nwjs-打包
Posted zd-blogs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nwjs-打包相关的知识,希望对你有一定的参考价值。
1: 将项目内所有文件压缩成一个压缩包 app.zip
2: 将压缩包重命名为 app.nw
3: 将压缩包放置到 下载解压后的 nw.js 根目录下
4: shift+鼠标右键 选择在此处打开命令窗口
5: 输入 copy /b nw.exe+app.nw app.exe 按回车键执行
6: 根目录就会生成一个 app.exe 的启动文件,双击即可打开软件
打包exe
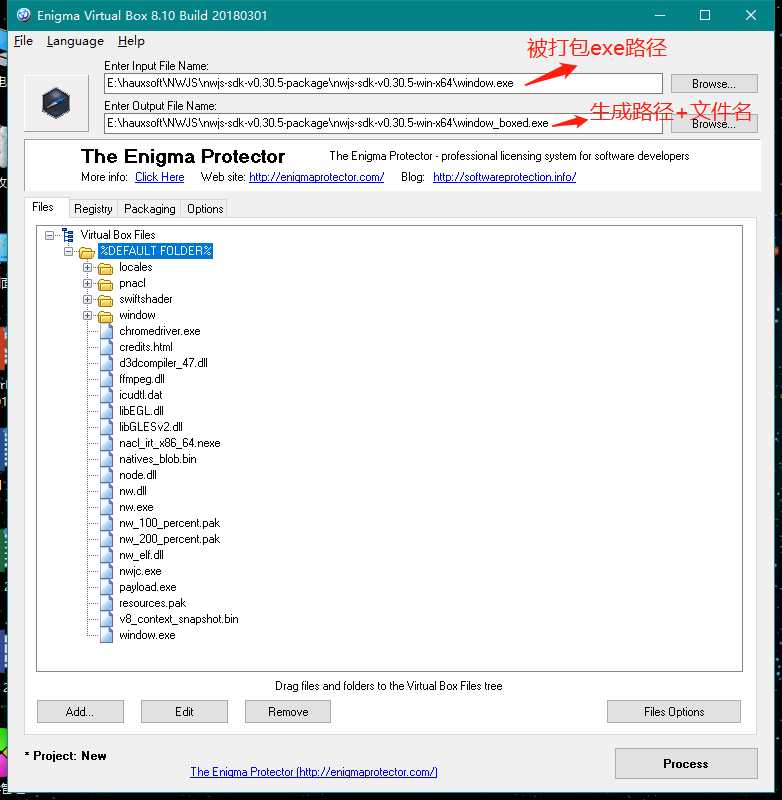
1、Enigma Virtual Box
2、填写打包路径和文件名

3、将nw.js的SDK下面的所有文件夹拖入
4、打包得到exe文件。可以在window任意位置运行。
以上是关于nwjs-打包的主要内容,如果未能解决你的问题,请参考以下文章