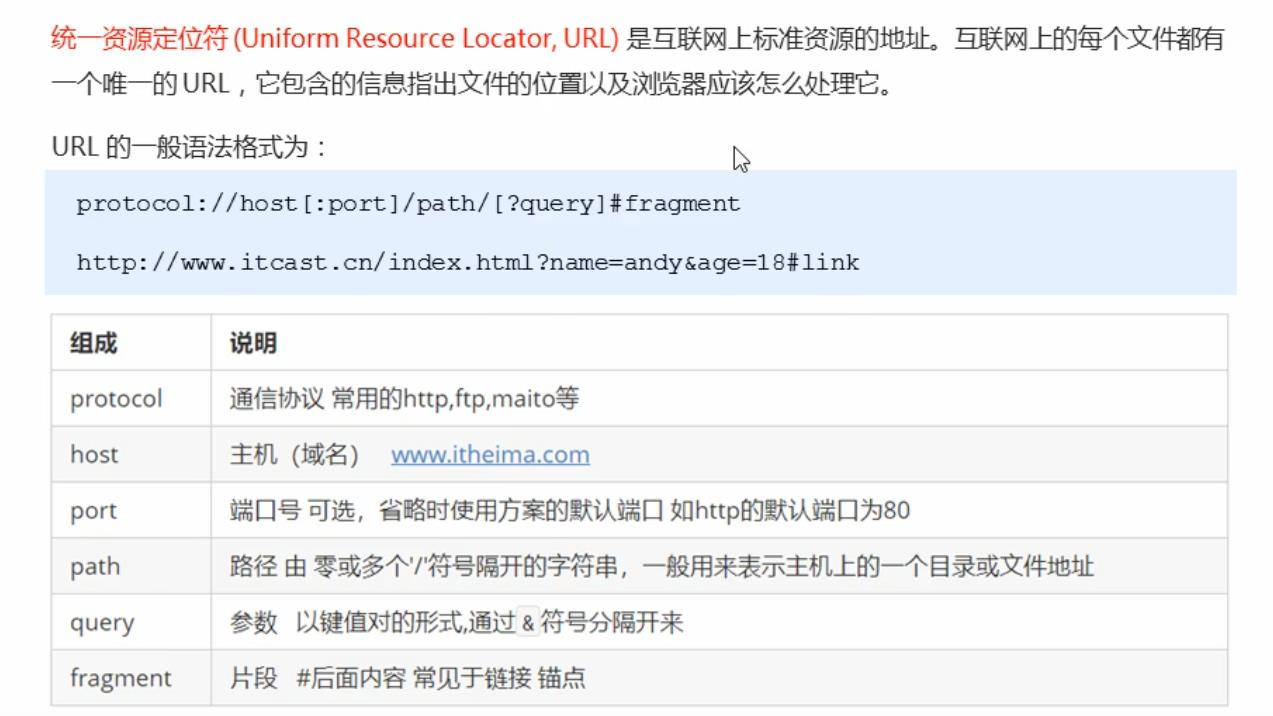
5.2URL

5.3location对象的属性

5.4 location的常见方法

<script>
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
// location.href = 'http:///www.baidu.com';
//记录浏览历史,所以可以实现后退功能
location.assign('http://www.baidu.com');
// //不记录浏览历史,不能实现后退功能
location.replace('http://www.baidu.com');
//重新加载页面,相当于刷新按钮或者f5,如果参数为true为强制刷新,ctrl+f5;
location.reload(true);
})
</script>
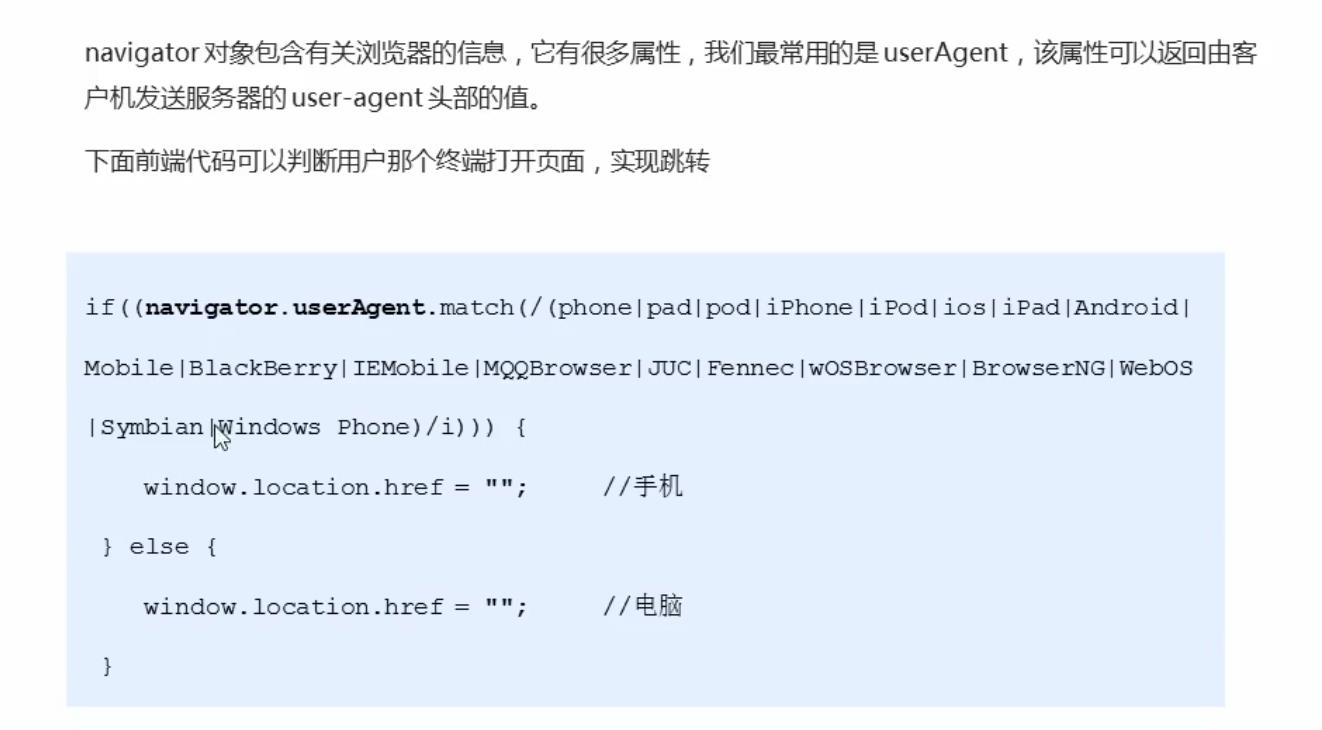
六、navigator对象

