var peopleArray=[]
var peopleobj={jiangyx: "姜艳霞", yeluosen: "叶落森"}
for(let i in peopleobj){
debugger
var obj={
nickname:i,
realName:peopleobj[i]
}
peopleArray.push(obj)
}
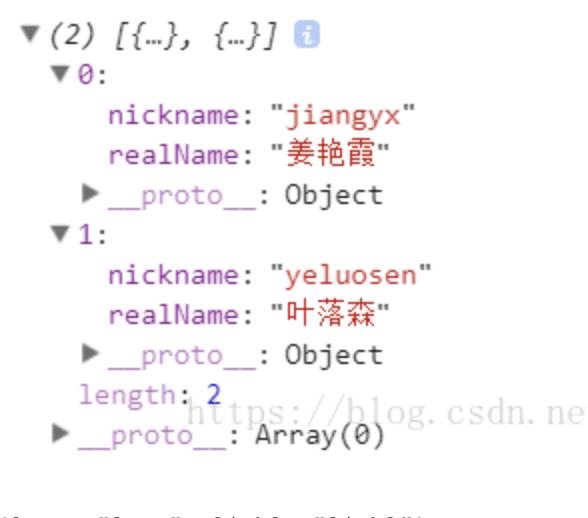
console.log(peopleArray)