练习JSON
Posted chenbicheng528
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了练习JSON相关的知识,希望对你有一定的参考价值。
直接上代码:
 index5.html
index5.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JSON的实现</title> <script> function loadjsonObjArray() { var objs = [{"id":"1","name":"admin","adress":"北京市海淀区","phone":"12312345678"},{"id":"2","name":"梅西","adress":"湖北省武汉市","phone":"12315263748"},{"id":"3","name":"詹姆斯","adress":"四川省成都市","phone":"12313245768"}]; var trs = "<tr><td>ID</td><td>姓名</td><td>地址</td><td>手机</td></tr>"; for (var i = 0; i<objs.length;i++){ trs += "<tr><td>"+objs[i].id+"</td><td>"+objs[i].name+"</td><td>"+objs[i].adress+"</td><td>"+objs[i].phone+"</td></tr>"; } document.getElementById("jsonObjArray").innerHTML = trs; } function loadjsonArray() { var arrays = [{"name":"admin","adress":"北京市海淀区","phone":"12312345678"},{"name":"梅西","adress":"湖北省武汉市","phone":"12315263748"},{"name":"詹姆斯","adress":"四川省成都市","phone":"12313245768"}]; var select = "<select>"; for (var i = 0;i<arrays.length;i++){ select += "<option value=\'"+i+"\'>"+arrays[i].name+"-"+arrays[i].adress+"-"+arrays[i].phone+"</option>"; } select+= "</select>"; document.getElementById("jsonArray").innerHTML = select; } </script> </head> <body onload="loadjsonObjArray(),loadjsonArray()"> <table id="jsonObjArray"border="1"width="300px"align="center"></table> <div id="jsonArray"></div> </body> </html>
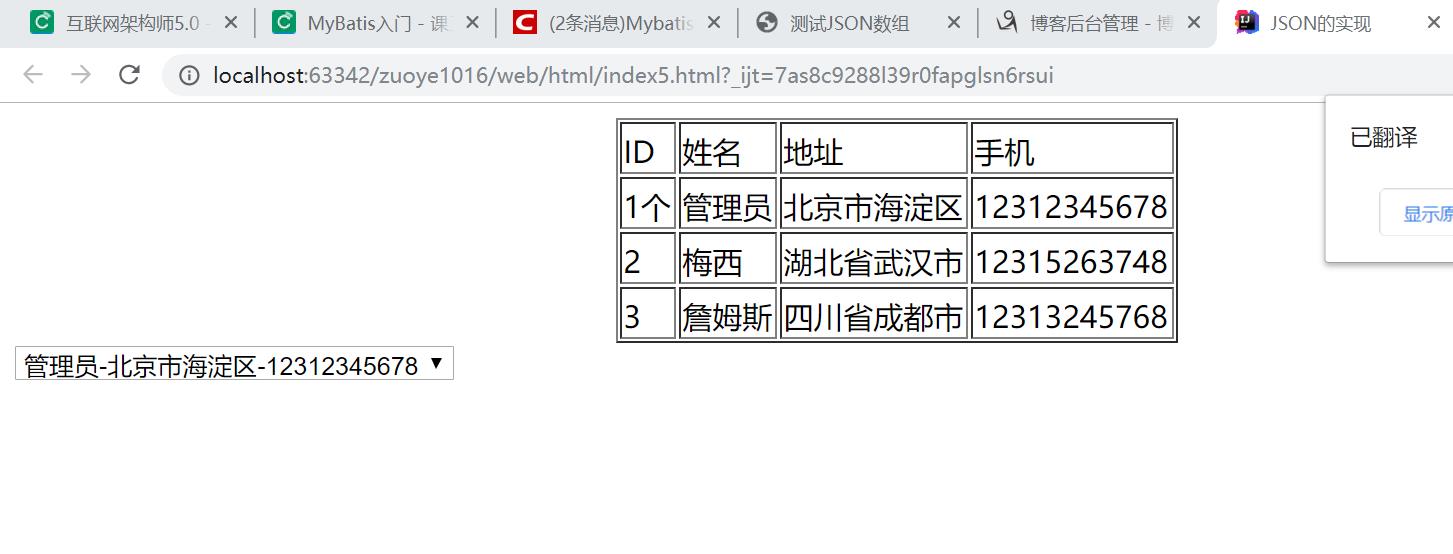
实现效果:

以上是关于练习JSON的主要内容,如果未能解决你的问题,请参考以下文章
