新旅程JavaScript基础篇一
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新旅程JavaScript基础篇一相关的知识,希望对你有一定的参考价值。
一、javascript简介
什么是JavaScript?
JavaScirpt 它是由网景公司开发一款基本浏览器、基于面向对象、事件驱动式的网页脚本语言!
基本浏览器:JS它是由浏览器来进行解析!
基于面向对象:JS中一切都是由对象来组成,对象是由属性与方法来组成!
事件驱动式:网页的某些动作 比如鼠标放上、鼠标经过、鼠标点击等等 它会被JS捕获到 然后赋予其一些JS代码!
JavaScript的应用场景
l 表单验证
l 网页特效
l 一些网页上面小游戏
l AJAX 与服务器进行交互
JavaScript与Java的区别
好比雷锋与雷锋塔的关系!
北大与北大青鸟的关系!
快速入门

二、书写JS的方式
嵌入式、外链式、行内式
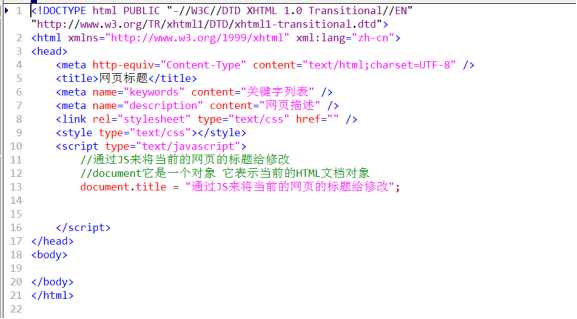
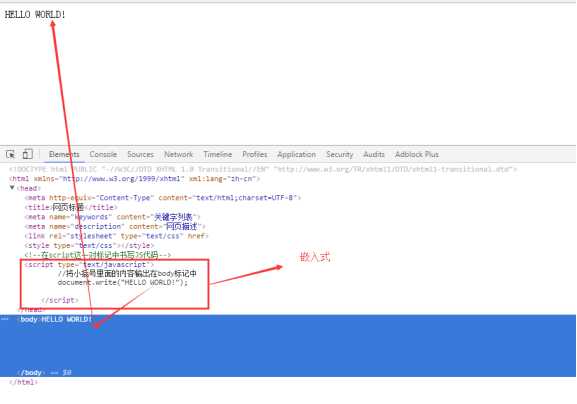
嵌入式:
它是将JS代码嵌入在html文档中 它是通过HTML中的一个叫<script>标记嵌入的
格式:
<script type=”text/javascript”>
//书写JS代码
</script>

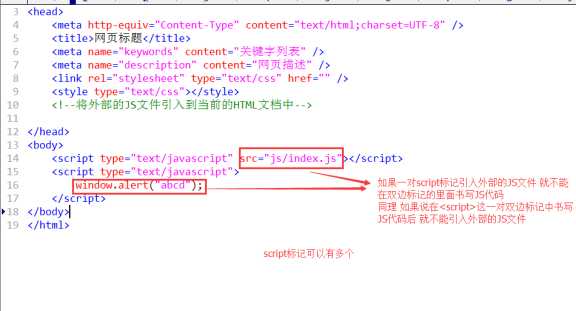
外链式:
将一个外部的JS文件链接到当前的HTML文档中
它是通过script标记的src属性将外部的JS文件链接到当前的HTML文件中
格式:
<script type=”text/javascript” src=”外部的JS文件”></script>
注意:
1、script标记可以书写在HTML文档中任何位置
2、如果一对script标记引入了外部的JS文件 那么就不能在里面书写JS代码
3、在一个HTML文档中 script标记可以有多个

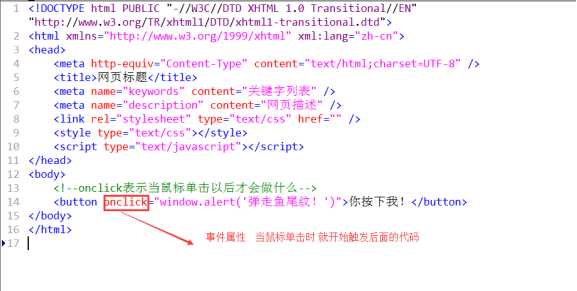
行内式
在HTML标记中 有一些事件的属性
比如:
onclick 当鼠标单击时
onmouseover 当鼠标经过时
将JS代码书写在标记的事件属性里面

