ajax post data 获取不到数据,注意contentType
Posted 凯文队长
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ajax post data 获取不到数据,注意contentType相关的知识,希望对你有一定的参考价值。
$.ajax({
url:\'/web/register/\',
type:"POST",
data:{\'user\':\'66\'},
dataType:\'json\',
这个东西困惑我一天了,原来contentType出了问题

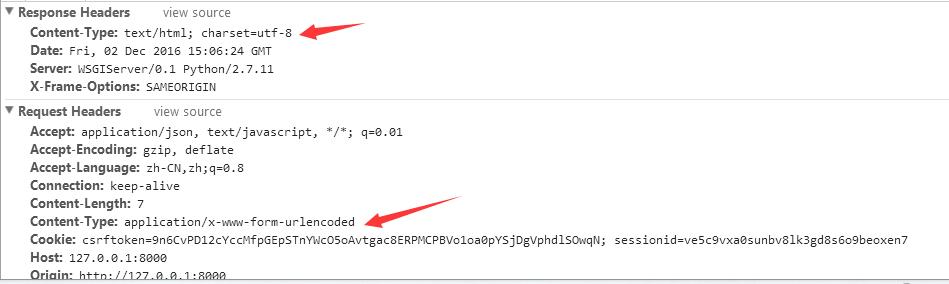
这个没有用form标签的,用div的请求content-Type的格式为application/x-www-forms-urlencoded
接着我使出千年杀,呵呵~我把
$.ajax({
url:\'/web/register/\',
type:"POST",
data:{\'user\':\'66\'},
contentType:"application/x-www-form-urlencoded",#这里就是千年杀,如果还不懂,真的要试试千年杀了。。
dataType:\'json\',

content-Type的格式为application/x-www-form-urlencoded
感谢此链接的作者。
http://www.alixixi.com/web/a/2014031192641.shtml
以上是关于ajax post data 获取不到数据,注意contentType的主要内容,如果未能解决你的问题,请参考以下文章