一起来学习用nodejs和CocosCreator开发网络游戏吧--- 云服务器的搭建
Posted MythosMa
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一起来学习用nodejs和CocosCreator开发网络游戏吧--- 云服务器的搭建相关的知识,希望对你有一定的参考价值。
为了学习websocket和CocosCreator结合开发游戏,把服务器运行在本地始终感觉缺少点什么,而且不能真正多端测试通信,于是趁着腾讯云年底促销(真的不是在打广告),99块钱一年,买了一台CentOS主机,把学习项目的服务器部署在这台云服务器上,也体验一把真正意义上的网络游戏。
因为没有任何经验,在这里记录一下整个安装部署流程,以免日后使用又忘记了。
购买好自己的服务器后,登录是需要密码的。因为不知道创建好的服务器登录密码,首先需要更改一下登录密码。

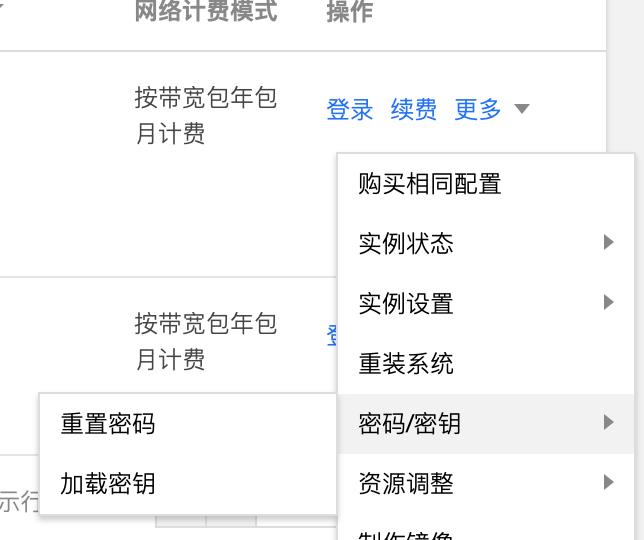
在实例=>更多=>密码/密钥=>重置密码中,可以设置自己的密码。按照操作步骤即可。
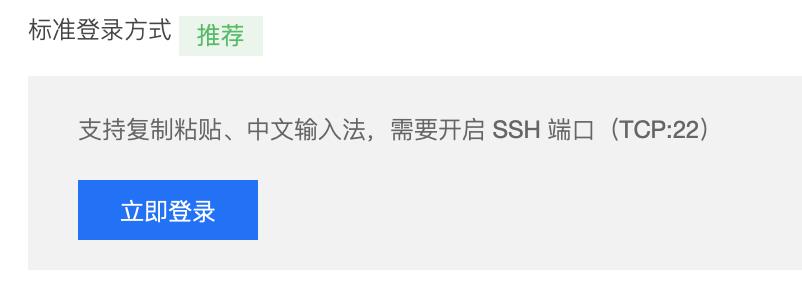
接下来服务器主机会重启,等重启成功后即可执行登录操作。



当看到终端命令输入的时候,就表示登录成功了。

至此就可以对服务器进行操作了。
一、搭建NodeJS环境。
因为学习用的项目服务器是nodejs版本,所以需要在新创建的服务器上搭建一下nodejs环境。
1.安装wget
yum install -y wget
等待下载安装完毕即可