总结一下:
嵌入式与外链式的区别:
n 嵌入式书写的JS代码它只能被当前的HTML文档使用
n 外链式的JS代码可以被多个HTML文档使用
三、注释
注释的格式:
单行注释和多行注释

单行注释:
//注释的内容

多行注释:
/*
注释的内容
*/
四、书写JS代码的语法规则
l JavaScript区分大小写
l JavaScript须嵌入在HTML文件中
l JavaScript代码中不能出现有<>以及不能有CSS代码
l 语句末尾可以加分号一定是英文下的分号(;),最好加分号
l JavaScript可以独立保存为一个外部文件
五、变量
程序语言它主要的功能是用来处理数据!
什么叫变量?
可以变化的量! 变量是存储在电脑的内存中!变量是临时存储的!
内存储器:CPU 内存条
外存储器:硬盘、U盘
我们可以将变量理解为超市里面的购物袋!、
变量的组成部分
变量名和变量值来组成
如何声明变量
格式:
var 变量名 = 值
将等于号右边的值赋值给等号左边 的变量 ! 这里的等号不数学中的等号!


变量名的命名规则
建议大家在定义变量名的时候要做到见名知意!
l 变量名可以使用大小写英文字母、数字、下划线(_)、美元符号($)来组成
l 变量名不能以数字开头
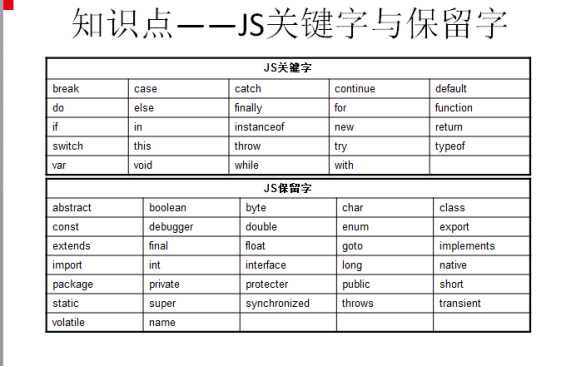
l 变量名不能用JS中的关键字以及保留字
l 变量名是由多个单词组成的 那么建议使用下划线接连法、驼峰法
n 下划线接连法 var get_user_name
n 驼峰法 var getUserName


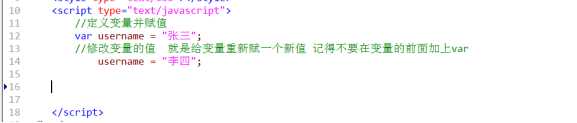
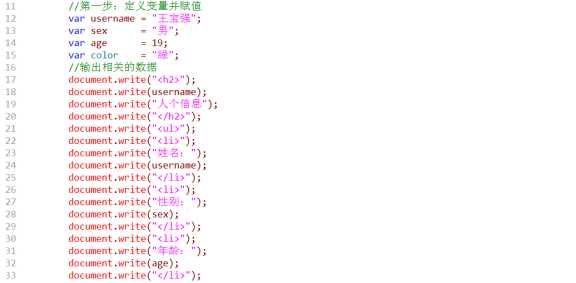
给变量名赋值
var 变量名 = 值
将等号右边的值赋值给等号左边的变量!
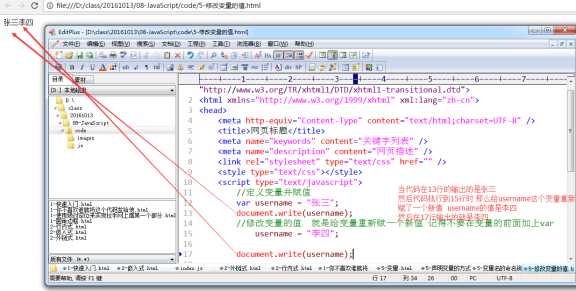
修改变量的值


