什么叫离线地图
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了什么叫离线地图相关的知识,希望对你有一定的参考价值。
参考技术A 问题一:手机导航的离线地图是干什么用的 离线地图是你从下载安装后不用联网也鸡以使用的,不过你要开始导航的话还是会废流量的。离线地图是方便你不联网的时候查询使用的。安装了离线地图再进行导航比不安装相对省流量。
不过从来没有用过搜狗导航,她家也不是专业做那个的,你下载的话就安装一个市面上常用的,他们的数据更新快,而且周边搜的东西也是最权威的,图吧导航,凯立德都是不错的选择。
问题二:离线导航是什么意思?怎样用? 百度地图没有必须联网才能使用的说法。所谓离线地图,指的就是安装后可以不联网使用的地图。就目前而言,几乎所有地图都可以事先下载好资源,在一定程度上提供离线使用,比如GPS定位,浏览缩放地图,实时显示GPS轨迹(所谓箭头跟人走),等等,上述功能都可以离线使用,不用消耗任何流量。
百度地图用于导航、搜索和查询时必须联网运行。绝大多数手机地图也都是如此。目前尚没有发现任何一款手机地图能够支持离线导航、搜索和查询。当然D版例外
问题三:什么叫离线地图自动下载 简单点说就是数据包 提前下载好的 用的时候不用联网了 但导航的时候还是需要联网的 现在只有一款软件可以做到真正的不联网 就是腾讯地图 推荐你使用 它一共分为普通 零流量和混合三种模式 地图中自带零流量模式开关 轻轻一点 即可完成模式切换 是第一款零流量地图应用
普通模式:全程联网 支持全部功能 零流量模式可断开网络 支持浏览地图 搜索地点 查询公交和驾车路线 语音导航 路口实景图和步行导航等用户核心功能
混合模式:在零流量模式的基础上 根据用户需求 允许部分非核心功能服务联网 例如“卫星地图” “附近” “打车” “团购” “优惠” “街景探索” “地图明信片” “位置共享” “口袋路况”等 同时零流量模式所涵盖的核心功能仍无需使用网络流量
零流量模式:无需流量即可使用地图浏览 地理定位 地点搜索 公交信息查询以及驾车导航等功能 即使是在野外等弱网环境下或非服务区内也可以实现定位 找路 导航功能 让出行无忧 由于减少联网操作 相较使用在线地图更省电 全程导航可节省约30%电量 显著提升手机续航能力 望楼主采纳
问题四:请问离线地图什么意思 离线地图就是把地图下载后存在手机内存里,用时打开方便,不用流量。
问题五:请问离线地图和在线地图区别 2、速度,离线的快,等待速度短
3、占用空间,离线的占用大
4、离线省电,
5、离线在网络信号弱或者无信号的地方,也可使用
6、离线不需要消耗流量
问题六:高德地图离线地图是什么意思?离线导航又是什么意思? 离线导航的意思就是在断网情况下,通过客户端查看已经下载的地图数据包,其中可以查看自己的位置信息。下载地图数据包是节约流量的不二选择。
问题七:离线导航是什么意思? 线模式就是切断手机信号的模式。在这种模式下,你依然可以将手机开着机来做别的事,比如用手机听歌、看电影等,但是不能使用需要用到信号的一切业务,比如上网,接发短信和接打电话等。一句话,就是将手机断网的状态,好比一台电脑断掉了宽带,但你依然可以使用电脑来进行单机的功能。这种手机的离线模式也可以说是飞行模式。在飞机这种需要你关机的地方,你可以使用这种模式来继续使用手机而不必非得关闭手机。
问题八:高德地图离线地图是什么意思?离线导航又是什么意思? 离线导航的意思就是在断网情况下,通过客户端查看已经下载的地图数据包,其中可以查看自己的位置信息。下载地图数据包是节约流量的不二选择。
问题九:百度地图,离线导航和离线地图什么区别?可以不下载离线地图吗? 楼主你好! 推荐你下个 【腾讯地图】
腾讯地图,前称SOSO地图。 用户可以使用地图查询银行、医院、宾馆、公园等地理位置,通过腾讯地图的街景,用户可以实现网上虚拟旅游,也可以在前往某地之前了解该地点的周边环境,从而更容易找到目的地。
功能有好多:手机导航、街景地图 、地点查询、路线查询、实时路况、周边查询、找TA功能、零流量地图、手机地图、语音导航、实时公交。
特别方便,我现在就在用这个。希望能帮到你!
