1.Node.js简介
1.1.前后台数据交互流程
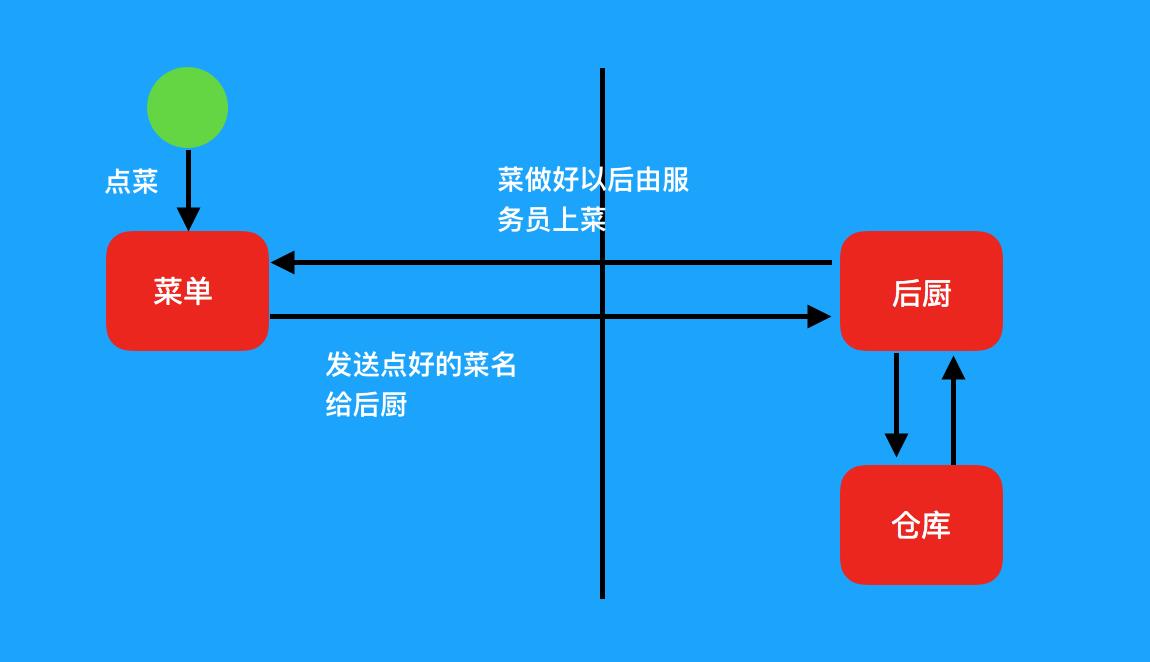
在web开发中,我们经常听说前端和后台,他们分别是做什么具体工作的呢?他们怎样交互的呢?我们得把这些基础的问题都搞明白了,才有一个大致的学习方向,首先,我们来看一张生活中几乎每个人都经历过的一个场景,如下图:

当你去餐馆吃饭的时候,坐下后服务员会带着一个菜单过来,问你需要点什么菜,这个时候你浏览了菜单上的菜,把想吃的菜告诉服务员,服务员把你点的菜拿到后台,后台根据你点的菜名,逐一完成,菜做完后叫服务员给你上菜,就这么一个场景其实和我们web开发中的前后台交互竟是如此相似,我们来看看哪些点是相似的:
1 菜单---浏览器页面, 你看到的菜单如果在web开发中,就相当于用户看到的浏览器页面
2 点菜(记录想吃的菜) --- 点击页面(和页面交互,例如:点击登录)
3 服务员把菜单交给后厨 --- 发送数据(可以把数据理解为菜单)到后台(可以把后台理解为后厨)
4 后厨做菜 --- 后台处理数据
5 上菜 --- 后台把处理好的数据发送给前台
根据上面的一些相似点,我们总结一下前后台的特点:
1、前台是对用户可见的,例如,菜单、你能看到的网站页面(如螺钉课堂首页)
2、后台对用户是不可见的,用户也不用关心后台具体在干什么,用户只需要知道吃什么菜(具体想看那些页面数据),而并不关心这些菜如何做的(一般后厨不对外开放)
3、后厨和餐桌之间是需要建立通信连接的,这事儿由服务员来完成,在网络中具体就是那些网络传输设备来完成
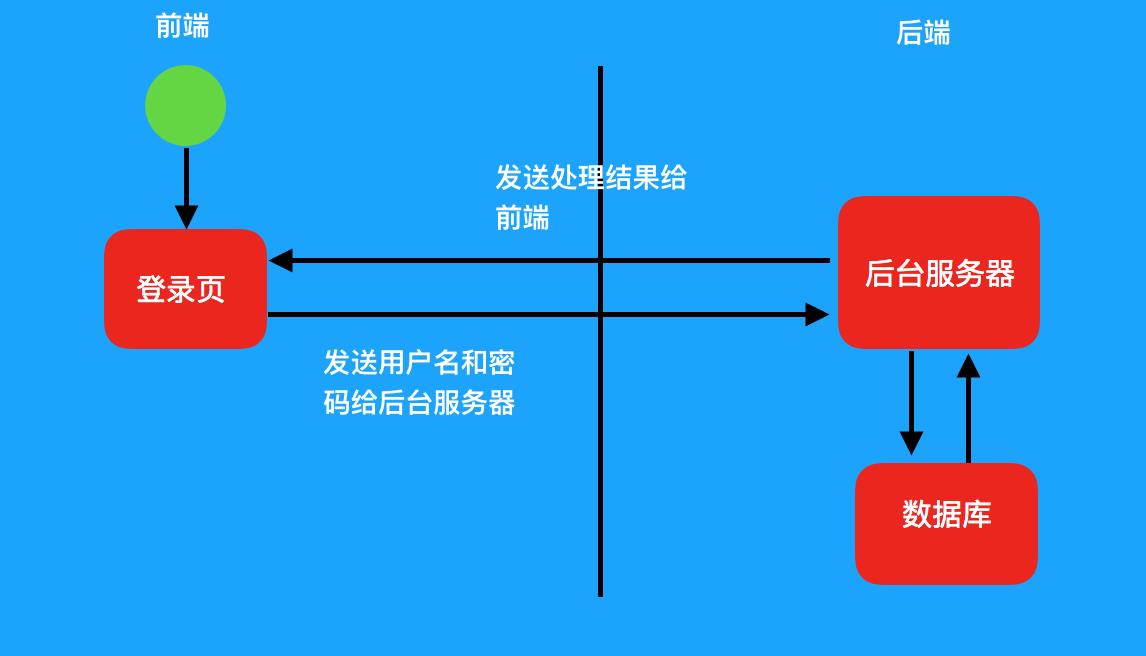
综上所述,我想你应该大致猜出前端工程师和后端工程师具体做哪些工作了,前端工程师主要负责页面展示,这里包括pc端、移动端、TV端等,需要考虑如何把后端给我的数据显示得更好看,也就是说我得把菜单做得非常好看,客户点菜才更有欲望,这其中客户点菜的交互过程也是非常重要的,关系到用户的使用体验,还有一个非常重要的职责就是要把数据发送到后台去处理,用户和页面交互的时候需要什么,不需要什么,怎样做才能提高体验也是前端需要关心的,一句话概括就是前端负责用户的体验,后台主要就是处理数据,这个过程不需要让用户知道,你可以去仓库拿原材料,用各种工具各种方式来完成菜谱上的各种菜,只需要最终呈上一道可口的菜就行,总结起来就是前端负责和用户交互,后台负责处理数据,下面我们通过一幅图来给大家展示:

