我用ztree想显示一个动态的树形菜单,但是拼好的串传到JSP就为空,求高手帮帮忙,做出来了能保住饭碗求救
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我用ztree想显示一个动态的树形菜单,但是拼好的串传到JSP就为空,求高手帮帮忙,做出来了能保住饭碗求救相关的知识,希望对你有一定的参考价值。
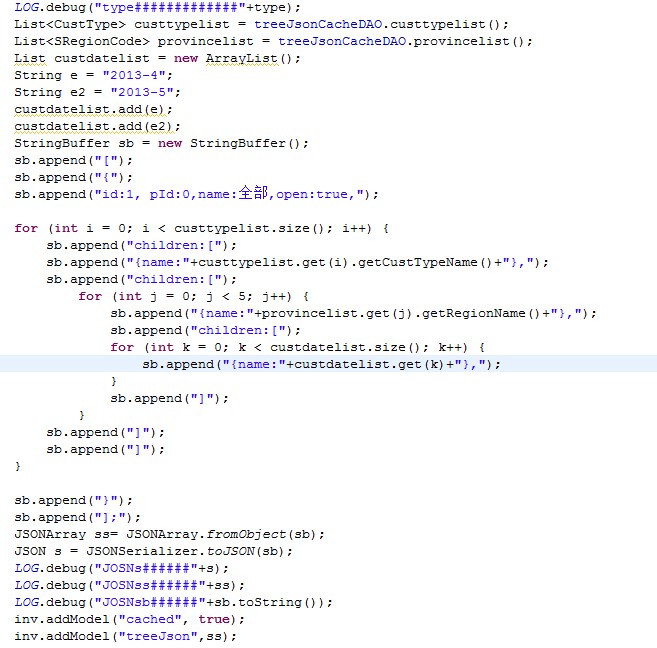
我把string类型的传过去不行,在转换成JSON也不行,不知道字符串转json对了没。

对字符串转json没自信,自己写一个类似JSON的字符串,分步直接测试;
使用ztree展示树形菜单结构
官网:http://www.treejs.cn/v3/main.php#_zTreeInfo
一、功能简介
在权限系统中,实现给角色指定菜单权限的功能。主要包括以下几点:
读取全部菜单项,并以树形结构展现;
勾选角色拥有的菜单权限,保存入库;
重新编辑角色权限时,默认选中角色已有的菜单权限。
二、界面
三、实现过程
1.在服务端获取全部菜单资源,并转换为json字符串。
@RequestMapping("/edit")
public String edit(Integer roleId, Model model) {
……
//树形菜单资源
List<Map<String, Object>> allResources = resourceService.getTreeMap();
//当前角色已有资源,设置checked和open属性
if (roleId != null) {
Set<CmsResource> roleResources = resourceService.findByRoleId(roleId);
if (roleResources != null && !roleResources.isEmpty()) {
for (Map<String, Object> resource : allResources) {
Integer id =(Integer)resource.get("id");
for (CmsResource roleResource : roleResources) {
if (roleResource.getResourceId().equals(id)) {
resource.put("checked", true);
resource.put("open", true);
break;
}
}
}
}
}
//转换为json字符串
String resourceJson = new Gson().toJson(allResources);
model.addAttribute("resourceJson", resourceJson);
return "/role/edit";
}
其中resourceService.getTreeMap()方法用来获取全部菜单资源,主要包括这几个字段:id,name,pId,open。
2.在view页面引入tree控件,并初始化设置。
<link rel="stylesheet" th:href="@{/static/zTree_v3/css/zTreeStyle/zTreeStyle.css}”>
<script th:src="@{/static/js/jquery/jquery.min.js}"></script>
<script type="text/javascript" th:src="@{/static/zTree_v3/js/jquery.ztree.core.js}"></script>
<script type="text/javascript" th:src="@{/static/zTree_v3/js/jquery.ztree.excheck.js}"></script>
3.在view页面中读取服务端传过来的resourceJson字符串,并使用ztree控件加载树形结构。
<script th:inline="javascript">
/*<![CDATA[*/
var zTreeObj;
var setting = {
data: {
simpleData: {
enable: true
}
},
check: {
enable: true,
chkStyle: "checkbox",
chkboxType: {"Y": "ps", "N": "ps"}
}
};
//加载菜单
$().ready(function () {
var zNodes = eval(/*[[${resourceJson}]]*/);
zTreeObj = $.fn.zTree.init($("#ztree"), setting, zNodes);
});
//保存之前调用该方法,获取菜单当前选中项
function fillResourceIds(){
var resourceIds=new Array();
var treeObj = $.fn.zTree.getZTreeObj("ztree");
var nodes = treeObj.getCheckedNodes(true);
if(nodes){
for(var i in nodes){
resourceIds.push(nodes[i].id);
}
}
return resourceIds;
}
/*]]>*/
</script>
以上是关于我用ztree想显示一个动态的树形菜单,但是拼好的串传到JSP就为空,求高手帮帮忙,做出来了能保住饭碗求救的主要内容,如果未能解决你的问题,请参考以下文章
