流程图引擎 Html+js+svg
Posted xiany
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了流程图引擎 Html+js+svg相关的知识,希望对你有一定的参考价值。
工作需要自定义一个简单工作流引擎,记录下
代码比较简单使用d3.js svg 画图

由于没怎么规划,代码略有冗余
布局介绍
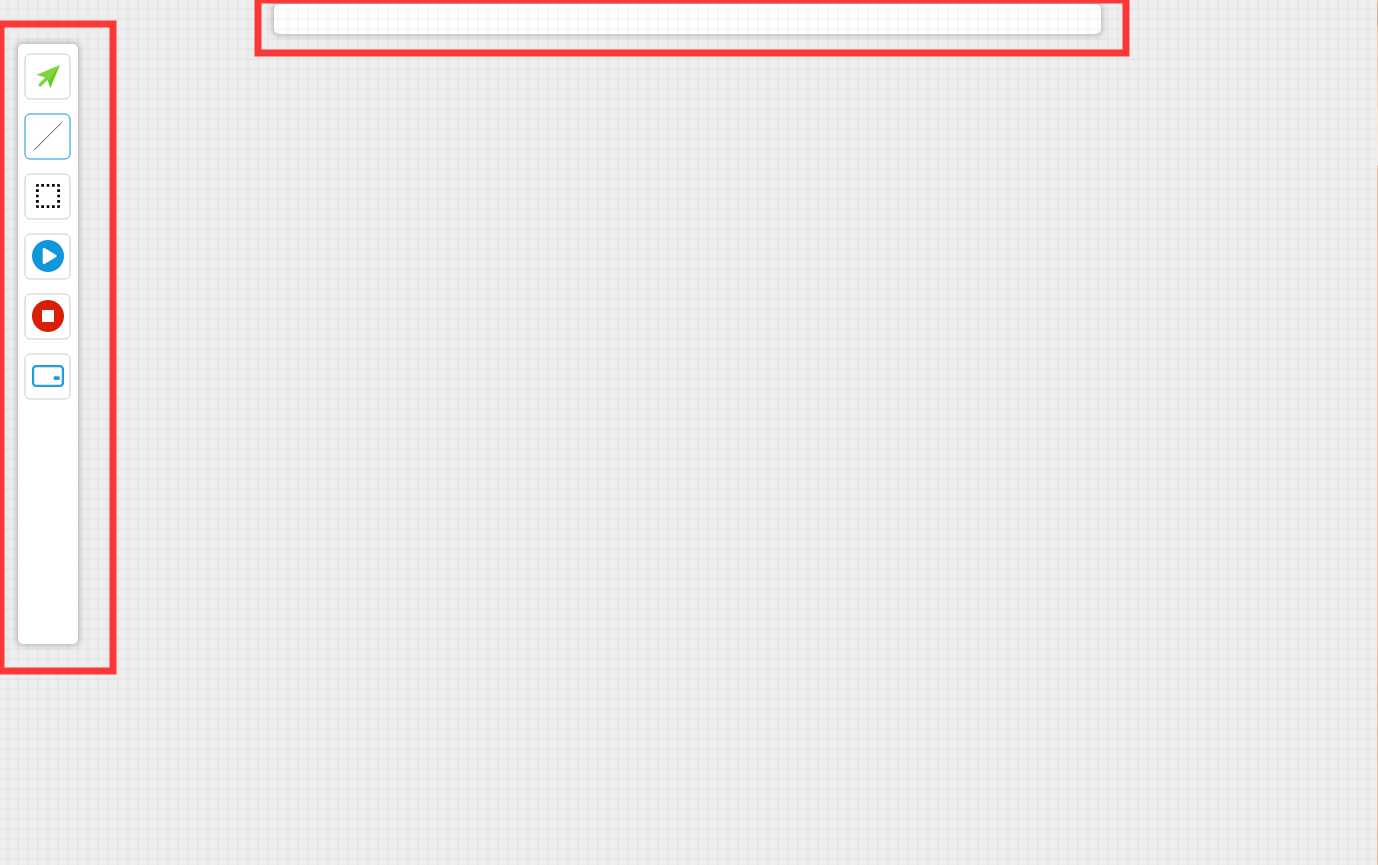
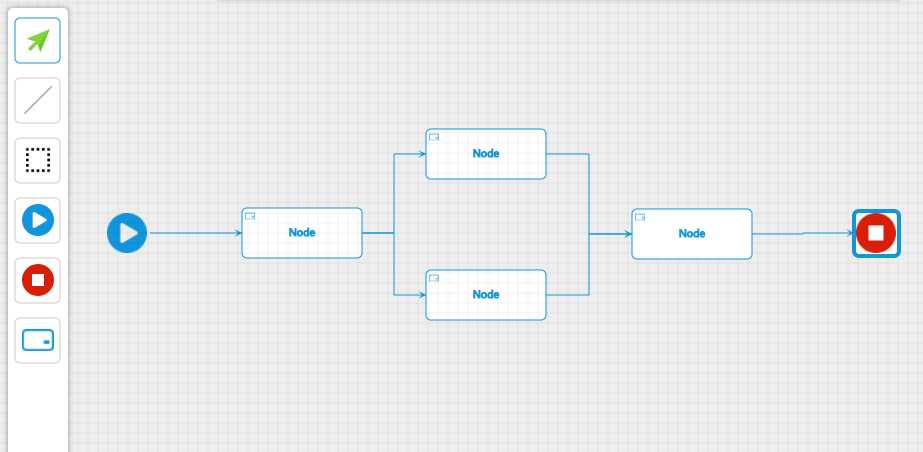
如图:
工具栏悬浮在画布上
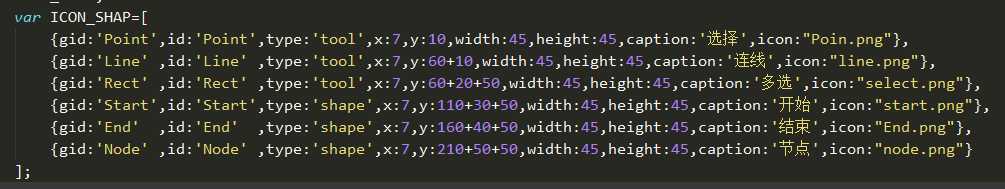
1.左侧节点工具栏,设置常用的节点,js里定义节点属性