1.2.Node.js是什么
Node.js是一个javascript运行环境(runtime),发布于2009年5月,由Ryan Dahl开发,实质是对Chrome V8引擎进行了封装
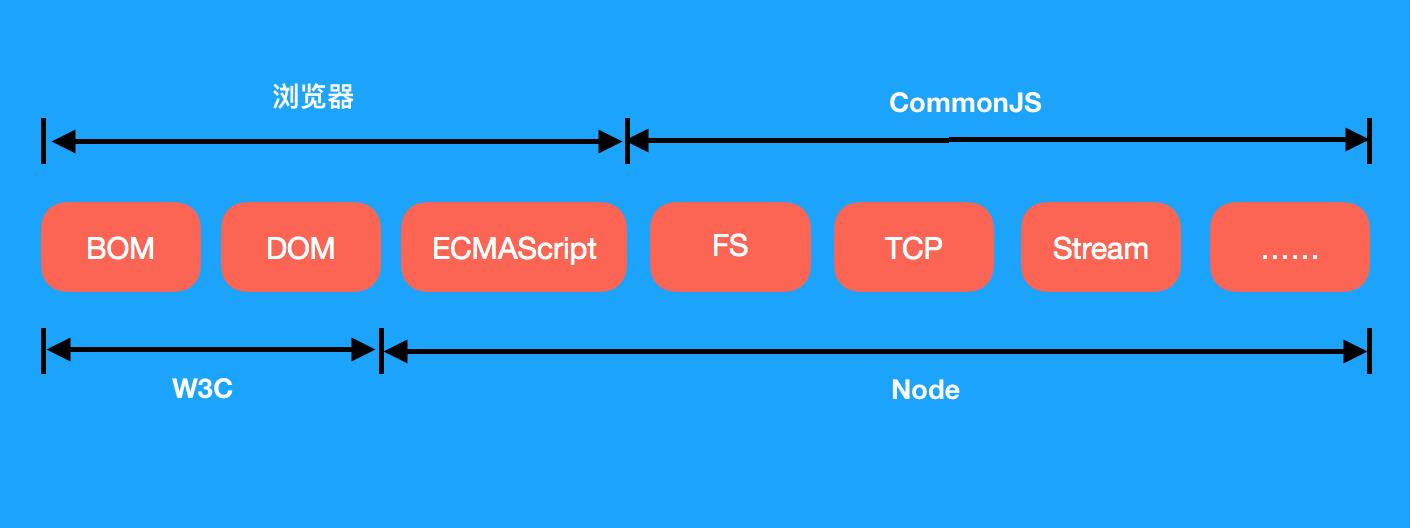
让我们再来回顾一下前面讲dom的时候的一张关系图

总结一下重点:
1 ECMAScript是JavaScript的标准
2 JavaScript在浏览器端依赖于DOM和BOM提供的接口,有了这些接口可以操作网页中的元素和浏览器
3 JavaScript在后端也需要运行环境那就是Node.js,它扩展了一些模块,让js有后端开发的能力
4 相关的规范组织 W3C、ECMA、CommonJs
1.3.Node.js安装
下载地址: https://nodejs.org/en/download/
根据自己的平台和操作系统位数选择下载,下载完成后双击安装,一直点下一步就可以,最好安装在默认位置,以免出现未知问题

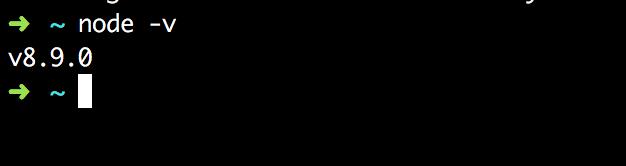
安装好后测试是否安装成功:
node -v
如果出现node的版本号说明安装成功

