vue组件中的data不是一个对象而是一个函数
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue组件中的data不是一个对象而是一个函数相关的知识,希望对你有一定的参考价值。
参考技术A 如果两个实例引用同一个对象,当其中一个实例的属性发生改变时,另一个实例属性也随之改变,只有当两个实例拥有自己的作用域时,才不会相互干扰。而函数具有作用域,为了不让所有的实例共享引用同一个数据对象,data必须以函数的形式存在,不可以是对象。
这样每次复用组件的时候,都会返回一份新的data,相当于每个组件实例都有自己私有的数据空间,它们只负责各自维护的数据,不会造成混乱。
vue组件data函数
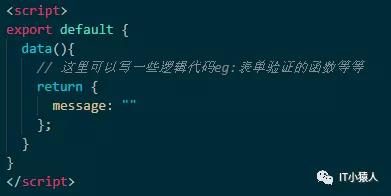
vue组件data通常定义为一个函数并return一个对象,对象中定义的就是组件数据,当然定义数据还有props、computed等方式。

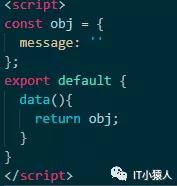
data如果直接定义为对象data: {message: \'\'}或者data定义为函数且return同一个对象

因为对象为引用类型,如果组件被多次复用,则复用组件data都指向同一个内存地址,组件间数据就会存在相互影响问题,改变其中一个,另外的也会改变。
可以借鉴js原型链、通过原型链实例化对象的概念做理解。
JavaScript函数作用域使每个组件数据相互独立,不会相互影响,当组件实例化时,data声明为函数并显式return一个对象。
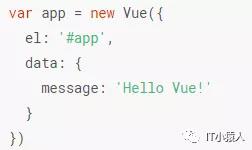
而在new Vue({})中data可以是个对象

区分组件和实例的概念,组件是可复用的单元,注册组件不会产生新的组件类,产生的是一个可以用来实例化的类,当使用组件时才将组件实例化。
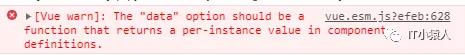
当我们把data改为对象,vue会报错

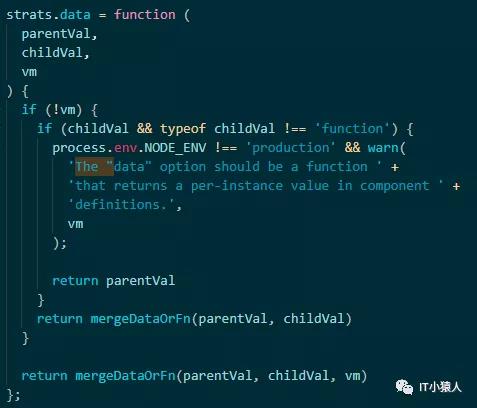
分析vue源码,找到报错位置

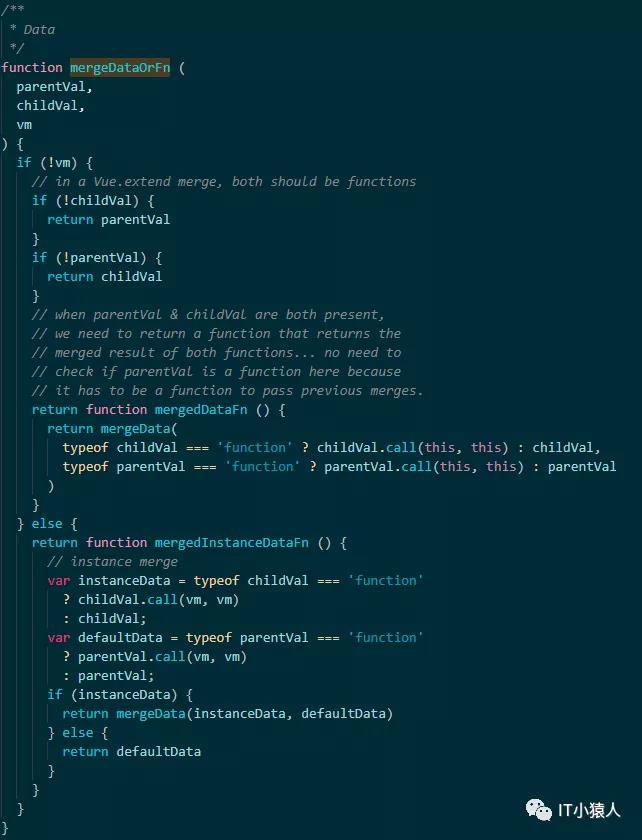
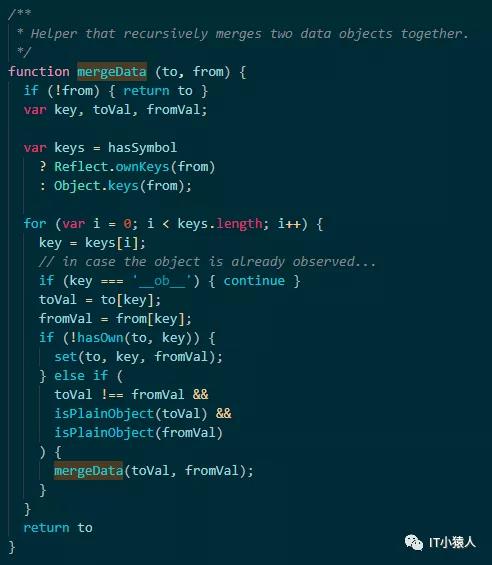
这个函数用来处理组件的data选项,可以看出组件与实例vm会进不同的判断,组件就会判断data是否为函数,然后执行options的合并


以上是关于vue组件中的data不是一个对象而是一个函数的主要内容,如果未能解决你的问题,请参考以下文章