六、三个常见的输出的方法
l window.alert(数据或者变量名)
n 作用:是向浏览器的窗口中弹出一个警告提示框
n window它是一个对象 它表示当前的浏览器窗口对象
n alert() 它是window对象下面的一个方法 方法带小括号
n window对象它是JS中的最顶级的对象 所以可以省略不写

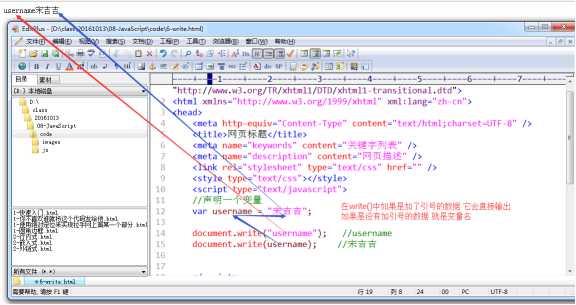
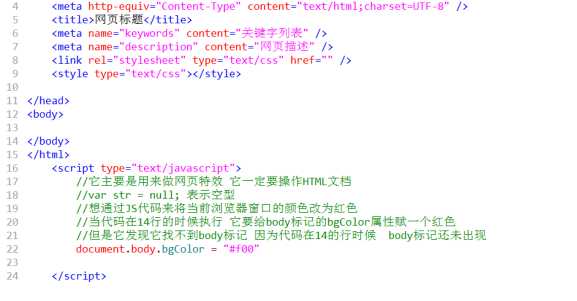
l window.document.write(数据或者变量名)
n 作用:向body标记中输出内容
n window它是一个对象 它表示当前的浏览器窗口对象
n document对象它是window对象下面的一个属性
n write() 它是document对象下面的一个方法

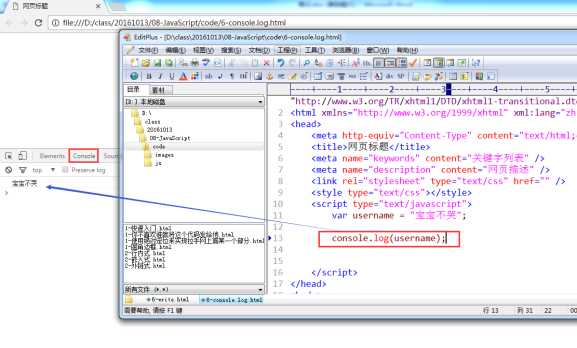
l console.log()
n 作用:是将数据输出在浏览器的控制台中
n console它表示控制台对象
n log() 是日志的意思


七、变量的数据类型
变量的数据类型分为两大种:基本数据类型和复合数据类型
基本数据类型:只能存储一个值
String(字符串)、number(数值)、boolean(布尔)、null(空)、undefined(未定义)
复合数据类型:最少存储一个值
Object(对象)----àfunction(函数)和Array(数组)
String(字符串)
什么叫字符串数据?
只要是加了引号的字符它们就是String
假设字符串有一个双引号 现在我想将这个双引号也输出出来!
在JS中有一个符号“\\”来可以用来将双引号或者单引号进行转义!
第一种方法:加转义字符
第二种方式:单包双或者双包单

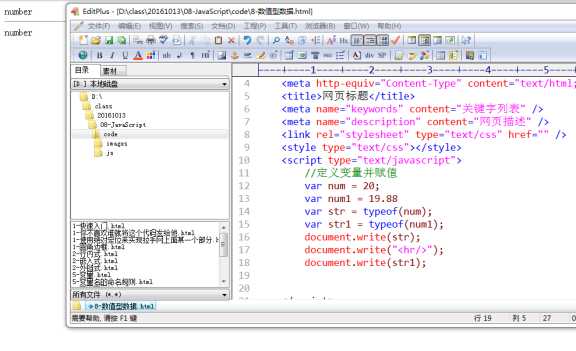
number(数值)
包含:整数与小数(浮点数)
整数:int
小数:float