1.4.开发工具安装
这次我们会换一个编辑器来开发Node代码,这个编辑器叫webstorm,对Node开发更加友好,下载地址:点击进入官网
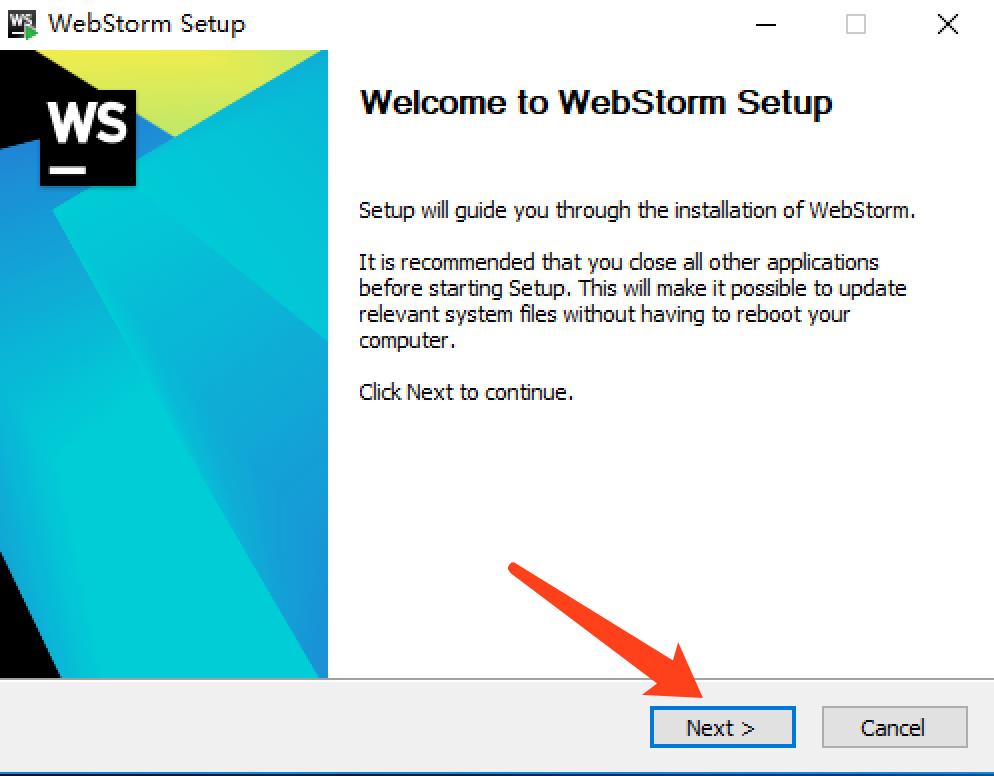
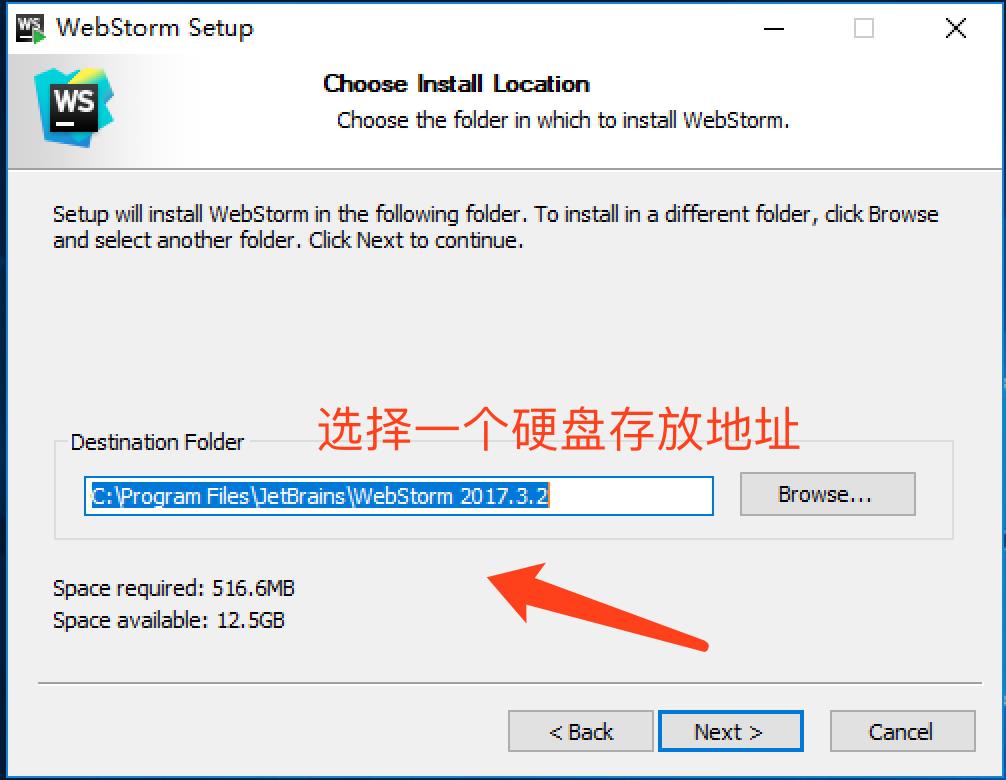
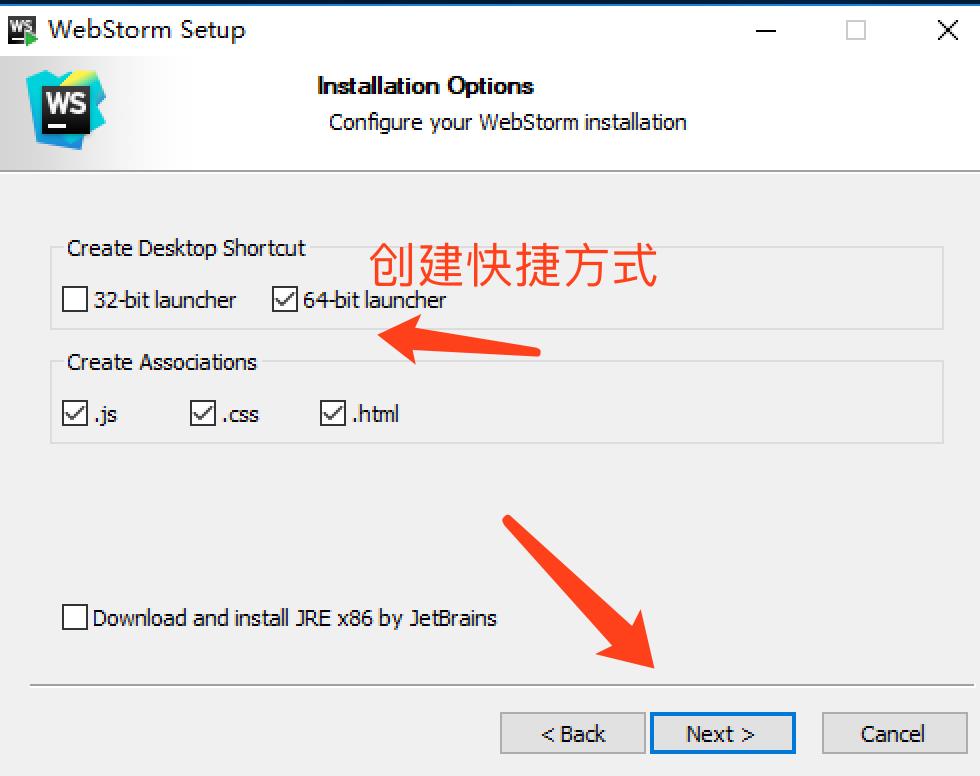
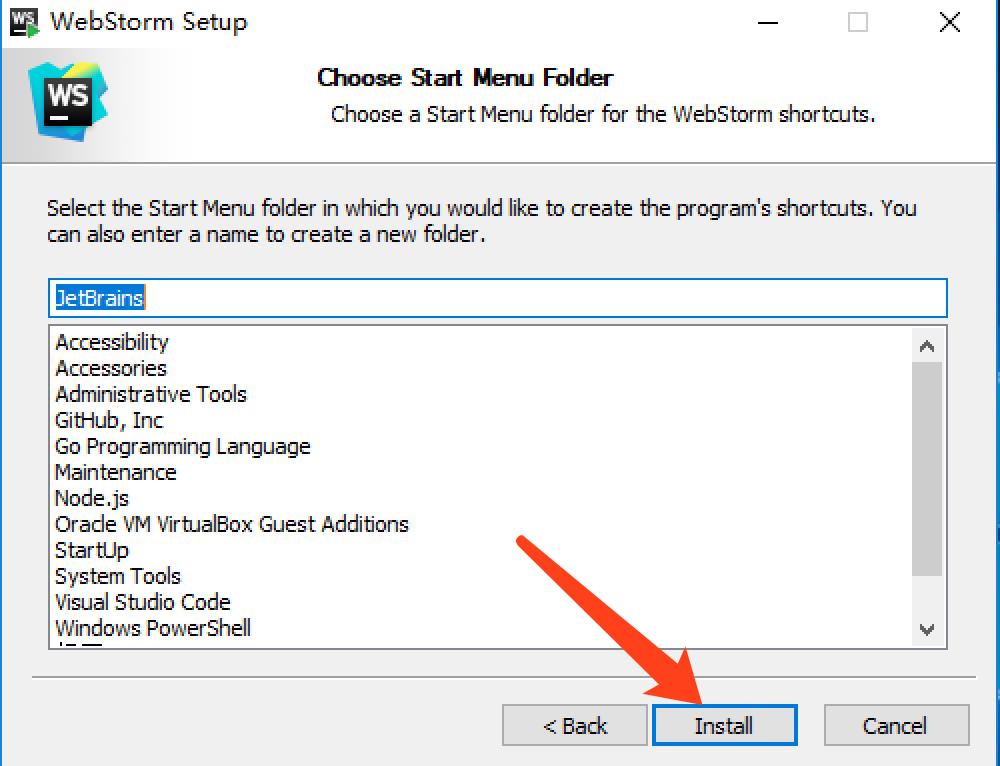
安装方法也是直接点击下一步