2.顶部业务工具栏,可以添加业务按钮,如保存,加载,编辑等
3.右边部分可以存放属性窗口,设置每个业务节点属性,也可以双击弹出层添加业务,根据自己喜好
功能介绍:
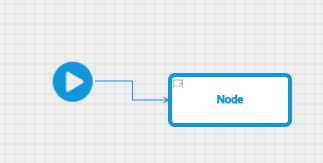
1. 选中工具,点击后可以选中要编辑的节点或者连线
选中工具,点击后可以选中要编辑的节点或者连线
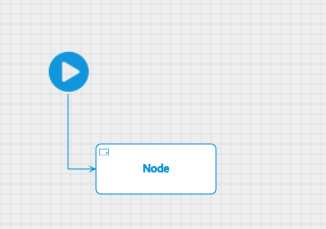
2. 连线工具,连接两个节点,自动计算节点最近的两个连接点,作为连线的开始点和结束点
连线工具,连接两个节点,自动计算节点最近的两个连接点,作为连线的开始点和结束点
3. 框选工具,选中多个节点
框选工具,选中多个节点
4. 常用节点
常用节点
画布功能:
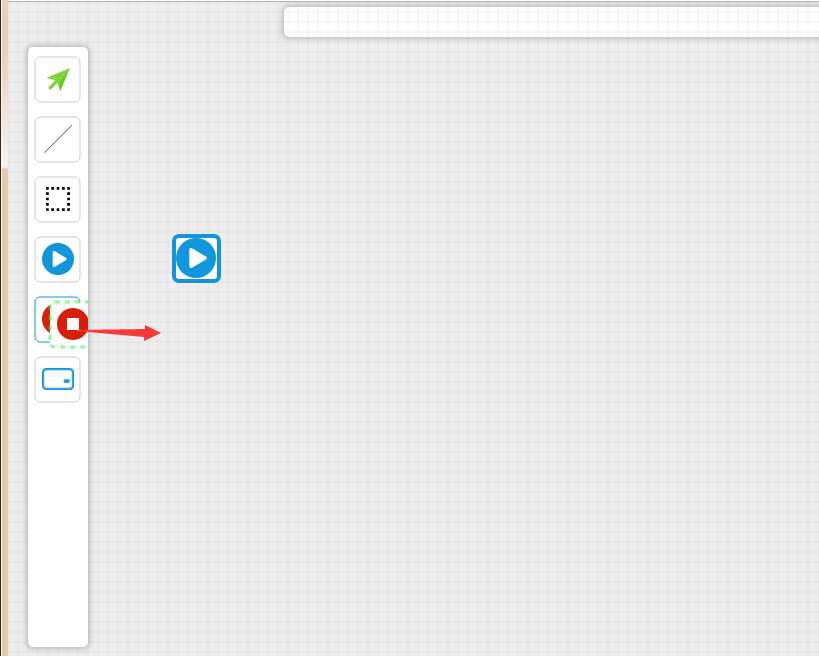
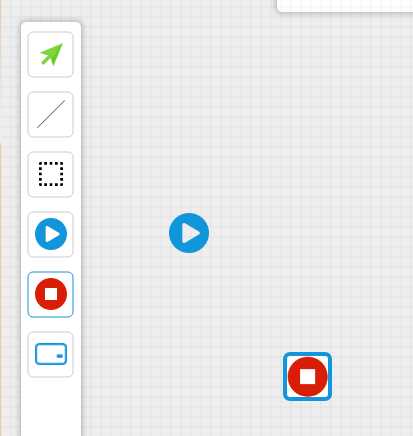
1.拖拽添加节点

