JavaScript内置对象
Posted 5arno
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript内置对象相关的知识,希望对你有一定的参考价值。
javascript中的内置对象
- Array数组对象
- String字符串对象
- Math数学计算对象
- Date日期对象
1.Array数组对象
创建数组:
- 使用Array构造函数
语法:new Array()
小括号说明:- 预先知道数字要保存的项目数量
- 向Array构造函数中传递数组应包含的项。
- 使用数组字面量表示法
由一对包含数组项的方括号[]表示,多个数项之间用逗号隔开
创建数组的两种方法:
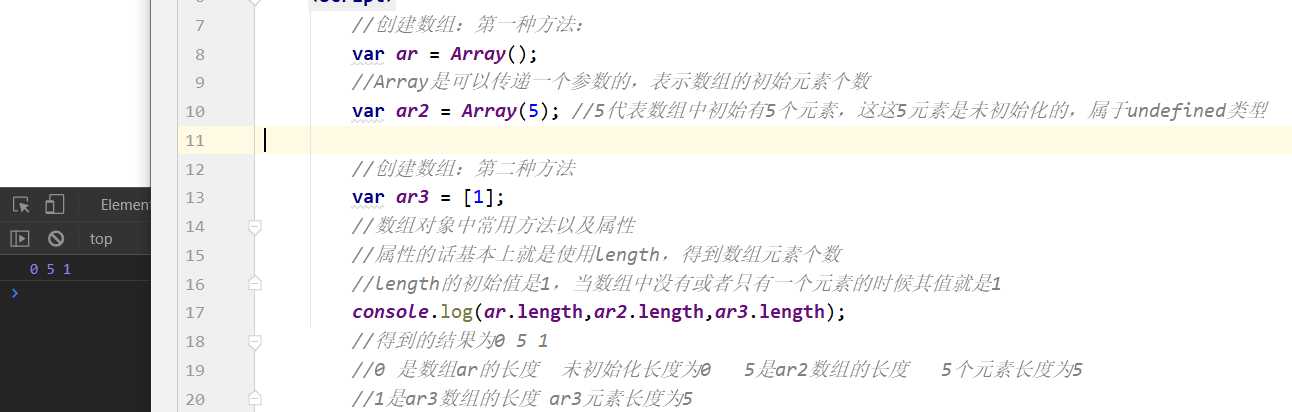
//创建数组:第一种方法:
var ar = Array();
//Array是可以传递一个参数的,表示数组的初始元素个数
var ar2 = Array(5); //5代表数组中初始有5个元素,这这5元素是未初始化的,属于undefined类型
//创建数组:第二种方法
var ar3 = [1];
//数组对象中常用方法以及属性
//属性的话基本上就是使用length,得到数组元素个数
//length的初始值是1,当数组中没有或者只有一个元素的时候其值就是1
console.log(ar.length,ar2.length,ar3.length);
//得到的结果为0 5 1
//0 是数组ar的长度 未初始化长度为0 5是ar2数组的长度 5个元素长度为5
//1是ar3数组的长度 ar3元素长度为5
以上是关于JavaScript内置对象的主要内容,如果未能解决你的问题,请参考以下文章