1.5.第一个程序
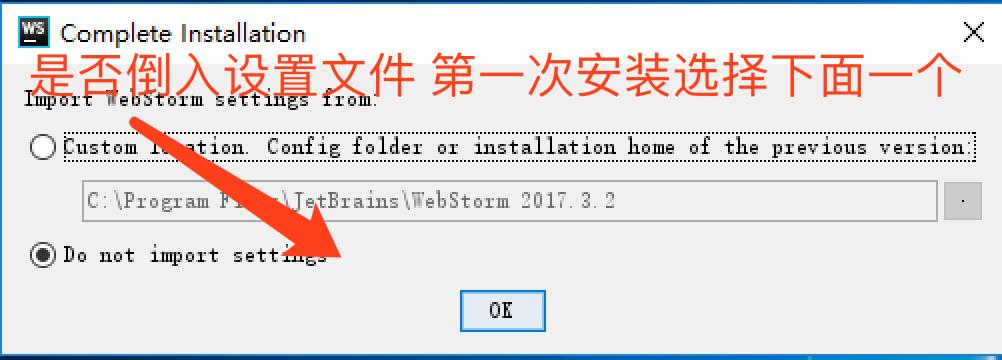
1 启动webstorm,第一次打开会问你是否导入已经有的配置文件,通常选择第二个