2.单击选中节点

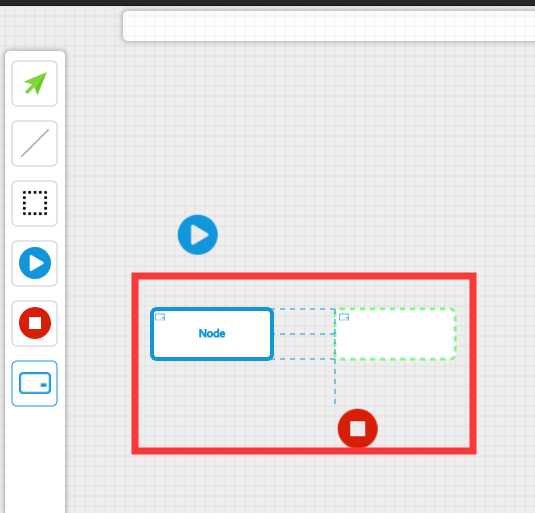
3.对齐辅助线

4.自动调整连接点


5.del删除选中


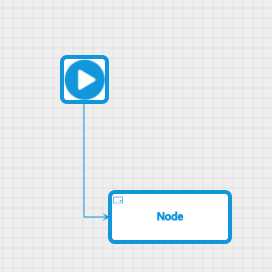
预览效果

基本满足简单画图使用
还有一些小功能未实现比如
多选复制,多选移动,分组,手动修改连接点 等等,都很简单有时间在完善
以上是关于流程图引擎 Html+js+svg的主要内容,如果未能解决你的问题,请参考以下文章
java OA项目源码 flowable activiti流程引擎 Springboot html vue.js 前后分离