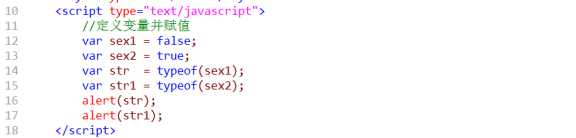
boolean(布尔型)
错与对 男与女
布尔型数据只有两个值:true和false

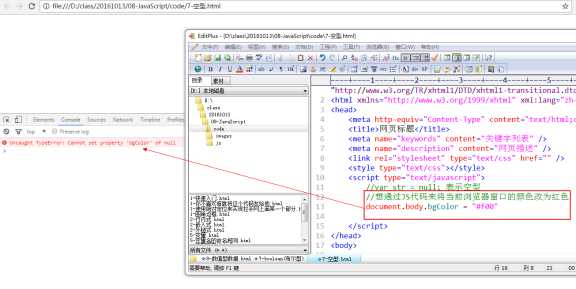
null(空型)
空型的值只有一个:null
或者会在出错的时候出现:null


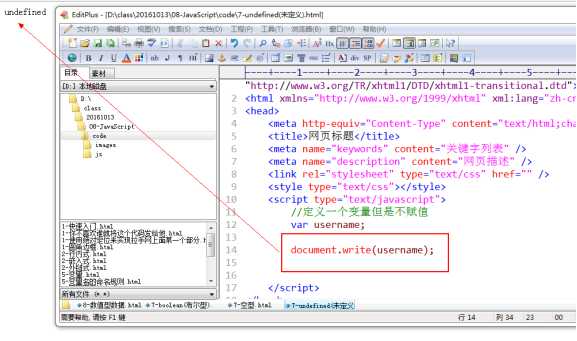
undefined(未定义)
当声明了变量 但是没有给其赋值


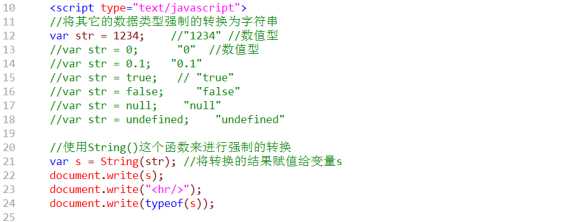
八、变量的数据类型的转换
在JS中 变量的数据类型的转换分为两种:自动转换和强制转换
比如:
将字符串数据类型转换为数值型
自动转换是JS自己内部完成的!
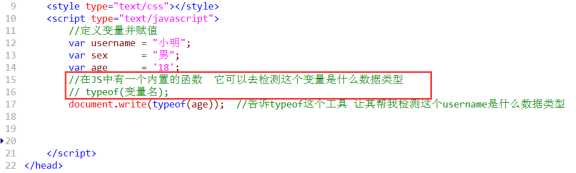
在JS中有三个内置的函数可以来完全变量数据类型转换!
String(变量名):将其它的数据类型强制的转换为字符串

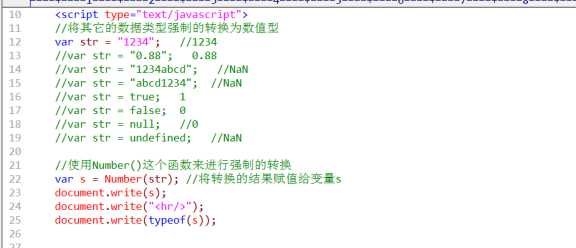
Number(变量名):将其它的数据类型强制的转换为数值型
NaN 它也是数值里面的一种,Not a Number 它不是一个数!
在将其它数据类型转换为数值型 有些数据它是转换不过来的 它会得到一个特殊的Number型数据 NaN
在将其它数据类型转换为数值型 如果能够转换过来 就会得到一个具体的数 ,但是如果转换不过来 就会得到 NaN

总结:
|
true |
1 |
|
false |
0 |
|
null |
0 |
|
undefined |
NaN |
|
“数字字符” |
NaN |
|
“字符数字” |
NaN |
|
“数字” |
数字 |
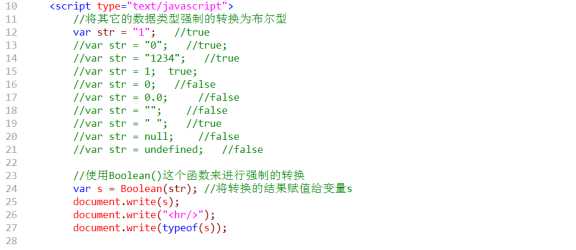
Boolean(变量名):将其它的数据类型强制的转换为布尔型
只有两个结果:true和false

