vue-router.esm.js?8c4f:16 [vue-router] missing param for named route "magneto.xmqsDx.edit"
Posted pz_ww
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-router.esm.js?8c4f:16 [vue-router] missing param for named route "magneto.xmqsDx.edit"相关的知识,希望对你有一定的参考价值。
vue-router.esm.js?8c4f:16 [vue-router] missing param for named route "magneto.xmqsDx.edit": Expected "id" to be defined
造成这种警告的原因是因为路由里面绑定了一个id,而路由在params里面没有找到id。
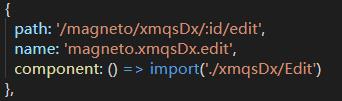
1、路由配置:

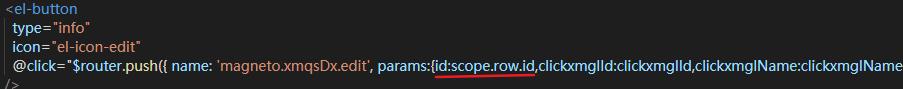
2、页面用到该路由时的配置:

因为我的路由配置里面带有id,而我页面运用该路由时,不仅需要带id,还需要带其它数据过去,所以params里面放多个键值对数据,所以需要标明键值对里面有id,要不然路由找不到id,就会报Expected "id" to be defined.
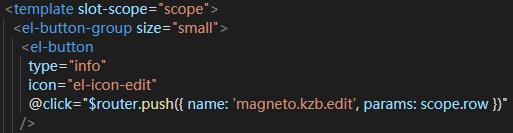
如果不需要带其它数据的话,也可以这样
因为scope.row里面包含了id.
其它类似的警告错误也可以类似这样解决:如果路由配置带有参数,那么页面运用该路由时,params里面必须有相应的参数,意思是跳转到页面时{{$route.params.参数键}}能拿到数据,比如我这的{{$route.params.id}}能拿到id值。注意:在html里面取路由值是--标签外,比如:<div>{{$route.params.id}</div>;标签内,比如:
<el-button @click="$router.push({name: \'xxxxxxx.xxxxx.xxxxx\',params: $route.params})">返回</el-button>。vue的js里面是:this.xmqsId= this.$route.params.id;
以上是关于vue-router.esm.js?8c4f:16 [vue-router] missing param for named route "magneto.xmqsDx.edit"的主要内容,如果未能解决你的问题,请参考以下文章