问题十:下载离线地图有什么好处 楼主你好,下载离线地图包后可以离线浏览地图,而且导航的时候还可以节省手机流量。
你可以在手机上安装个腾讯地图软件,它覆盖了全国400个城市的离线地图下载。我们在提前下载好城市的离线地图数据包后,断开手机网络连接在软件【我】中开启零流量地图模式就可以实现浏览地图、地点搜索、公交/驾车路线规划、步行导航、驾车语音导航等功能,基本上日常所需的功能全部可以满足,而且全程零流量。
离线地图解决方案:地图基本控制
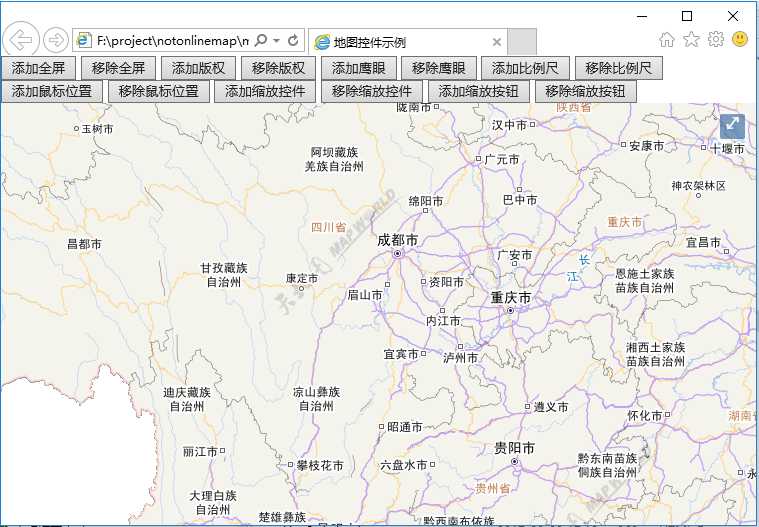
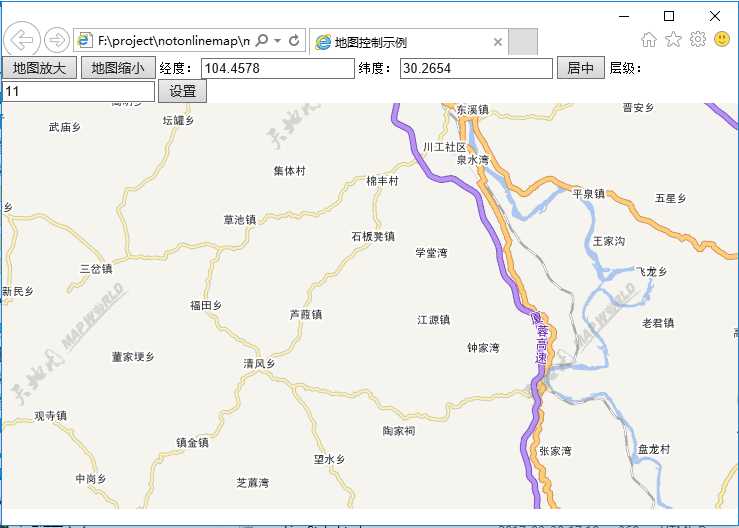
地图鹰眼,比例尺,地图缩放控件应用,地图放大、缩小、设置中心点,设置瓦片显示层级等。功能没什么好说的,直接上图:

<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<title>地图控件示例</title>
<link rel="stylesheet" href="plugin/ol3/css/ol.css" type="text/css" />
<style>
html, body, #div_gis {
width: 100%;
height: 100%;
overflow: hidden;
margin: 0;
font-family: "微软雅黑";
}
</style>
<script type="text/javascript" src="plugin/ol3/build/ol-debug.js"></script>
<script type="text/javascript" src="js/Config.js"></script>
<script type="text/javascript" src="js/PrivateFunction.js"></script>
</head>
<body>
<input type="button" value="添加全屏" onclick="OpenlayerAddFullScreen()" />
<input type="button" value="移除全屏" onclick="OpenlayerRemoveFullScreen()" />
<input type="button" value="添加版权" onclick="OpenlayerAddAttribution()" />
<input type="button" value="移除版权" onclick="OpenlayerRemoveAttribution()" />
<input type="button" value="添加鹰眼" onclick="OpenlayerAddFullScreen()" />
<input type="button" value="移除鹰眼" onclick="OpenlayerRemoveFullScreen()" />
<input type="button" value="添加比例尺" onclick="OpenlayerAddScaleLine()" />
<input type="button" value="移除比例尺" onclick="OpenlayerRemoveScaleLine()" />
<input type="button" value="添加鼠标位置" onclick="OpenlayerAddMousePosition()" />
<input type="button" value="移除鼠标位置" onclick="OpenlayerRemoveMousePosition()" />
<input type="button" value="添加缩放控件" onclick="OpenlayerAddZoomSlider()" />
<input type="button" value="移除缩放控件" onclick="OpenlayerRemoveZoomSlider()" />
<input type="button" value="添加缩放按钮" onclick="OpenlayerAddZoom()" />
<input type="button" value="移除缩放按钮" onclick="OpenlayerRemoveZoom()" />
<div id="div_gis">
</div>
</body>
</html>
<script type="text/javascript">
LoadTiandituTileMap(0, ‘div_gis‘, 1, 11, 8, 103.964571, 30.245677);
</script>
地图基本控制:

代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>地图控制示例</title>
<link rel="stylesheet" href="plugin/ol3/css/ol.css" type="text/css" />
<style type="text/css">
body, #mainMap {
border: 0px;
margin: 0px;
padding: 0px;
width: 100%;
height: 100%;
font-size: 13px;
}
</style>
<script type="text/javascript" src="plugin/ol3/build/ol-debug.js"></script>
<script type="text/javascript" src="js/Config.js"></script>
<script type="text/javascript" src="js/PrivateFunction.js"></script>
</head>
<body>
<input type="button" value="地图放大" onclick="OpenlayerZoomIn();" />
<input type="button" value="地图缩小" onclick="OpenlayerZoomOut();" />
<label>经度:</label>
<input type="text" id="txtCentX" />
<label>纬度:</label>
<input type="text" id="txtCentY" />
<input type="button" value="居中" onclick="OpenlayerSetCenter(parseFloat(txtCentX.value), parseFloat(txtCentY.value));" />
<label>层级:</label>
<input type="text" id="txtZoom" />
<input type="button" value="设置" onclick="OpenlayerSetZoom(txtZoom.value);" />
<div id="div_gis">
</div>
</body>
</html>
<script type="text/javascript">
LoadTiandituTileMap(0, ‘div_gis‘, 1, 11, 8, 103.964571, 30.245677);
</script>
以上是关于什么叫离线地图的主要内容,如果未能解决你的问题,请参考以下文章