JS中var为啥会储存多个值?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS中var为啥会储存多个值?相关的知识,希望对你有一定的参考价值。
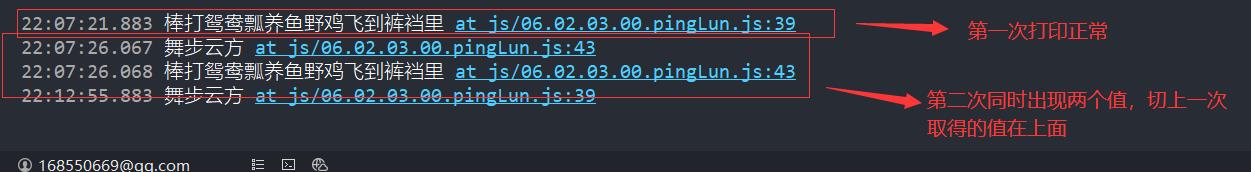
代码如下:$(function() $(".pingLun_neiRong").on("click", ".jiaoBiao_huiFu", function() var huiTieRen = $(this).parents("li").find(".neiRong_faTieRen").html(); $(".huiFu01").hide(); $(".huiFu02").show(); // $(".huiFu03").hide(); console.log(huiTieRen); $(".shuRu02").prop("placeholder","回复:" + huiTieRen); $(".faSong02").click(function() console.log(huiTieRen); // var touXiang = '头像'; var yongHuMing = '棒打鸳鸯瓢养鱼野鸡飞到裤裆里'; // var shiJian = '2022-03-01 09:54'; // var louCeng = $(".pingLunNeiRongBox > li").length + 2; var pingLun = $(".shuRu02").val(); var neiRongChang = $(".shuRu02").val().length; var li = '<li><div class="neiRong_touXiang">' + '<img src="uploads/touXiang.jpg"></div>' + '<div class="neiRong_faTieRen">' + yongHuMing + '</div>' + '<div class="neiRong_wenZi">' + '<span style="color: #1B9AF7;">@' + huiTieRen + ' </span>' + pingLun + '</div>' + '<div class="neiRong_jiaoBiao">' + '<div class="jiaoBiao_shiJian">2022.03.08 13:23</div>' + '<div class="jiaoBiao_dianZan">删除</div>' + '<div class="jiaoBiao_huiFu"> 回复 </div></div>' + // '<ul class="neiRong_huiFu"></ul>' + '</li>' if (neiRongChang != 0) $(".pingLun_neiRong").prepend(li); $(".diBuShuRuBox01").val(""); $(".huiFu01").show(); $(".huiFu02").hide(); ) ))第一次打印console.log(huiTieRen); 是正常的但是执行内部函数打印console.log(huiTieRen); 就会把之前定义的var值同时打印出来,切第一次取得的值在最上面

你这里是获取所有class为neiRong_faTieRen的html,所以当有多个同class的元素时,它就会获取多个 参考技术B var是声明一个变量
在js中不声明而直接给一个变量赋值也是可以的,但这样的变量默认是全局的 参考技术C js变量的上限根据你内存大小可以无限扩展,也就是说没有限制
js 获取url的参数值 一个或多个参数
以下JS函数用于获取url参数:
1 function getQueryVariable(variable) 2 { 3 var query = window.location.search.substring(1); 4 var vars = query.split("&"); 5 for (var i=0;i<vars.length;i++) { 6 var pair = vars[i].split("="); 7 if(pair[0] == variable){return pair[1];} 8 } 9 return(false); 10 }
使用实例
url 实例:
http://www.runoob.com/index.php?id=1&image=awesome.jpg
调用 getQueryVariable("id") 返回 1。
调用 getQueryVariable("image") 返回 "awesome.jpg"。
原文链接:http://www.runoob.com/w3cnote/js-get-url-param.html
以上是关于JS中var为啥会储存多个值?的主要内容,如果未能解决你的问题,请参考以下文章