详解 JSON 和 JSONP
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了详解 JSON 和 JSONP相关的知识,希望对你有一定的参考价值。
JSON 介绍
1、什么是 JSON?
> JSON 指的是 javascript 对象表示法 (JavaScript Object Notation)
> JSON 是一种轻量级的数据交换格式,比 XML 更小、更快、更易解析
> JSON 独立于语言的文本格式
> JSON 易于人阅读和编写,同时也易于机器解析和生成
JSON 最初来自于 JavaScript,后来被所有的编程语言支持,成为了一种通用的字符串数据格式。
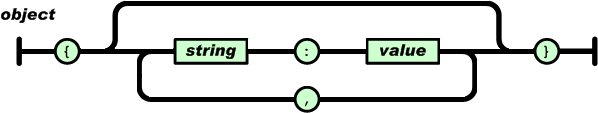
2、JSON 字符串的格式
2-1、“名称/值”对的集合,一般理解为对象。例如:
‘{"uid":101, "uname":"Roger", "isMarried":true}‘
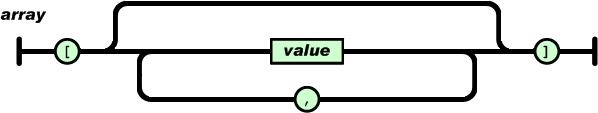
2-2、值的有序列表,一般理解为数组。例如:
‘[10,20,true,"Roger",{},[] ]‘
JSON 格式示例如下:
示例一:
{
"web":[
{"name":"html5.0","fullName":"HyperText Markup Language"},
{"name":"CSS3.0","fullName":"Cascading StyleSheets"},
{"name":"JSON","fullName":"JavaScript Object Notation"}
]
}{
"Array": [
1,
2,
3
],
"Boolean": true,
"Null": null,
"Number": 123,
"Object": {
"a": "b",
"c": "d"
},
"String": "Hello World"
}示例二:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h2>了解JSON对象</h2>
用户名:<span id="uname"></span><br>
年 龄:<span id="uage"></span><br>
博 客:<span id="blog"></span><br>
<script src="//cdn.bootcss.com/jquery/3.1.1/jquery.js"></script>
<script>
var jsonObject= {
"name":"Roger",
"age":26,
"blog":"http://dapengtalk.blog.51cto.com/"
};
$(‘#uname‘).html(jsonObject.name);
$(‘#uage‘).html(jsonObject.age);
$(‘#blog‘).html(jsonObject.blog);
</script>
</body>
</html>3、JSON 具有以下这些形式
3-1、JSON 字符串 要么是 一个{ },要么是一个 [ ]
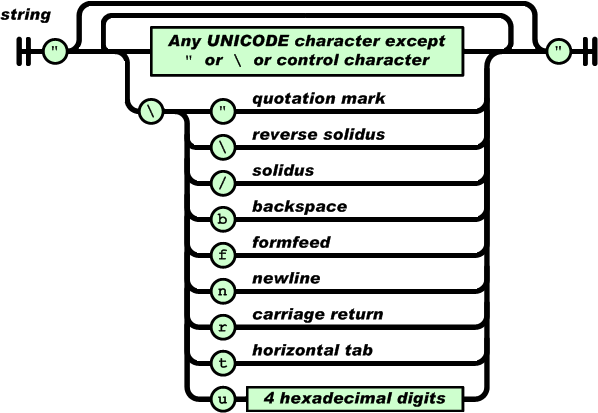
3-2、JSON 中所有的 string 必须使用 "", 包括 key。使用反斜线转义,如:\", \\, \b
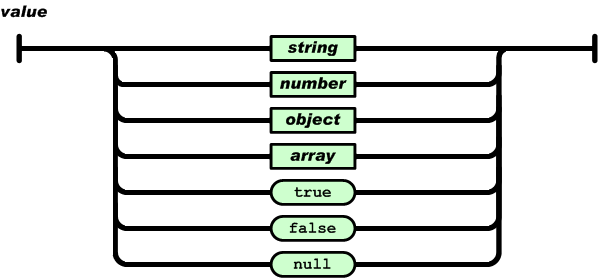
3-3、JSON 对象的 value 只能是 string、number、object、array、true、false、null,不存在 Date 等类型
4、JS 与 JSON 互转
JSON 字符串 => JS 对象/数组: var obj = JSON.parse( str );
JS 对象/数组 => JSON 字符串: var str = JSON.stringify( obj );
示例代码一:(JSON 转 JS 对象)
var str = ‘{"name":"Roger", "age":26}‘;
var obj = JSON.parse( str);
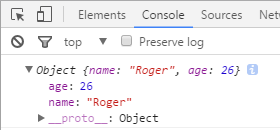
console.log(obj);结果:
示例代码二:(JS 转 JSON 字符串)
var jsObj = new Object( ); jsObj.car = "BMW"; jsObj.color = "black"; jsObj.price = 300,000; var jsonStr = JSON.stringify( jsObj ); console.log(jsonStr);
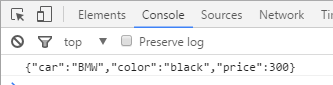
结果:
5、php 与 JSON 互转
PHP 数组 => JSON 字符串:$str = json_encode( $arr );
JSON 字符串 => PHP数组: $arr = json_decode( $str );
示例代码一:(PHP数组 转 JSON字符串)
<?php header(‘Content-Type: application/json‘); $arr = array(‘a‘=>‘apple‘, ‘b‘=>‘banana‘, ‘c‘=>‘cherry‘, ‘d‘=>‘duria‘); $str = json_encode( $arr ); echo ($str);
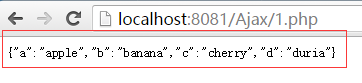
结果:
示例代码二:(JSON字符串 转 PHP数组)
<?php
header(‘Content-Type: application/json‘);
$str = ‘{"a":"apple","b":"banana","c":"cherry","d":"duria"}‘;
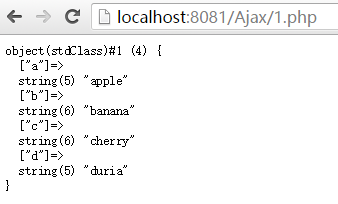
var_dump( json_decode( $str) );结果:
JSONP 介绍
1、什么是 JSONP?
JSON with Padding:填充式 JSON,是 JSON 的一种“使用模式”,可以让网页从别的域名(网站)那获取资料,即跨域读取数据。
本文出自 “dapengtalk” 博客,请务必保留此出处http://dapengtalk.blog.51cto.com/11549574/1877684
以上是关于详解 JSON 和 JSONP的主要内容,如果未能解决你的问题,请参考以下文章