2.下载nodejs压缩包
访问 https://nodejs.org/en/download/ 官网,复制好Linux版本的链接https://nodejs.org/dist/v12.13.1/node-v12.13.1-linux-x64.tar.xz,在终端中使用wget命令下载。
首先创建一个下载文件目录
[root@VM_0_9_centos ~]# mkdir download [root@VM_0_9_centos ~]# [root@VM_0_9_centos ~]# ls download [root@VM_0_9_centos ~]# cd download/ [root@VM_0_9_centos download]#
然后下载压缩包到目录中
[root@VM_0_9_centos download]# wget https://nodejs.org/dist/v12.13.1/node-v12.13.1-linux-x64.tar.xz
下载完毕后执行解压缩的命令
[root@VM_0_9_centos download]# xz -d node-v12.13.1-linux-x64.tar.xz [root@VM_0_9_centos download]# tar -xf node-v12.13.1-linux-x64.tar
接着创建一下node、npm命令关联,这样就可以直接在终端中使用这两个命令了。
[root@VM_0_9_centos download]# ln -s ~/download/node-v12.13.1-linux-x64/bin/node /usr/bin/node [root@VM_0_9_centos download]# node -v v12.13.1
根据解压后的压缩包路径,使用ln关联后,就可以通过node -v命令查看到安装的nodejs版本。
同理关联一下npm目录。
[root@VM_0_9_centos download]# ln -s ~/download/node-v12.13.1-linux-x64/bin/npm /usr/bin/npm [root@VM_0_9_centos download]# npm -v 6.12.1
3.安装git
[root@VM_0_9_centos download]# yum install -y git
安装完毕后可以通过命令查看git版本
[root@VM_0_9_centos download]# git --version git version 1.8.3.1
4.安装pm2
在本地调试的时候,使用node命令启动的服务端,当把终端关闭后服务就停止了,在云服务器也是会有这样的情况,关闭终端操作页面就会停止服务。 所以我们需要持久化运行服务器,这样就需要使用pm2工具。
[root@VM_0_9_centos download]# npm install pm2 -g
安装完毕后,同样需要关联命令。
[root@VM_0_9_centos download]# ln -s ~/download/node-v12.13.1-linux-x64/bin//pm2 /usr/bin/pm2 [root@VM_0_9_centos download]# pm2
可以看到一大堆pm2的打印信息证明关联完成。
二、启动服务端代码。
上述准备工作完成后,服务器就拥有了运行服务端代码的能力。
因为项目本身在git上有,所以直接通过命令行从git上拉取下来即可。(其实不知道怎么从本地上传到腾讯云,也懒得去研究)
返回到根目录,创建一个新的目录用来存放项目代码,然后从git上clone一份服务器代码。
[root@VM_0_9_centos download]# cd .. [root@VM_0_9_centos ~]# ls download [root@VM_0_9_centos ~]# mkdir GameServerTest [root@VM_0_9_centos ~]# cd GameServerTest/ [root@VM_0_9_centos GameServerTest]# mkdir Server [root@VM_0_9_centos GameServerTest]# cd Server/ [root@VM_0_9_centos Server]#
[root@VM_0_9_centos Server]# git clone https://github.com/MythosMa/NodeJS_GameServerTest.git
进入到项目根目录后,通过pm2命令启服务。
[root@VM_0_9_centos NodeJS_GameServerTest]# pm2 start index.js
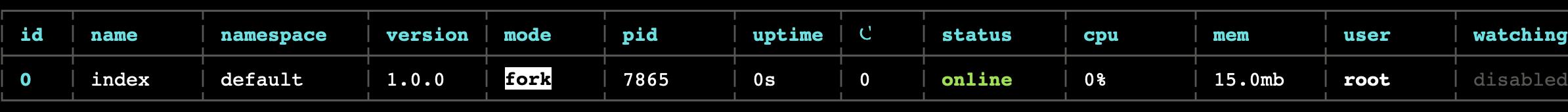
然后会得到一个pm2服务列表,看到自己的服务启动即可。

最后打开CocosCreator客户端,将聊天界面中socket地址从本地地址改为云服务器的外网地址,运行游戏并在聊天界面测试,如果返回数据正常,证明服务器启动成功。
上述步骤记录了从云服务器启动完成,第一次进入并配置环境开始,到部署运行服务,也算是一个网游学习的新的起步,继续加油吧。
以上是关于一起来学习用nodejs和CocosCreator开发网络游戏吧--- 云服务器的搭建的主要内容,如果未能解决你的问题,请参考以下文章