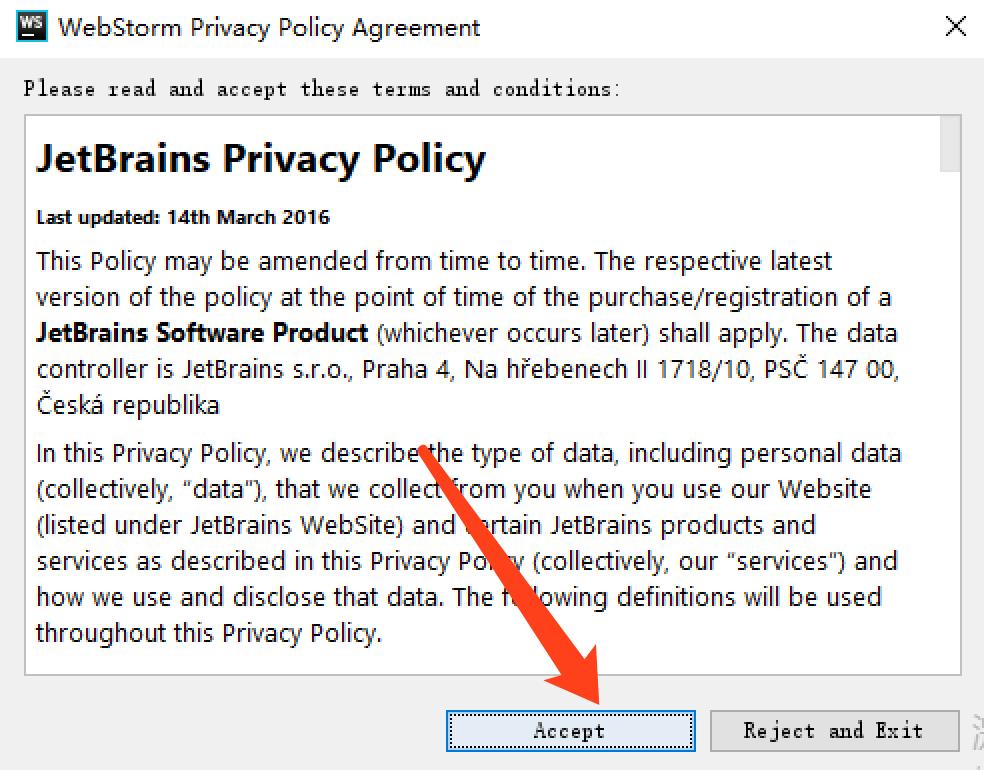
2 询问你是否同意一些条款,这个你必须同意才能使用 选择第一个按钮

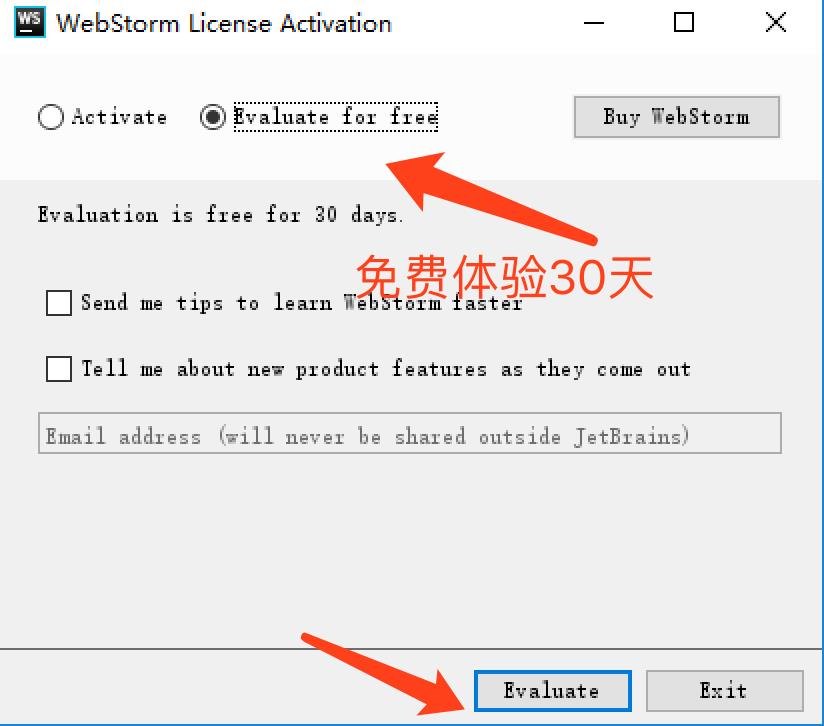
3 询问你是激活版本还是说试用30天,可以自己购买,也可以先免费使用30天,关于如何激活的问题,请联系QQ解决

