js中=====和Object.is()的区别
Posted zzh0318
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js中=====和Object.is()的区别相关的知识,希望对你有一定的参考价值。
1. == :等于,两边值类型不同的时候,先进行类型转换,再比较;
2. === :严格等于,只有当类型和值都相等时,才相等;
3. Object.is() :与 === 的作用基本一样,但有些许不同。
== 和 === 的区别
== 和 === 的最大区别就是前者不限定类型而后者限定类型。如下例,如果想要实现严格相等(===),两者类型必须相同。
1 == "1"; // true 1 === "1"; // false 0 == false; // true 0 === false; // false
对于严格相等,有以下规则,如果 x === y,那么:
a、如果x的类型和y的类型不一样,返回false;
b、如果x的类型是数字,那么:
(1):如果x是NaN,返回false;
(2):如果y是NaN,返回false;
(3):如果x和y是同一个数字值,返回true;
(4):如果x是+0,y是-0,返回true;
(5):如果x是-0,y是+0,返回true;
(6):其余返回false。
c、如果x和y的类型都为undefined或者null,返回true;
d、如果x和y的类型都为字符串类型,那么如果x和y是完全相同的字符编码序列,返回true,否则返回false;
e、如果x和y的类型都为布尔类型,那么如果x和y同为true或者false,返回true,否则返回false;
f、如果x和y是同一个对象值,返回true,否则返回false。
=== 和 Object.is() 的区别
Object.is() 的行为与 === 基本一致,但有两处不同:
a、+0 不等于 -0;
b、NaN 等于自身。
+0 === -0; // true Object.is(+0, -0) // false NaN === NaN // false Object.is(NaN, NaN) // true
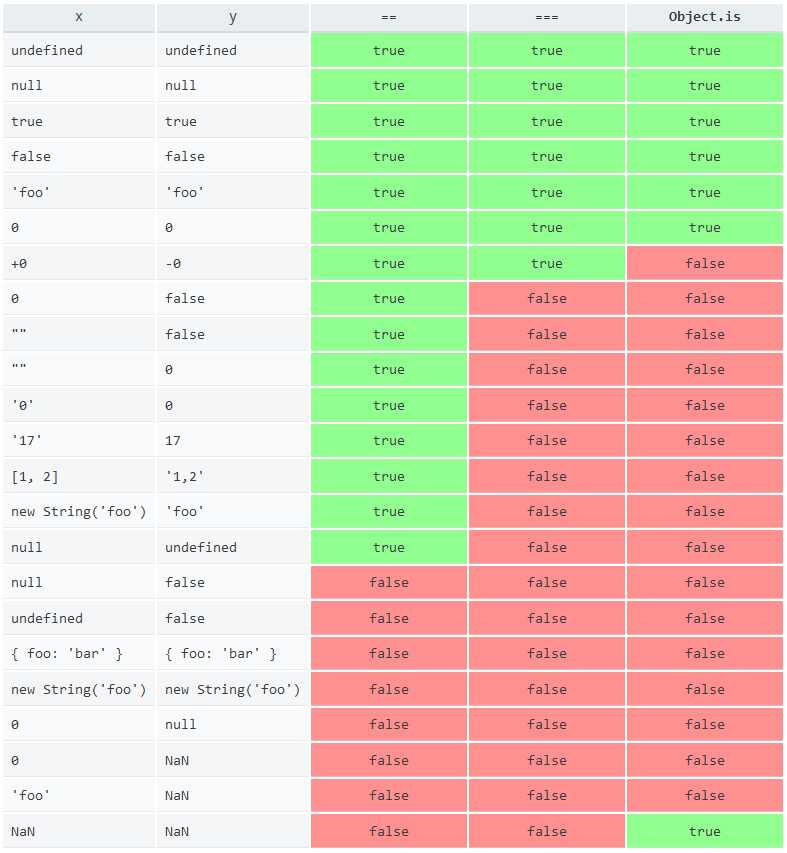
三者的详细对比表如下图所示:

以上是关于js中=====和Object.is()的区别的主要内容,如果未能解决你的问题,请参考以下文章
前端面试 JavaScript— Object.is和=== 有什么区别?
Uncaught TypeError: Object(...) is not a function at useAutocomplete (useAutocomplete.js:241)
使用 React.js 存储错误 - TypeError: Object(...) is not a function react
TypeError: Object(...) is not a function with React Table and moment.js