JS数组追加数组采用push.apply的坑(转)
Posted 会飞的鱼儿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS数组追加数组采用push.apply的坑(转)相关的知识,希望对你有一定的参考价值。
JS数组追加数组没有现成的函数,这么多年我已经习惯了a.push.apply(a, b);这种自以为很酷的,不需要写for循环的写法,一直也没遇到什么问题,直到今天我要append的b是个很大的数组时才遇到了坑。
|
1
2
3
|
a = new Array(); b = new Array(125624); a.push.apply(a, b); |
以上的代码在mac的chrome下抛出了如下的异常
|
1
|
Uncaught RangeError: Maximum call stack size exceeded |
如果把数组改为b = new Array(125623);小一个元素居然就好了,测试了一下其他浏览器也都有大数组才出错的问题,但不同浏览器临界值还各异。
搜索了http://stackoverflow.com/questions/1374126/how-to-append-an-array-to-an-existing-javascript-array/17368101#17368101 发现也有人遇到这样的坑:
|
1
2
3
4
|
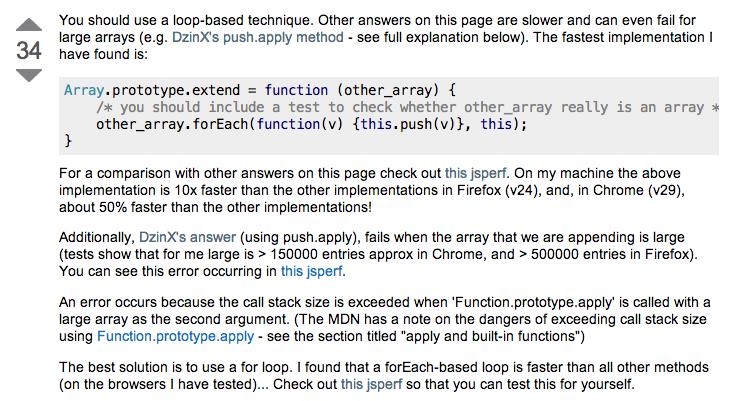
Array.prototype.extend = function (other_array) { /* you should include a test to check whether other_array really is an array */ other_array.forEach(function(v) {this.push(v)}, this); } |
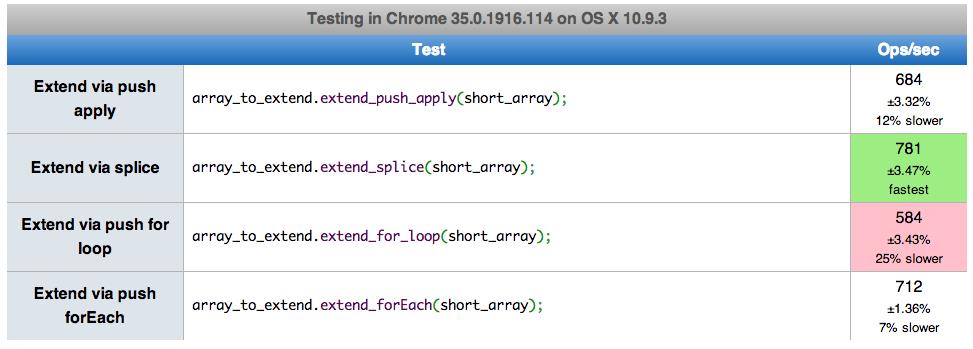
给出的建议是老老实实用forEach,不仅可以避免大数组的异常问题,并且从性能角度考虑forEach也是最快的

这个小坑给了我两点思考:
1、有些花哨的用法如a.push.apply(a, b);还是用于面试题装逼就行,实战上还是多走老实路线免得遇到异常和性能的坑,例如小数量的如这篇的这个几十个节点的3D网络拓扑弹簧布局例子玩玩倒是没问题,遇到真正大数据量如这篇中的HT for Web的这个3D大数据量性能例子才能考验出问题。
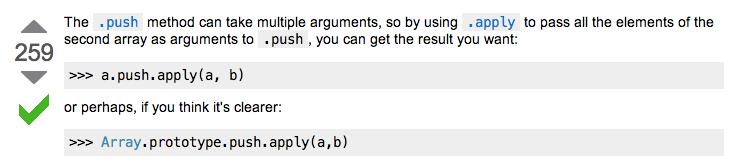
2、http://stackoverflow.com/questions/1374126 从stackoverflow找答案时不要仅盯着投票最多的,真理往往掌握在少数人手中,下图259票的回答是个坑,34票的才是最完美的分析:


以上是关于JS数组追加数组采用push.apply的坑(转)的主要内容,如果未能解决你的问题,请参考以下文章