<link rel="stylesheet" type="text/css" href="css/style.css"
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了<link rel="stylesheet" type="text/css" href="css/style.css"相关的知识,希望对你有一定的参考价值。
这就是一个外部css文件的链接,路径就是href后面的。
html font-size: 100%; height: 100%; margin-bottom: 1px; /* Always show a scrollbar to avoid jumping when the scrollbar appears */
stylesheet的意思是样式表
全部表示链接tt.css样式表文件

扩展资料:
CSS可以将样式定义在HTML元素的style属性中,也可以将其定义在HTML文档的header部分,也可以将样式声明在一个专门的CSS文件中,以供HTML页面引用。总之,CSS样式表可以将所有的样式声明统一存放,进行统一管理。
另外,可以将相同样式的元素进行归类,使用同一个样式进行定义,也可以将某个样式应用到所有同名的HTML标签中,也可以将一个CSS样式指定到某个页面元素中。如果要修改样式,我们只需要在样式列表中找到相应的样式声明进行修改。
参考资料来源:百度百科-CSS
参考技术A这就是一个外部css文件的链接,路径就是href后面的。
html font-size: 100%; height: 100%; margin-bottom: 1px; /* Always show a scrollbar to avoid jumping when the scrollbar appears */
stylesheet的意思是样式表
全部表示链接tt.css样式表文件。

扩展资料
在CSS 2.1规范中,识别符(包括选择符中的元素名、类、ID)只能包含A~Z、a~z、0~9等字符,加上连字符“-”、下划线“_”。识别符不能以数字开头,以连字符和下划线开头也是不允许的。
只有属性、属性值、单位、伪类、伪元素和“@”规则可以由连字符“-”开头。同时,其他元素名称、类和ID标识符也不允许用连字符开头。CSS的识别符也需要用反斜杠“\\”规避特殊字符,这些规避字符遵循IS010646规范。
特殊字符的规避方法有两种:第一种方法是遇到特殊字符则在这些字符前直接添加反斜杠,例如,“AT&T”变为“AT\\&T”;另一种方法为用反斜杠和Unicode或IS010646等值的十六进制数值一起,规避特殊字符,例如,“AT&T”变为“AT\\26T”。
参考技术B 这就是一个外部css文件的链接,路径就是href后面的~追问我找到一个style.css文件 可是怎么编辑啊@charset "utf-8";
/******************************** Basic Structure ********************************/
html font-size: 100%; height: 100%; margin-bottom: 1px; /* Always show a scrollbar to avoid jumping when the scrollbar appears */
....还有好多
html font-size: 100%; height: 100%; margin-bottom: 1px; /* Always show a scrollbar to avoid jumping when the scrollbar appears */
...
这些就是css文件,你可以用编辑工具打开直接编辑呀~
可是这些文件放网页里只是一张小背景,怎么编辑啊?谢谢拉、
追答是这样的,css是控制html样式的
比如
body background:#cccccc
就是说body的背景色为白
“body”就是标签,他对应你所要修改的元素
如果楼主有兴趣,可以去搜索一下层叠样式表
很多教材的
目录怎么找啊
追答你直接到网站的根目录里面搜style.css就可以了,就能找它在哪里。。。
追问是做的没有域名的网页。我正在自学额,难度好大。谢谢你哦
追答给个最近兄弟
参考技术DCSS是Cascading Style Sheet 的缩写。译作层叠样式表单,是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。
css文件链接html的三种方式:
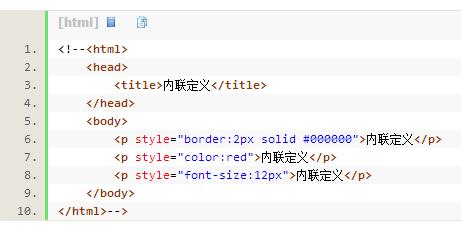
1.内联定义。

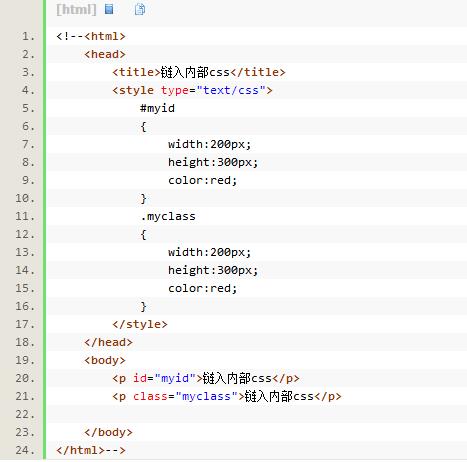
2.链入内部css。

3.链入外部css。

Vue-cli 正确处理<link rel="preload/prefetch">
【中文标题】Vue-cli 正确处理<link rel="preload/prefetch">【英文标题】:Vue-cli correct processing of <link rel="preload/prefetch"> 【发布时间】:2019-11-09 14:46:18 【问题描述】:如何让 webpack 正确处理 <link rel="preload/prefetch"> 标签中的资产?
例如在/public/index.html里面使用时
<link rel="preload" href="@/assets/fonts/myfont.woff2" as="font" crossorigin>
webpack 应该对文件进行指纹识别并复制到/fonts,就像它在以下情况下所做的那样
url('~@/assets/fonts/myfont.woff2'); /* inside css */
导致
<link rel="preload" href="/fonts/myfont.$HASH$.woff2" as="font" crossorigin>
【问题讨论】:
【参考方案1】:解决办法:
<link rel="preload" href="<%= require('@/assets/fonts/myfont.woff2') %>" as="font" crossorigin>
请注意,如果您想这样做
<link rel="icon" href="<%= require('@/assets/favicon.png') %>" type="image/png">
webpack 可能会根据 vue-cli 为你生成的默认 webpack 配置 url-inline 那个 favicon(如果它足够小的话)。
【讨论】:
以上是关于<link rel="stylesheet" type="text/css" href="css/style.css"的主要内容,如果未能解决你的问题,请参考以下文章