怎样用javascript实现select标签选中后,重新载入页面后保存之前选中的选项与显示效果?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样用javascript实现select标签选中后,重新载入页面后保存之前选中的选项与显示效果?相关的知识,希望对你有一定的参考价值。
参考代码
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>select</title>
<script type="text/javascript">
function showMessage() if(document.getElementById("selectID").options[document.getElementById("selectID").selectedIndex].value==1)
document.getElementById("divMessage").innerText=document.getElementById("selectID").options[document.getElementById("selectID").selectedIndex].value;
else if(document.getElementById("selectID").options[document.getElementById("selectID").selectedIndex].value==2)
document.getElementById("divMessage").innerText=document.getElementById("selectID").options[document.getElementById("selectID").selectedIndex].value;
</script>
</head>
<body>
<select id="selectID" onchange="return showMessage()">
<option value="0">-----请选择----</option>
<option value="1">1</option>
<option value="2">2</option>
</select>
<div id="divMessage"></div>
</body>
</html>
例如,我选中了1,下面显现1,重新载入这个页面后还是会显示选项1以及下面显示的1。好像需要用到cookie。急,请各位大侠帮帮忙!
你好!
简单说下思路,具体代码就不上了~~搜搜就有了~不是很复杂!
使用cookie保存你操作的动作,其实就是将你选中的结果赋值给一个变量,存到你的cookie里面。
在页面加载的时候(如onload),判断cookie是否有这个变量,如果有将它的值取出来并在下拉列表中进行定位。
怎样在列表定位?
追答if( cookie中存在这个变量 )document.getElementById("selectID").value = 变量值
参考技术A 亲 实现的主要关键点在于你得记录一下之前选中的select的value的值,并且把这个值传到重新载入后的页面中,这样才能实现效果。 望采纳 参考技术B 实现的主要关键点在于你得记录一下之前选中的select的value的值,并且把这个值传到重新载入后的页面中,这样才能实现效果。 参考技术C 这种操作只能是载入的时候传入参数,然后赋值给select。页面刷新后所有的变量都是刷新的,全部重新进行了初始化,除了传递参数外不能获取前一个页面的状态。 参考技术D 用会话,或者用地址进行get
提交页面的时候,用get方法,select控件当时所选的内容会被提交,回来的时候,JS取这个值,就可以选择了
JavaScript面向对象怎样删除标签页?
单击小标签右上角的按钮可D头删除标签页。其开发思路是,为“x”元素绑定单击事件,事件触发后,通过父元素1i获取索弓引值,然后用这个索引值将对应的li和section删除,并在删除后更新标签页的选中效电下面我们们就开始进行代码编写。
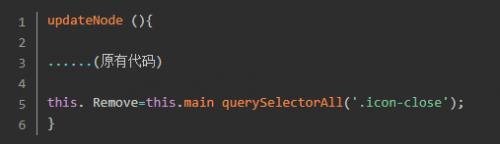
(1)在udeatNode()方法中获取所有的“x”元素,具体代码如下。

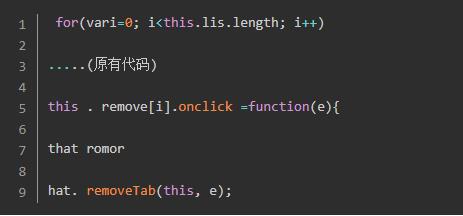
(2) 在init()方法的for循环中,为每个“x”元素绑定单击事件。

在上述代码中,第4行代码将触发事件的对象this和事件对象e传给removeTab0方法。
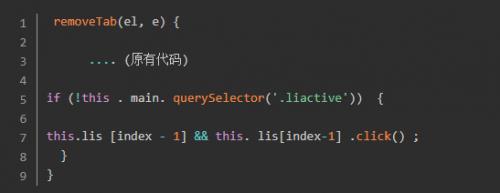
(3)编写removeTab0事件,实现标签页的删除,具体代码如下。

在上述代码中,由于“x”元素是小标签li元素的子元素,当“x”被单击时,会发生冒泡,导致li的单击事件也触发,所以需要通过第2行代码阻止事件冒泡。
(4)在删除了li和section元素以后,还需要更新标签页的选中状态。有两种情况,一种是删除了当前正在显示的标签页,删除以后,就把上一个标签页设为选中状态;另-种情况是删除了一个没有打开的标签页,这个时候原来的选中状态应该保持不变。为了区分这两种状态,可以在删除了标签页以后,判断当前是否存在已被打开的标签页,如果不存在,说明删除的是已被打开的标签页,就把上- -个标签页设为选中状态即可,具体代码如下。

在上述代码中,第3行代码用来判断main元素中是否有已被打开的标签页,如果没有,则执行if中的代码。第4行代码用来将上一个标签页设为选中状态,在设置前,先判断是否存在上一个标签页,以避免全部关闭的时候程序出错。
(5)通过浏览器访问测试,观察删除标签页功能是否已经实现。
JavaScript面向对象怎样删除标签页?以上就相关教程内容,希望能够帮助到大家,如果大家正在学习web前端知识或者是对web前端知识比较感兴趣的话,都可以关注小千,后期会分享更多web前端知识。
本文来自千锋教育,转载请注明出处。
以上是关于怎样用javascript实现select标签选中后,重新载入页面后保存之前选中的选项与显示效果?的主要内容,如果未能解决你的问题,请参考以下文章