JS实现点击一个按钮更换图片
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS实现点击一个按钮更换图片相关的知识,希望对你有一定的参考价值。
参考技术A你的代码差在少了"选择元素"这一步。
img1.src = "..\\images/DT2.JPG"这一步是没有作用的,因为img1你还没有定义。
正确的方法是让图片元素的id是img1,然后
document.getElementById('img1').src = "..\\images/DT2.JPG"
这样进行赋值。
document.getElementById('img1')这一步的作用就是选择图片元素。
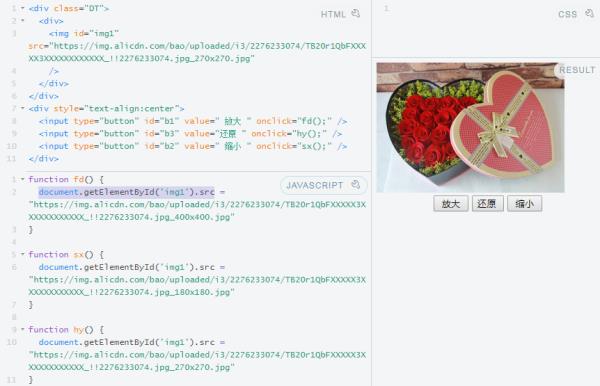
这是针对此问题的测试页面

代码如下
<div class="DT">
<div>
<img id="img1" src="https://img.alicdn.com/bao/uploaded/i3/2276233074/TB20r1QbFXXXXX3XXXXXXXXXXXX_!!2276233074.jpg_270x270.jpg"
/>
</div>
</div>
<div style="text-align:center">
<input type="button" id="b1" value=" 放大 " onclick="fd();" />
<input type="button" id="b3" value="还原 " onclick="hy();" />
<input type="button" id="b2" value=" 缩小 " onclick="sx();" />
</div>
function fd()
document.getElementById('img1').src = "https://img.alicdn.com/bao/uploaded/i3/2276233074/TB20r1QbFXXXXX3XXXXXXXXXXXX_!!2276233074.jpg_400x400.jpg"
function sx()
document.getElementById('img1').src = "https://img.alicdn.com/bao/uploaded/i3/2276233074/TB20r1QbFXXXXX3XXXXXXXXXXXX_!!2276233074.jpg_180x180.jpg"
function hy()
document.getElementById('img1').src = "https://img.alicdn.com/bao/uploaded/i3/2276233074/TB20r1QbFXXXXX3XXXXXXXXXXXX_!!2276233074.jpg_270x270.jpg"
问题8:手机端实现点击按钮时更换颜色(解决IOS不显示背景)
CSS:
.sval:active, .sval:focus{
background: #999;color:#fff;opacity:50;
}
在触屏上,:hover和:active也不是直接就起到作用的,这里要借助一个小小的hack,在html的body中(或者目标元素上)添加 ontouchstart="" ,来邪恶地诱使WebView监听touch事件。
HTML:
<body ontouchstart="">
或:javaScript:
<script type="text/javascript">
//相应苹果手机触屏(:active:focus)
document.body.addEventListener(‘touchstart‘, function () {});
</script>
以上是关于JS实现点击一个按钮更换图片的主要内容,如果未能解决你的问题,请参考以下文章