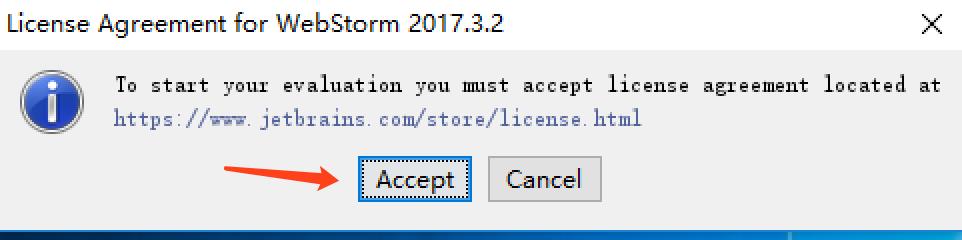
4 最好一个弹出项目 点击接收

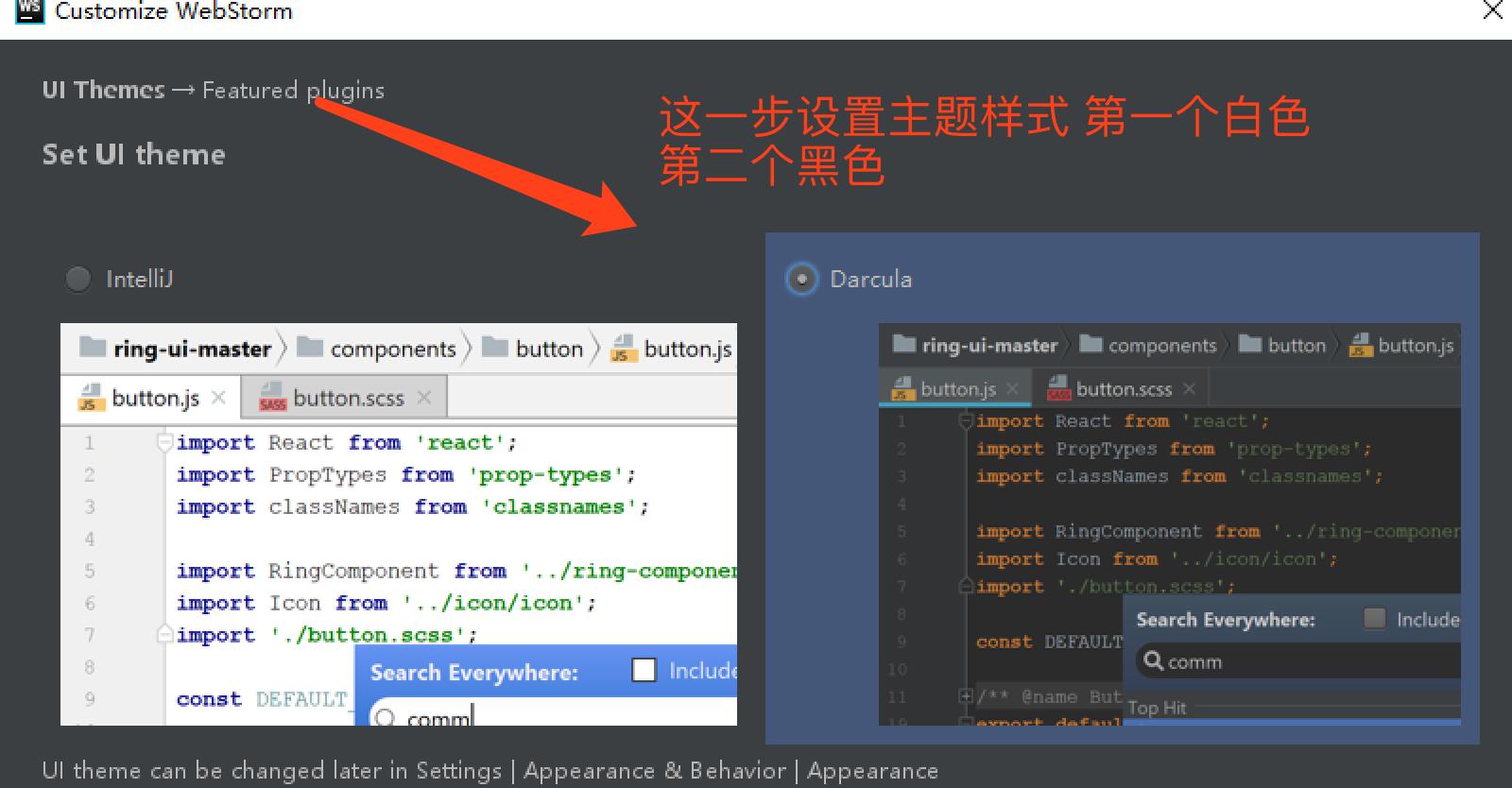
5 选择一个你喜欢的主题色吧,白色或者黑色

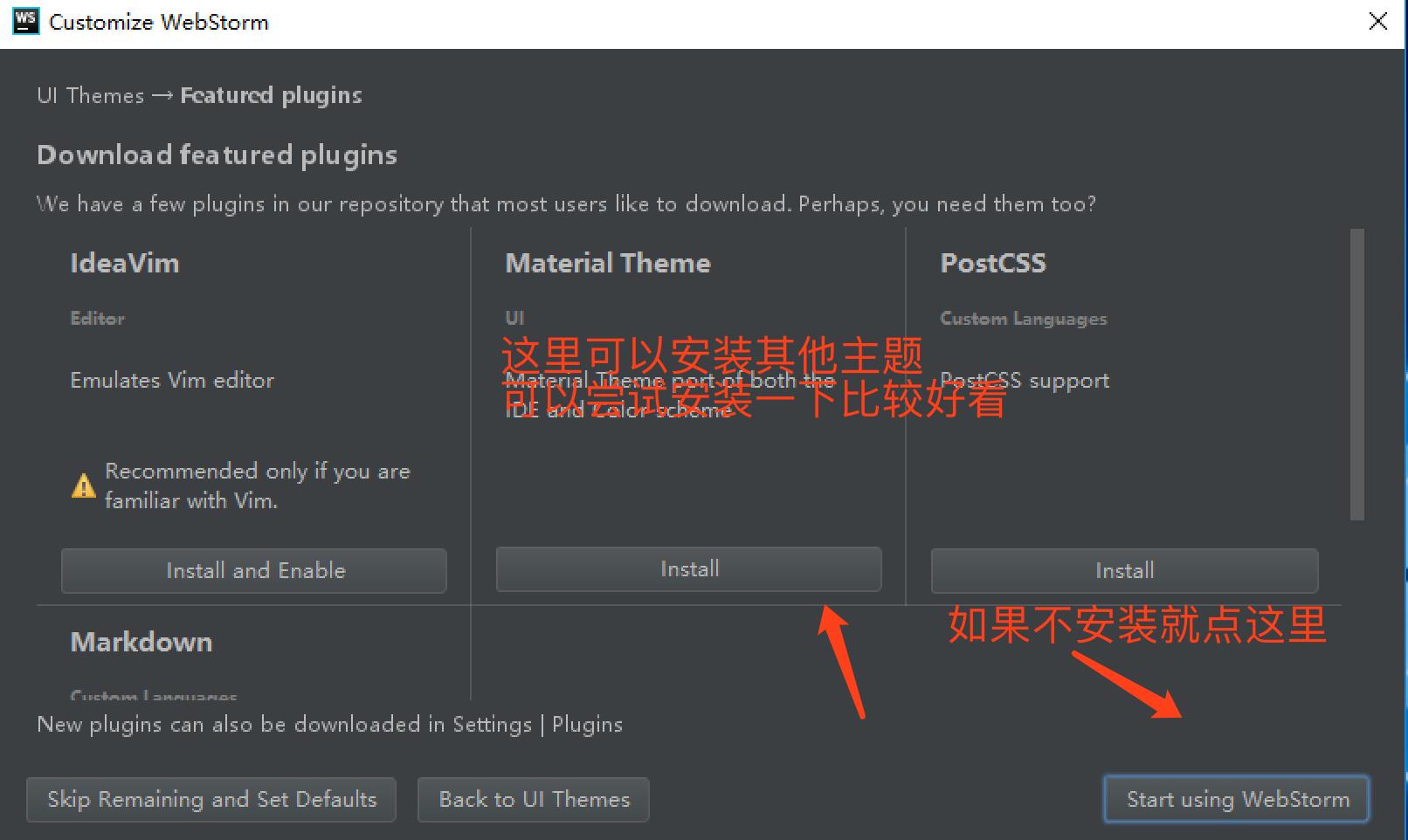
