背景
下午四点,天气晴朗,阳光明媚,等着下班
产品:我希望页面上的这个数据实时变化
开发:···,可以,用那个叫着WebSocket的东西,再找一个封装好框架,如:mqtt(感觉自己好机智)
产品:要开发好久
开发:嗯,三天,五天,还是···
产品:我希望今天上线
开发:···,···,···(不能描述的语言,话说segmentfault为什么不支持表情)
开发:果断选择轮询
开发中
<!DOCTYPE html>
<html>
<head>
<title>轮询的坑</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
</body>
<script type="text/javascript">
function getData() {
return new Promise((resolve,reject) => {
setTimeout(() => {
resolve({data:666})
},500)
})
}
// 轮询
async function start () {
const { data } = await getData() // 模拟请求
console.log(data)
timerId = setTimeout(start, 1000)
}
start ()
</script>
</html>开发:今晚的月亮真圆啊,下班了···
第二天
产品:我希望这个实时加载,能随心所欲,我喊它加载就加载,喊它停就停
研发:(石化中···)
继续开发中
<!DOCTYPE HTML>
<html>
<head>
<title>轮询的坑</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<button id="button">暂停</button>
</body>
<script type="text/javascript">
let timerId = null
function getData() {
return new Promise((resolve,reject) => {
setTimeout(() => {
resolve({data:666})
},500)
})
}
// 轮询
async function start () {
const { data } = await getData() // 模拟请求
console.log(data)
timerId = setTimeout(start, 1000)
}
// 暂停
function stop () {
clearTimeout(timerId)
}
start ()
const botton = document.querySelector("#button")
let isPlay = true
botton.addEventListener("click", function(){
isPlay = !isPlay
botton.innerHTML = isPlay ? ‘暂停‘ : ‘播放‘
isPlay ? start() : stop()
}, false)
</script>
</html>
开发:(这么难得需求我都实现了,我是不是已经是专家了,我是不是应该升职加薪,接着赢娶白富美,走向人生巅峰,哈哈哈)
正沉醉于自己的成果中
产品:你的有bug
开发:(绝对不信中,肯定是你握鼠标的姿势不对,手感不好),怎么可能有bug,你是不是环境有问题,还在用ie6,多刷新几次
产品:···,你按钮多点几次,点快点,试试,数据会多次请求
开发:半信半疑的去尝试,还真是(好奇怪,检查了一圈没有发现任何问题)
分析过程