总结:
如果将字符串转换为布尔型 除了“”以外false 其它的都会是true
数值型数据 :0===èfalse 1===ètrue
null和undefined 都会转换为false

九、运算符
什么叫运算符?
可以进行运算的符号!
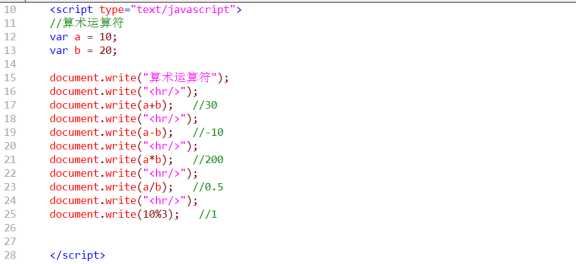
算术运算符
|
符号 |
功能 |
|
+ |
加法 |
|
- |
减法 |
|
* |
乘法 |
|
/ |
除法 |
|
% |
求余数 |
|
++ |
累加 |
|
-- |
递减 |
余数在JS中的主要作用是用来判断奇偶数!
如果能够被2整除的数 就是偶数 反之就是奇数!

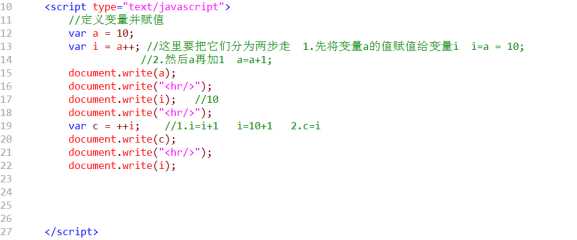
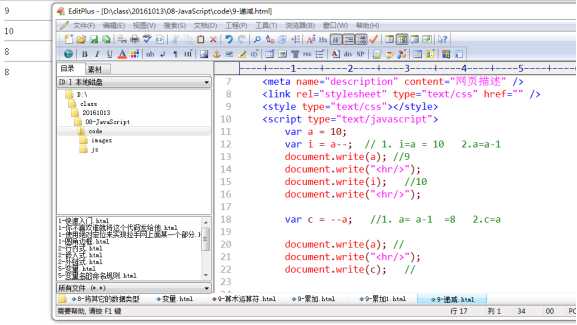
++与—它们称之为自操作
++:前加加和后加加 不管是前加加还是后加加它都会自加1
后加加:先赋值后再加1
前加加:先加1再赋值

--:前减减和后减减 不管是前加加还是后加加它都会自减1
后减减:先赋值后再减1
前减减:先减1再赋值

赋值运算符
|
符号 |
功能 |
|
= |
将等号右边的值赋值给左边的变量 |
|
+= |
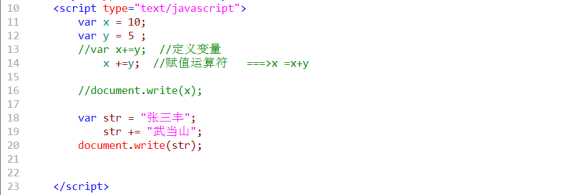
将左边的值加上右边的值然后再赋值给左边的变量 x+=y =èx=x+y |
|
-= |
将左边的值减去右边的值然后再赋值给左边的变量 |
|
*= |
将左边的值乘以右边的值然后再赋值给左边的变量 |
|
/= |
将左边的值除以右边的值然后再赋值给左边的变量 |
|
%= |
先进行左边与右边求余然后再将结果赋值给左边的变量 |

字符串运算符
|
符号 |
功能 |
|
+ |
字符串连接 |
|
+= |
将左边的值加上右边的值然后再赋值给左边的变量 |
说明:
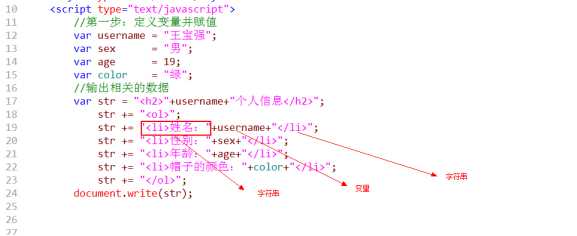
字符串与变量之间一定是使用“+”来进行连接
如果说“+”两边有一边不是数值型数据的话 那么就会进行字符串连接运算而不是进行加法运算!