6 如果你不喜欢现在的主题,也可以安装新主题,最后开始代码边写

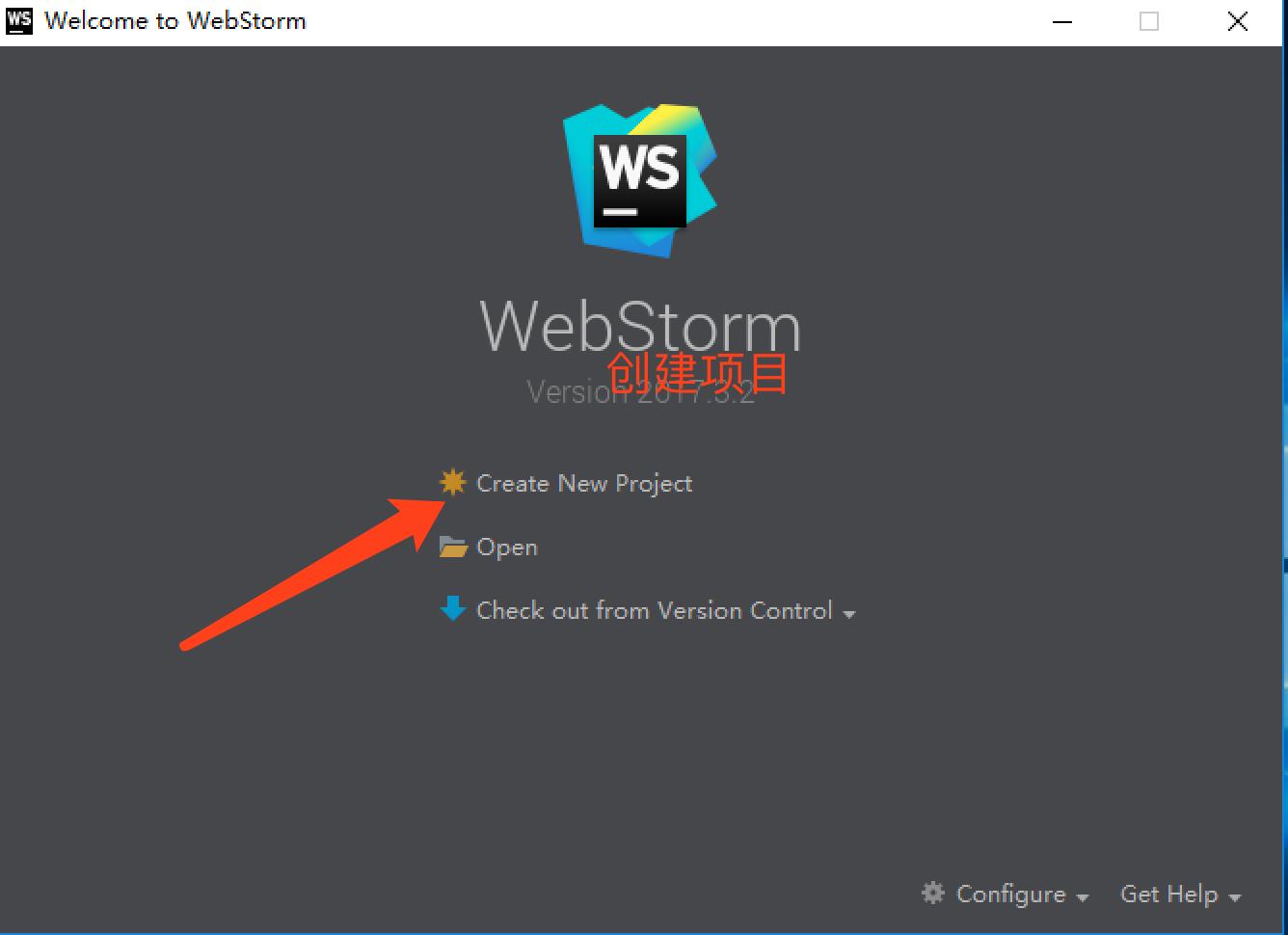
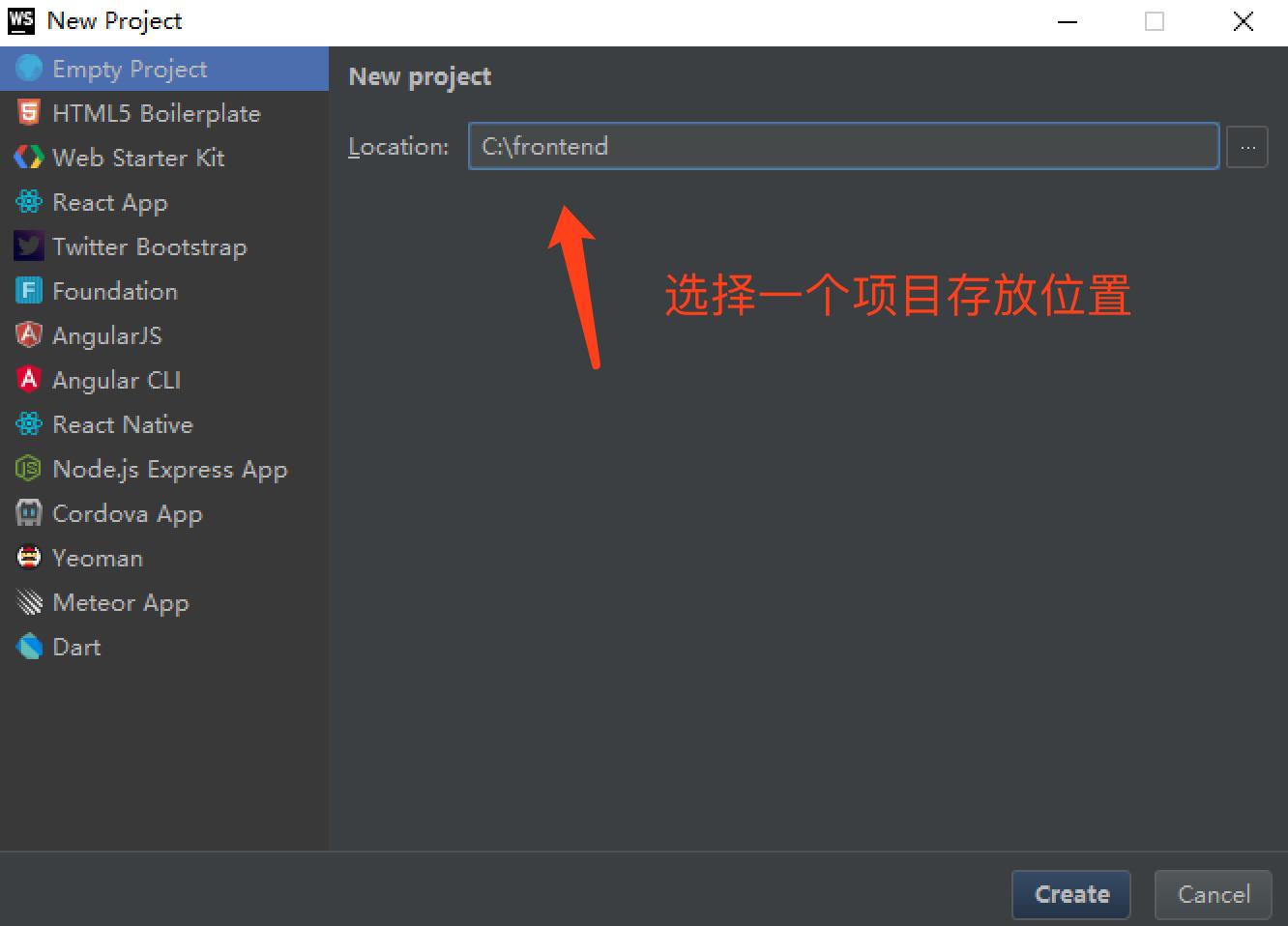
7 创建项目