- 一进去页面执行start(),start是一个async函数,使得里面的异步也会像同步一样执行,函数的末尾timerId = setTimeout(start, 1000),1000毫秒后再次执行start(),形成了一个轮询(这里的每一个请求之间的间隔肯定是大于1000+500的,至于为什么,可以去了解一下浏览器异步执行原理)
- 将setTimeout的id赋值给timerId,点击按钮后,清除当前定时器
看似没有任何问题,找不到问题的时候就只有一点点试错,最终发现去掉const { data } = await getData()之后,问题消失,请求的时间越长,出现的概率越高
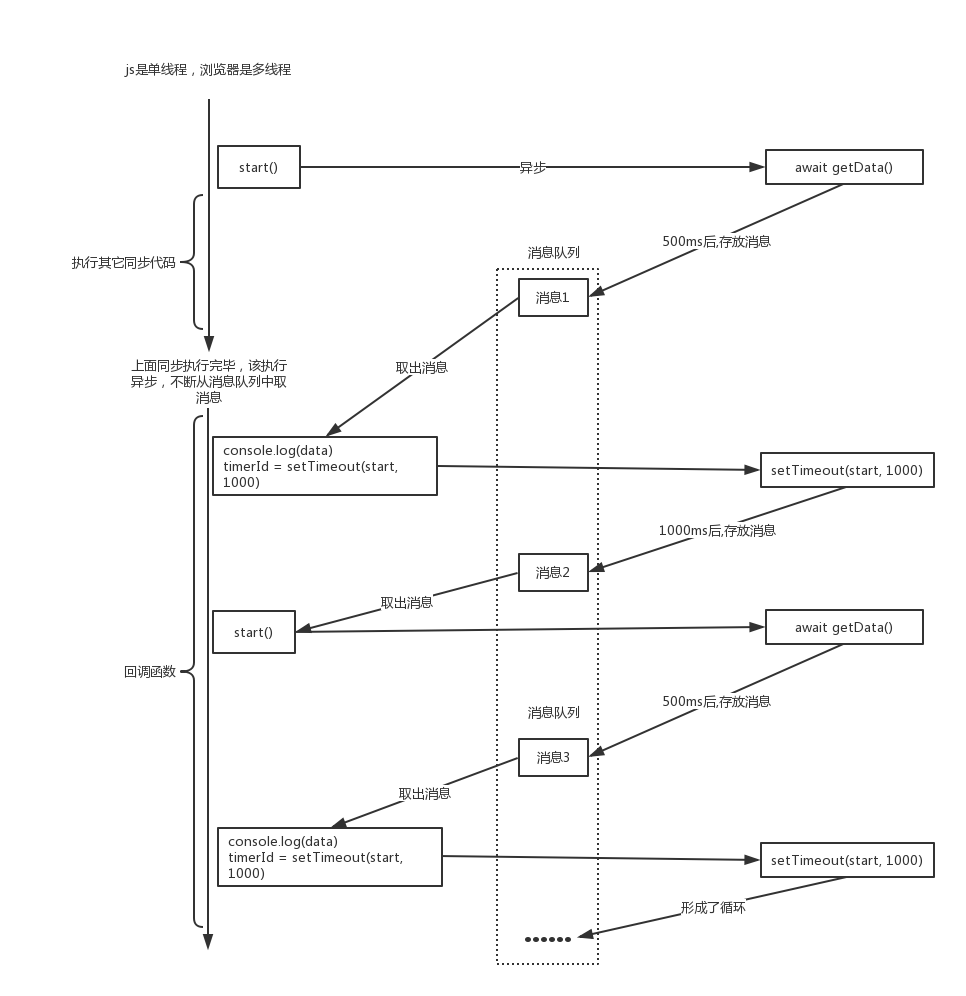
画个图分析一下
先看一下js执行过程,按钮的click事件也相当于异步,然后我们再来文字分析一下,问题出现的原因
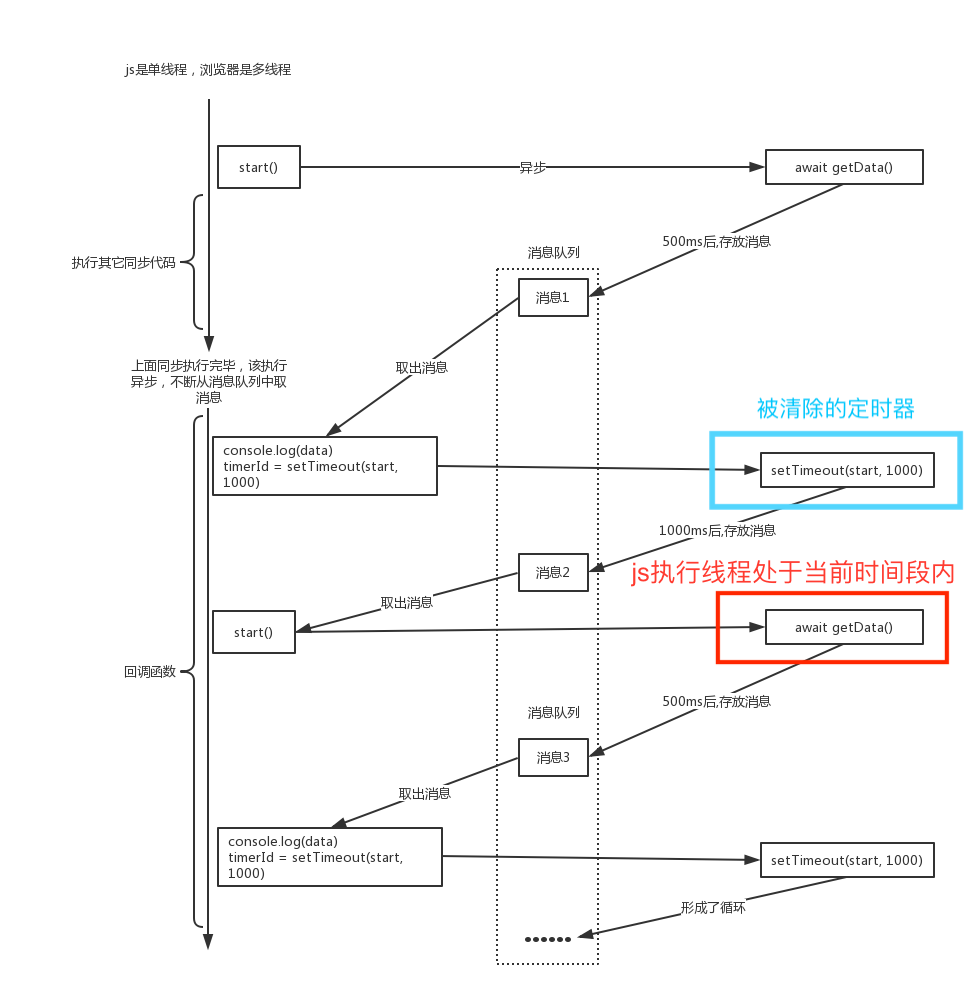
bug出现原因
- 假如没有const { data } = await getData()这步,点击的时候,click的回调函数能够执行,说明当前js肯定处于空闲状态(永远记住,js的单线程的),这时的setTimeout(start, 1000)一定处于异步状态(js一次只有执行一个任务),
- clearTimeout(timerId)可以很轻松的清除这次任务,不会让它进入js执行线程中执行
- 加上const { data } = await getData()之后,如果js现在处于setTimeout的回调函数已经执行并且等待await getData()中,js是空闲的,click可以执行,click清除了setTimeout的回调函数的执行(回调函数已经执行了),没有清除await getData()回调函数的执行,代码会继续执行console.log(data);timerId = setTimeout(start, 1000),从而不能停止循环,这就是bug产生的原因
bug产生的时机
这就是为什么,请求的时间越长,出现的概率越高
解决方案
<!DOCTYPE HTML>
<html>
<head>
<title>轮询的坑</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<button id="button">暂停</button>
</body>
<script type="text/javascript">
let timerId = 1 // 模拟计时器id,唯一性
let timerObj = {} // 计时器存储器
function getData() {
return new Promise((resolve,reject) => {
setTimeout(() => {
resolve({data:666})
},500)
})
}
// 轮询
function start () {
const id = timerId++
timerObj[id] = true
async function timerFn () {
if (!timerObj[id]) return
const { data } = await getData() // 模拟请求
console.log(data)
setTimeout(timerFn, 1000)
}
timerFn()
}
// 暂停
function stop () {
timerObj = {}
}
start ()
const botton = document.querySelector("#button")
let isPlay = true
botton.addEventListener("click", function(){
isPlay = !isPlay
botton.innerHTML = isPlay ? ‘暂停‘ : ‘播放‘
isPlay ? start() : stop()
}, false)
</script>
</html>