vscode 写外联样式css提示回车直接变标签了,有大佬知道怎么回事嘛?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode 写外联样式css提示回车直接变标签了,有大佬知道怎么回事嘛?相关的知识,希望对你有一定的参考价值。
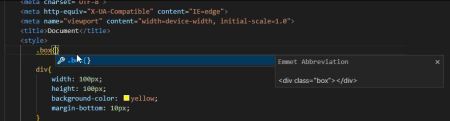
vscode 写外联样式css提示回车直接变标签了,有大佬知道怎么回事嘛?突然就出现这种情况

也许把你那个<style>认为是一般性标签了吧? 参考技术B 你把
vscode
自定义块级模板里面.box去掉就好了
为啥VSCode里面HTML没有CSS和JS提示了
参考技术A css和html的结合方式:第一种:在每个html中都有一个属性style,在style属性里面写css代码
格式:style="属性名称1:属性值;属性名称2:属性值;"
例:<div style="background-color:red;color=black;">第一种结合方式</div>
第二种:使用html的标签实现
格式:<style type="text/css">选择器属性名称1:属性值;属性名称2:属性值;</style>
例:<style type="text/css">
div
background-color:red;
p
color:blue;
</style>
第三种:首先创建css文件,在css文件中写css代码,其次在html文件的标签中实现
格式:<style type="text/css">@import url(css文件的路径);</style>
第四种:引入外部的资源文件,使用头标签link实现
格式:<link rel="stylesheet" type="text/css" href="css的路径"/>
js和html的结合方式:
第一种:使用html的标签
格式:<script type="text/javascript">js代码</script>
第二种:首先创建js文件,其次在html文件中引用
格式:<script type="text/javascript" src="js文件的路径"></script>本回答被提问者采纳
以上是关于vscode 写外联样式css提示回车直接变标签了,有大佬知道怎么回事嘛?的主要内容,如果未能解决你的问题,请参考以下文章