深入理解js——prototype原型
Posted 爱吃鱼摆摆
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了深入理解js——prototype原型相关的知识,希望对你有一定的参考价值。
之前(深入理解js——一切皆是对象)中说道,函数也是一种对象。它也是属性的集合,你也可以对函数进行自定义属性。而javascript默认的给了函数一个属性——prototype(原型)。每个函数都有一个属性叫做prototype(原型)。
这个prototype的属性值是一个对象(属性的集合,再次强调!),默认的只有一个叫做constructor的属性,指向这个函数本身。
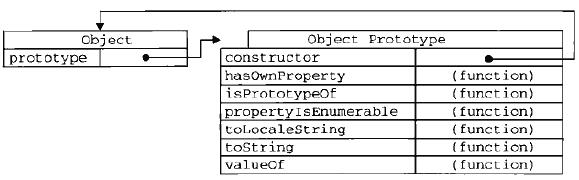
prototype(原型)既然作为对象即属性的集合,不可能就只弄个constructor来玩玩,肯定可以自定义的增加许多属性。像Object,人家的prototype里面,就有好几个其他属性。

有点熟悉的感觉了。当然也可以在自己定义的方法的prototype中新增自己的属性,
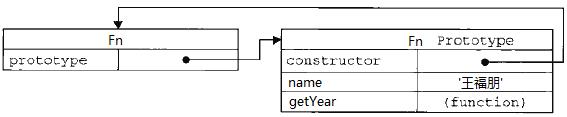
function Fn() { }
Fn.prototype.name = \'王福朋\';
Fn.prototype.getYear = function () {
return 1988;
};

看懂了怎么做,但是为什么这样做?在jQuery代码中来看
var $div=$(\'div\');
$div.attr(\'myName\',\'小明\');
以上代码中,$(\'div\')返回的是一个对象(被函数创建的)。假设创建这一对象的函数是 myjQuery。它其实是这样实现的。
myjQuery.prototype.attr=funtion(){
//
}
$(\'div\')=new myjQuery();
用自己的代码演示:
function Fn(){}
Fn.prototype.name=\'小明\';
Fn.prototype.getYear=function(){
return 10;
}
fn1=new Fn();
console.log(fn1.name);
console.log(fn1.getYear());
Fn是一个函数,fn对象是从Fn函数new出来的,这样fn对象就可以调用Fn.prototype中的属性。
因为每个对象都有一个隐藏的属性——“__proto__”,这个属性引用了创建这个对象的函数的prototype(原型)。即:fn.__proto__ === Fn.prototype。
以上是关于深入理解js——prototype原型的主要内容,如果未能解决你的问题,请参考以下文章