Vue.js之初印象
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js之初印象相关的知识,希望对你有一定的参考价值。

一、背景
MVVM模式,很多人在说在用,好吧,我落后了,我目前的项目木有用到MVVM模式的框架,vuejs,reactjs,angularjs,nonono,自己去捣鼓过ng,项目木有用到。实在不敢称自己是front-end developer。趁这个失业期,vuejs的学习起哟。
二、简介
1、vue.js是什么
Vue.js是当下很火的一个javascript MVVM库,它是以数据驱动和组件化的思想构建的。相比于Angular.js,Vue.js提供了更加简洁、更易于理解的API,使得我们能够快速地上手并使用Vue.js。
中文文档地址:https://cn.vuejs.org
2、热得飞起的MVVM是什么
MVVM(Model-View-ViewModel),在常用的MVC(Model-View-Controller)模式的基础上,增加了一层ViewModel,核心,它能够实现数据驱动,也是常说的双向绑定的前提:不仅View的更改可以反映到Model,Model的更改也可以反映到View,二者实现的前提也就是ViewModel把二者联系起来了。注意啦,view和model的相互更改相互影响,也就是双向绑定啦。
举个栗子:

代码如下
<!-- 这是view --> <div id="app"> {{ message }} </div> <script type="text/javascript" src="../assets/js/vue.js"></script> <script type="text/javascript"> // 这是 model var model = { message: \'hello vue.js\' }; // 这是view实例,链接view和model之间 new Vue({ el: \'#app\', // 实例挂载到#app的标签上 data: model // 数据来源于model对象 }) </script>
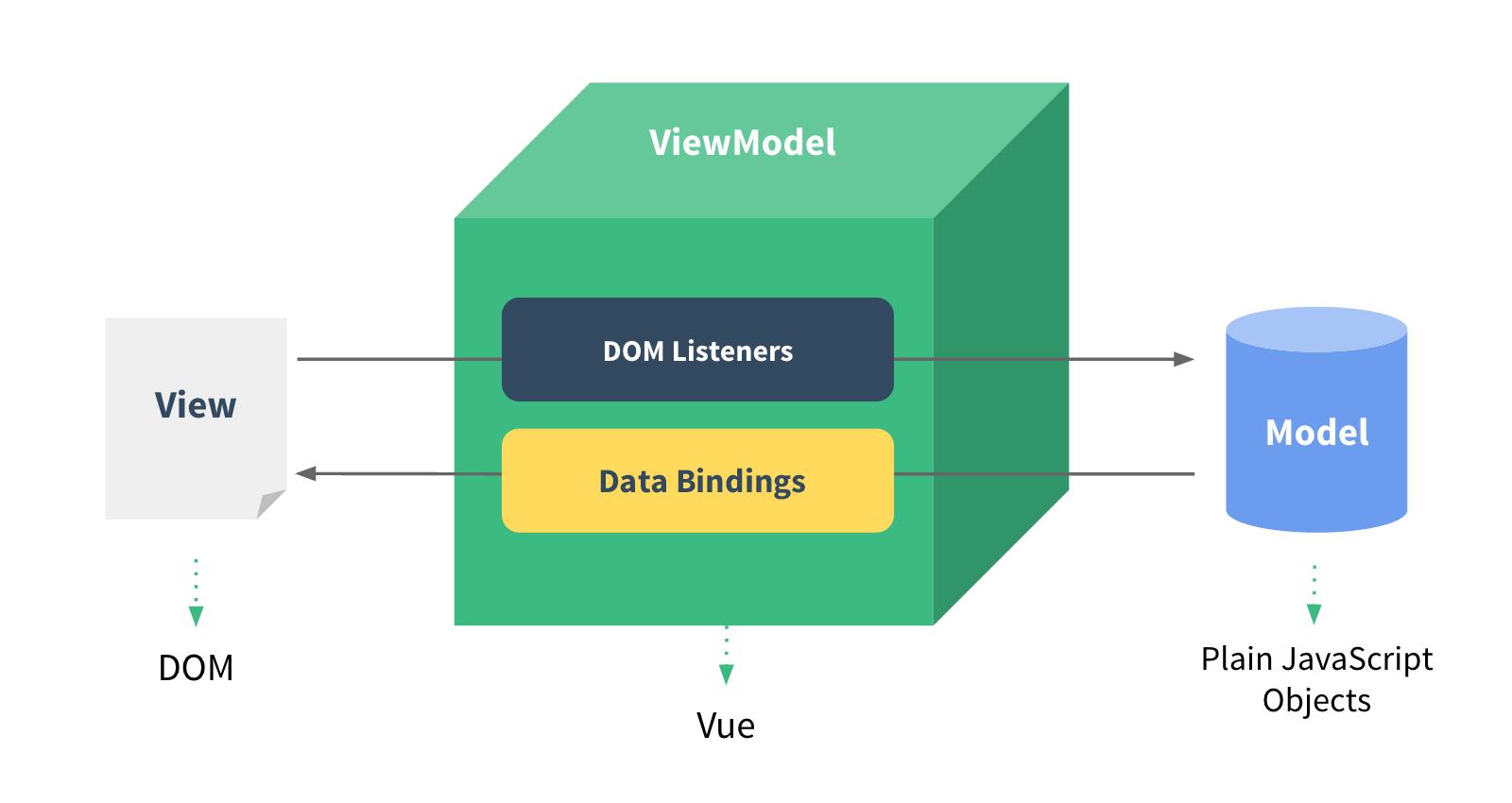
view model之间的关系用一张微妙的图显示,图片来源于网络。