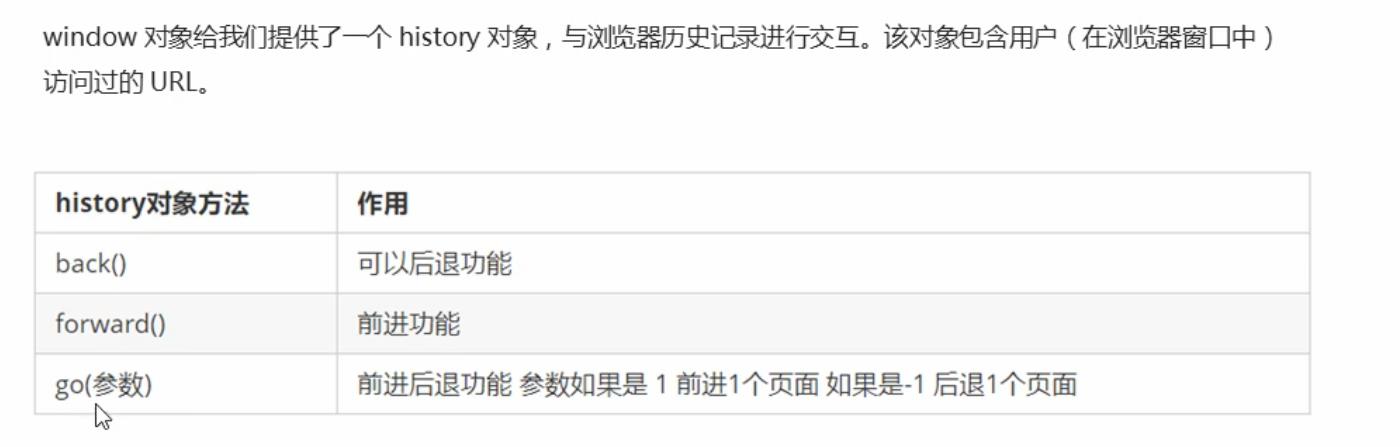
七、history对象

history.forward()和go
<a href="2.history对象.html">点击去往</a>
<button>前进</button>
<script>
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
// history.forward();
history.go(1);
})
</script>
history.back()和go
<a href="1.navigtor对象history.html">返回刚刚页面</a>
<button>返回</button>
<script>
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
// history.back()
history.go(-1);
})
</script>

以上是关于js如何使自加中的定时器停止自加?的主要内容,如果未能解决你的问题,请参考以下文章