格式:“字符串”+变量名+“字符串”
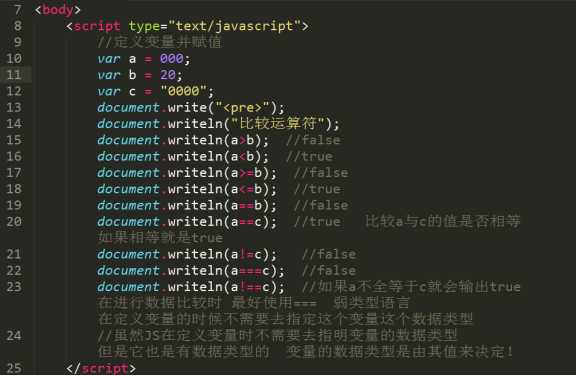
比较运算符
比较运算符最终得到结果是:布尔型数据
|
符号 |
功能 |
|
> |
大于 |
|
< |
小于 |
|
>= |
大于等于 |
|
<= |
小于等于 |
|
== |
等于等于 |
|
!= |
不等于 |
|
=== |
全等于 |
|
!== |
不全等 |
==与===之间的区别:
==:它只会去判断两个值是否相等
===:它要判断值是否相等的同时也要去判断变量的数据类型是否相等

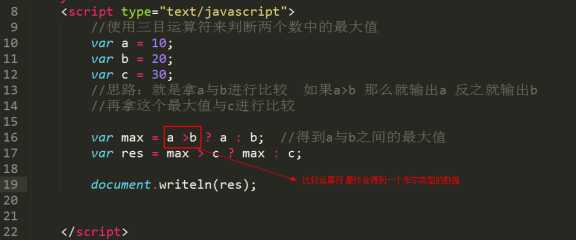
三目(三元)运算符
格式:
表达式 ? 值1 : 值2 它是if语法的变种
说明:
它会去判断表达式是否成立 看其结果是布尔true 还是布尔false 如果是true就执行值1 如果说是false就执行值2

逻辑运算符
逻辑与:&& 它要求&&两边的结果都要为真才是真
逻辑或:|| 它要求||两边只有一个为真就是真
逻辑非:! 取反 将真变成假 假变成真
注意:
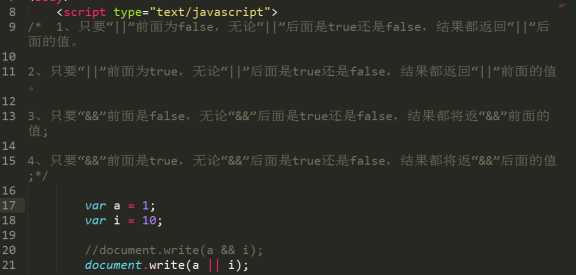
逻辑与和逻辑或这两个逻辑运算符它不单单会输出布尔型数据!
1、只要“||”前面为false,无论“||”后面是true还是false,结果都返回“||”后面的值。
2、只要“||”前面为true,无论“||”后面是true还是false,结果都返回“||”前面的值。
3、只要“&&”前面是false,无论“&&”后面是true还是false,结果都将返“&&”前面的值;
4、只要“&&”前面是true,无论“&&”后面是true还是false,结果都将返“&&”后面的值;
php+AJAX
火车站窗口买火车票
身份证明&&钱 =è我才能买火车票
有个人请我吃饭 我就去
不管是不是美女 || 请我吃饭 ==è我就去

以上是关于新旅程JavaScript基础篇一的主要内容,如果未能解决你的问题,请参考以下文章