三、开始熟悉vue.js的语法
女司机要开车了,找个地方躲好,我可是随时会把油门当刹车的银,嘻嘻,写几个小demo。
1、vuejs允许采用模板式的将数据渲染进DOM的系统。
<div class="app">
{{ message }} output: hello vue.js
</div>
js:
var app = new Vue({
el: \'#app\',
data: {
message: \'hello vue.js\'
}
});
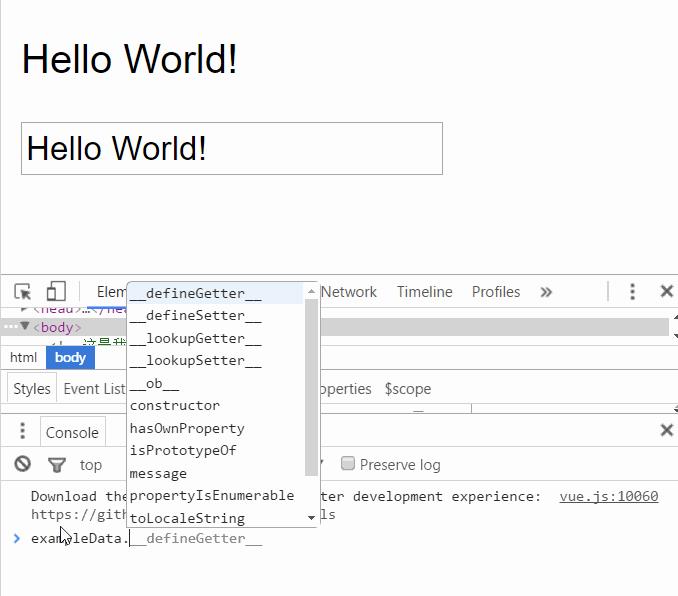
打开浏览器浏览时,此时vue已经把数据和dom绑定在一起了,在console修改app.message = \'hello\',会看到div里面的数据改变。

网络找的图,根据上面的代码应该是app.message =\'hello\',test 一下就明白。
使用方法:
生成一个vue实例,挂在在某个标签下,就可以使用vuejs了。nice~
2、条件与循环
很有意思,这些指令都是v-开头的,跟angular一样,用ng-开头。一种特征吧。
v-if=
v-for=
3、v-on:监听事件
举个栗子,翻转hello vue.js!
<div id="app-5"> <p>{{ message }}</p> <button v-on:click=reverseMessage>ReverseMessage</button> </div> <script type="text/javascript" src="../assets/js/vue.js"></script> <script type="text/javascript"> var app5 = new Vue ({ el: \'#app-5\', data: { message: \'Hello Vue.js\' }, methods: { reverseMessage: function() { this.message = this.message.split(\'\').reverse().join(\'\'); } } }); </script>
4、v-model双向绑定的栗子:
<div id="app-6"> <p>{{ message }}</p> <input v-model="message"/> </div> <script type="text/javascript" src="../assets/js/vue.js"></script> <script type="text/javascript"> var app6 = new Vue ({ el: \'#app-6\', data: { message: \'\' } }); </script>
注意哦,v-model这个指令只能用在 <input> , <select> , <textarea>这些表单元素上,所谓双向绑定,指的就是我们在js中的vue实例中的data与其渲染的dom元素上的内容保持一致,两者无论谁被改变,另一方也会相应的更新为相同的数据。
初印象到这里结束,明天继续学习,理解不对的地方请斧正,谢谢!
以上是关于Vue.js之初印象的主要内容,如果未能解决你的问题,请参考以下文章