8 选择项目存放位置,然后点击create

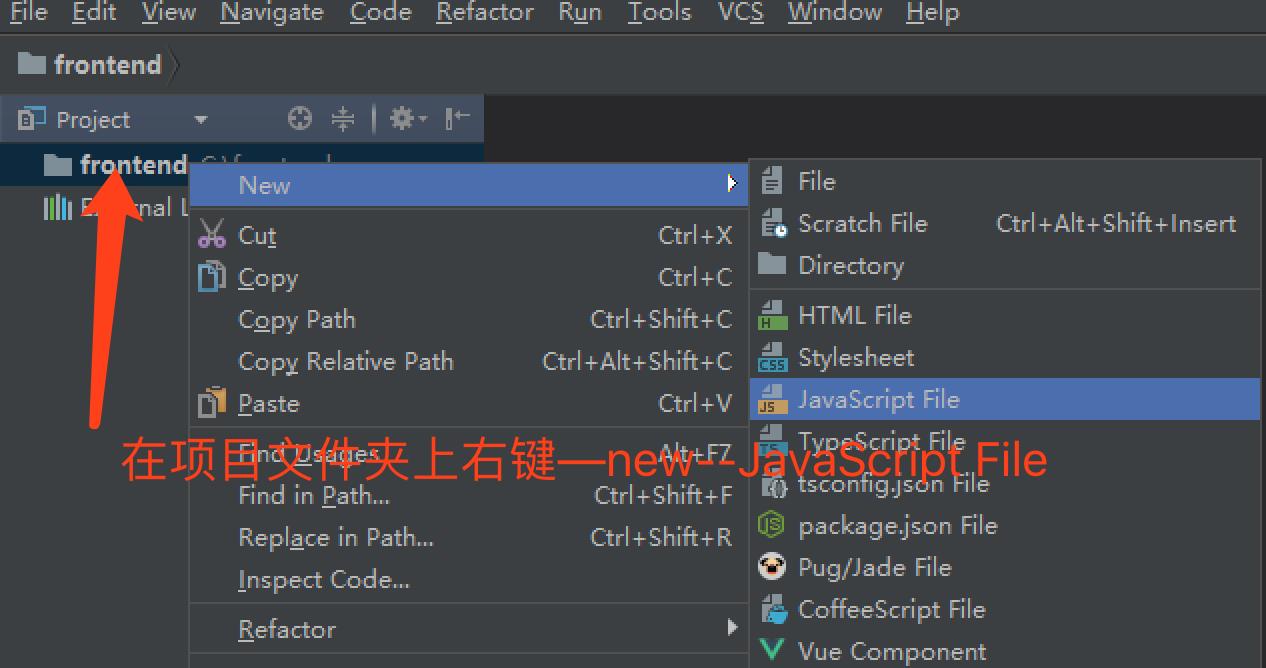
9 进入到主界面就可以新建文件,写代码了,关于设置问题,可以看视频教程

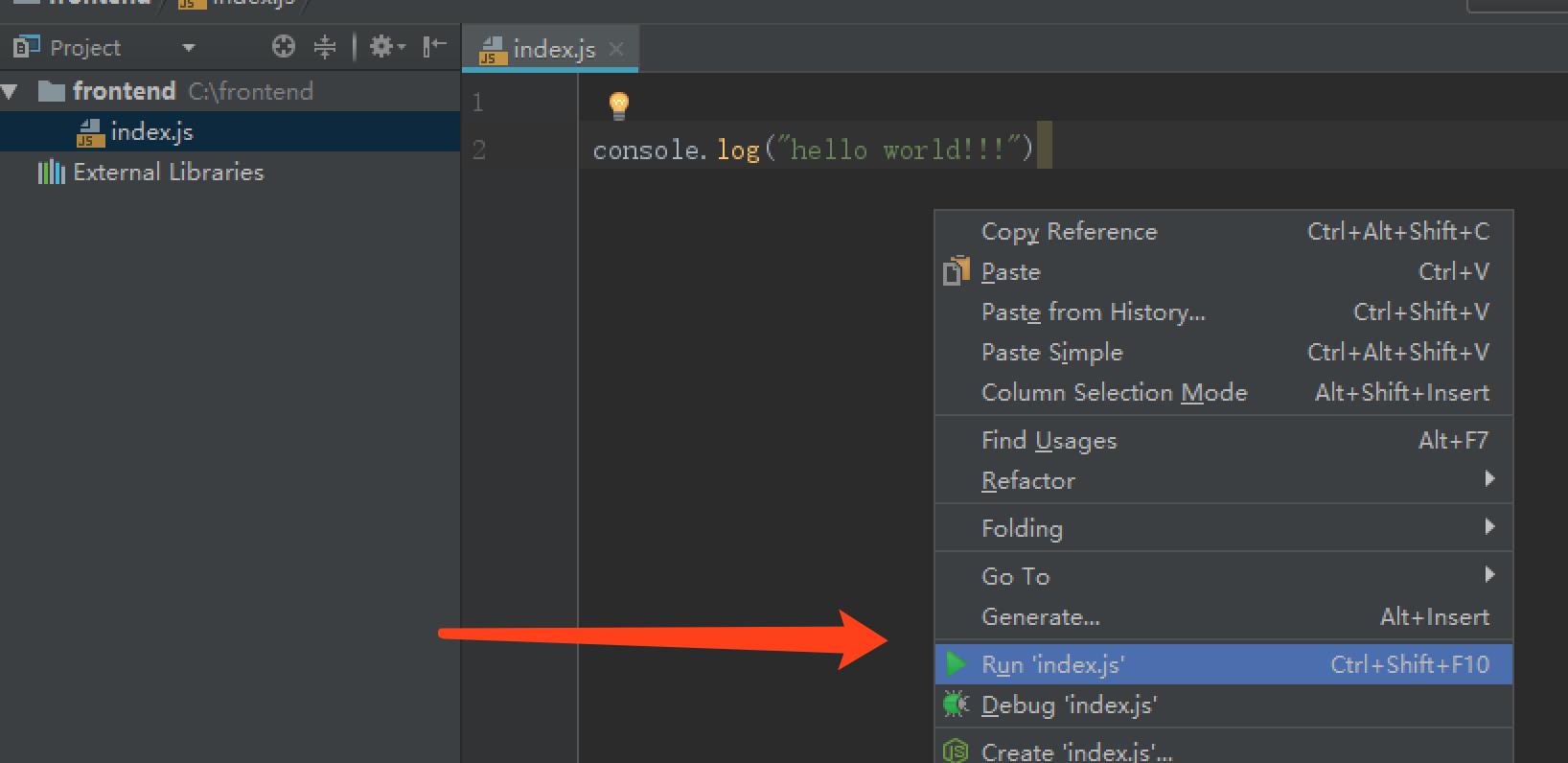
10 在新建的文件里面输入一段代码 然后右键 --> run 就可以运行了

螺钉课堂视频课程地址:http://edu.nodeing.com