reactjs学习--02
Posted 阴阳师先生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了reactjs学习--02相关的知识,希望对你有一定的参考价值。
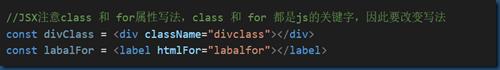
JSX注意点:
class和for都是js关键字,因此JSX需要改变名称 => className htmlFor
reactjs的组件
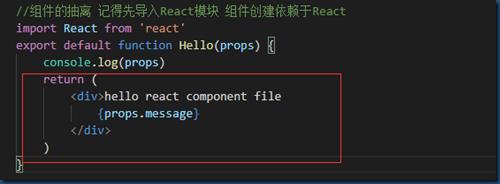
无状态组件(函数组件)
在无状态组件中可以通过给函数传递props参数,来获取外界传值
其中的props.children可以用来实现类似vue插槽slot的功能
eq:<FatherComponent><ChildCom></ChildCom></FatherComponent>
function FatherComponent(props){
//这里的{props.children}会转化成<ChildCom></ChildCom>
return <div>{props.children}</div>
}
同理可以应用在class创建的组件中 => {this.props.children}
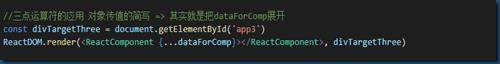
三点运算符实现简化传值:
原理:jsx把花括号{}中的内容视为js表达式,然后执行js表达式,执行完毕后除去花括号。这里的js表达式是指,通过三点运算符把dataForCom对象拆分成多个键值对,类似 name=”caijiaqi” sex=”male” like=”ball”
组件抽离成jsx文件
Hello.jsx
引用组件:
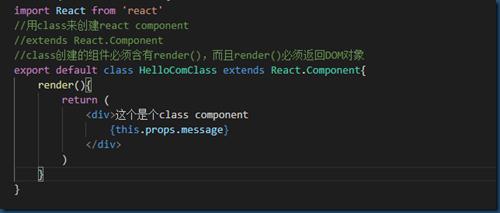
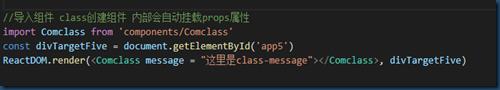
有状态组件(类组件)
Comclass.jsx
用class创建的组件继承了React.Component
内部自定了this.state属性来保存状态,this.data来保存数据
同时组件有生命周期函数,并且通过this.props属性来
获取外界的传值,这是与无状态组件最大的区别
引用组件:
无状态组件和有状态组件的合作应用
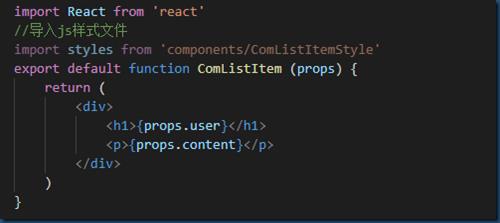
ComListItem.jsx ==> 子组件
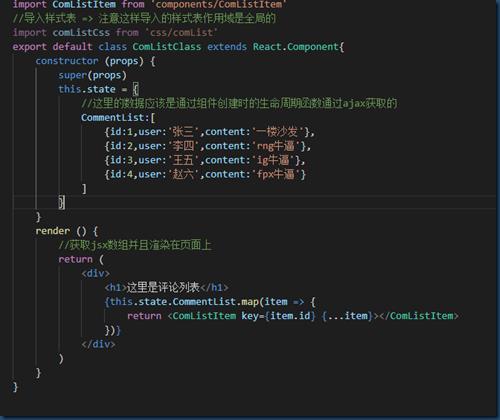
ComListClass.jsx
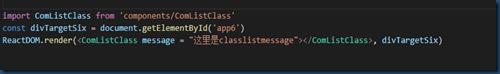
引用列表组件
以上是关于reactjs学习--02的主要内容,如果未能解决你的问题,请参考以下文章