Css3 border-image 设置交替出现的边框
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Css3 border-image 设置交替出现的边框相关的知识,希望对你有一定的参考价值。
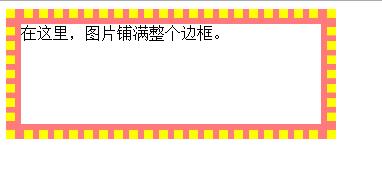
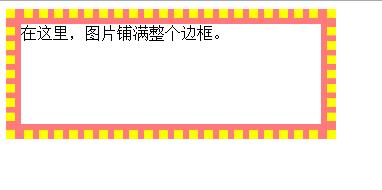
想要实现成这样的效果,黄色用背景填充
9.png用这种呢?
还是这种?
,怎么实现呢?

.border-image
border: 18px solid #000;
border-image: url(img/border.jpg) 27 round;
</style><div style="width: 100px; height: 100px;" class="border-image"></div>

<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.borClass
border:15px;
background-color: yellow;
width:300px;
border-image:url(border1.png) 25 round;
.borClass div
width: 300px;
height: 100px;
background-color: white;
</style>
</head>
<body>
<div class="borClass">
<div>
在这里,图片铺满整个边框。
</div>
</div>
</body>
</html>
</html>
用上面那张图片追问

按照你的方案,效果图是上面那个,四角感觉有重叠,明显大很多;然后,最里边的实线部分没有15px,立项状态应该是每个红色宽度是15px,间隙也是15px,实现宽度也是15px
为什么这里border-image使用25?这样的话,虚线的那根实现宽度就很窄了,和期望图有点差距

只是给你个思路啊,需要你按照自己需求去调整
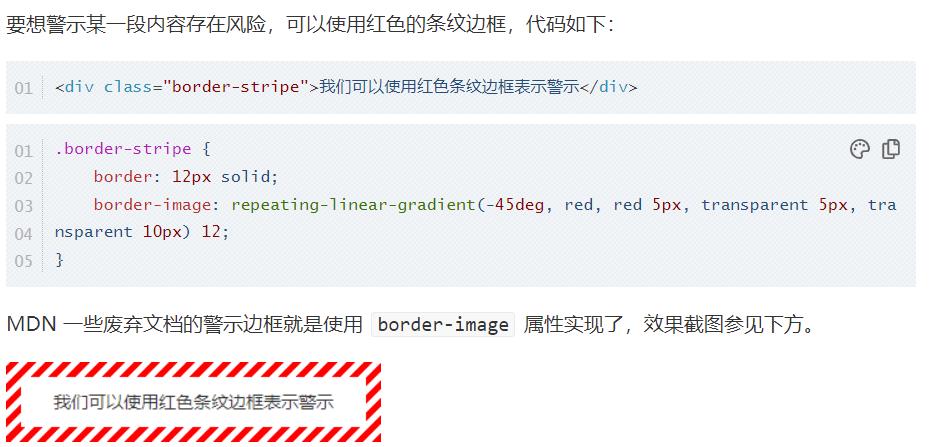
被低估的border-image属性


来源:https://www.zhangxinxu.com/wordpress/2022/02/css-border-image-tap-highlight/
以上是关于Css3 border-image 设置交替出现的边框的主要内容,如果未能解决你的问题,请参考以下文章