JSON文件转为Excel
Posted 一只大大怪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JSON文件转为Excel相关的知识,希望对你有一定的参考价值。
前言
今天在帮老师做年终党统的时候,发现管理平台上没有将正在发展的同志的信息导出功能,只能一个一个点击进去查看,操作起来步骤很多很麻烦,所以我就想到了“扒”一下这个网页,扒下来发现是JSON格式然后,就想到了将这个直接转成Excel就会方便很多,网上有很多这个在线json转excel的工具,但是我怕信息泄露(虽然这个时代没啥隐私,但是大家还是得注意保护哦),所以就弄个网页,用JS将json转成excel;
样例

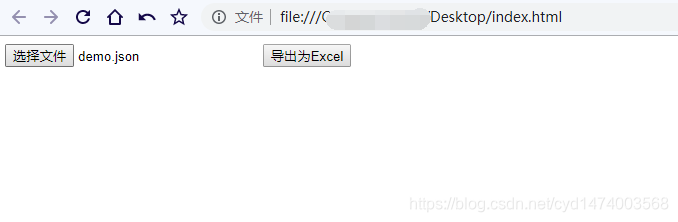
? 转化首页
? JSON文件

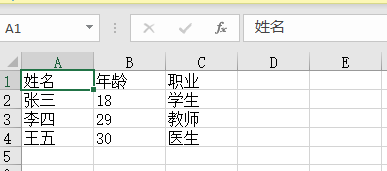
? 导出情况
js是用的xlsx.full.min.js;
整体代码很简单如下:
代码
/**
created by cyd;
time : 2019.12.11
**/
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://unpkg.com/xlsx/dist/xlsx.full.min.js"></script>
<title>Document</title>
</head>
<body>
<div>
<input type="file" id="files"/>
<button onclick="jsonToExcel()">导出为Excel</button>
</div>
<script>
var json;
var inputElement = document.getElementById("files");
inputElement.addEventListener("change", handleFiles, false);
function handleFiles() {
var selectedFile = document.getElementById("files").files[0];
var reader = new FileReader();
reader.readAsText(selectedFile,"GBK");
reader.onload = function(){
json = JSON.parse(this.result);
};
}
function jsonToExcel () {
var filename = "write.xlsx";
var ws_name = "SheetJS";
var wb = XLSX.utils.book_new();
var ws = XLSX.utils.json_to_sheet(json);
XLSX.utils.book_append_sheet(wb, ws, ws_name);
XLSX.writeFile(wb, filename);
}
</script>
</body>
</html>你也可以去我的 GitHub 下载!
更多内容大家可以访问我的个人博客:一只大大怪
以上是关于JSON文件转为Excel的主要内容,如果未能解决你的问题,请参考以下文章