CSS设置背景图宽度100%,高度自适应
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS设置背景图宽度100%,高度自适应相关的知识,希望对你有一定的参考价值。
参考技术A padding-top= (高度/宽度)*100%;即图片的高度与宽度的比例,因此就能实现背景图宽度100%,高度自适应为了达到更好的效果再配合cover和center
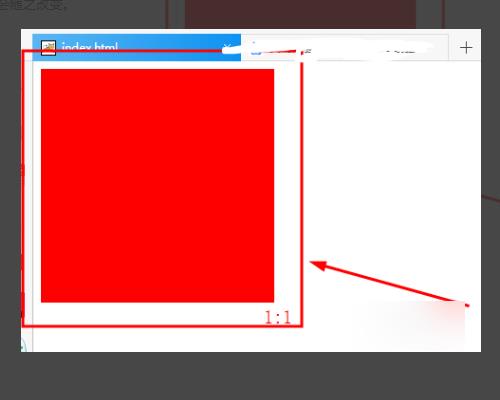
DIV CSS 如何让网页中的某DIV自动适应屏幕高度自己变如下图
中间的DIV自适应 头部 及 底部 高度固定 三者刚好满屏 请问如何在DIV中实现

1、首先创建或者打开我们的web项目,新建一个html文件和css文件即可,如图所示。

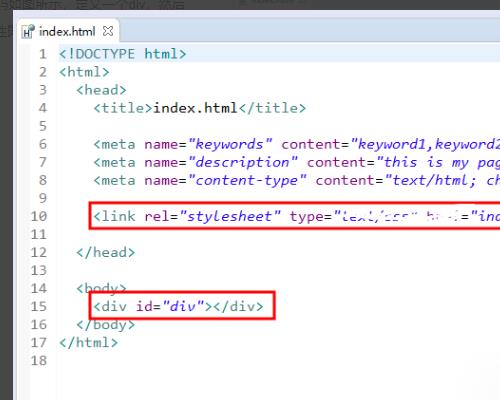
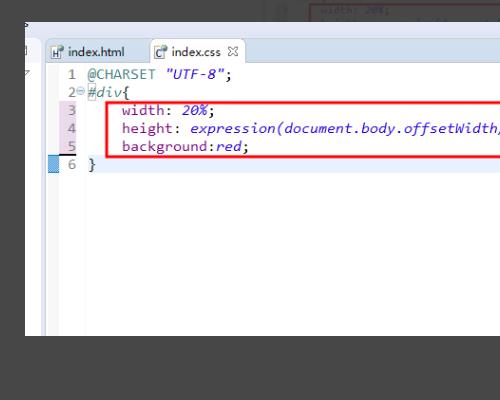
2、html页面代码如图所示,定义一个div,然后给一个id属性即可。

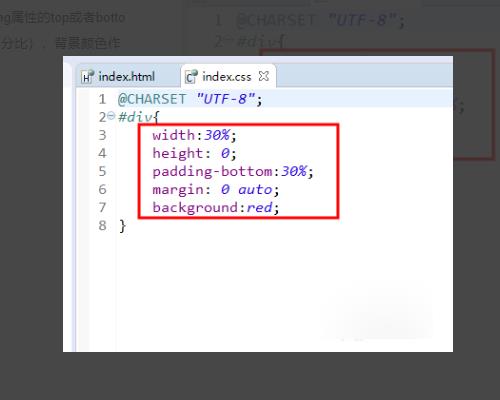
3、这里是使用宽度的百分比之后,设置高度值为零,然后使用padding属性的top或者bottom的值(可以是任意百分比),背景颜色作为测试。

4、然后在浏览器运行之后的效果是这样的哦,放大缩小浏览器,宽高会随之改变。

5、这个方法是使用expression来设置高度即可。

这样设置的div高度才能达到100%。
100%是相对的,想要铺满整个屏幕,一层层嵌套的div也得需要100%才行。 参考技术B 纯css办不到
只能用js获取屏幕高度
并动态赋值中间div的高度
你搜下js(或者jquery)自适应屏幕高度本回答被提问者采纳
以上是关于CSS设置背景图宽度100%,高度自适应的主要内容,如果未能解决你的问题,请参考以下文章