nodejs编写后台
Posted 张尊娟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nodejs编写后台相关的知识,希望对你有一定的参考价值。
1.引入核心模块
2.服务器监听窗口
3.创建服务器对象
4.设置服务器监听窗口

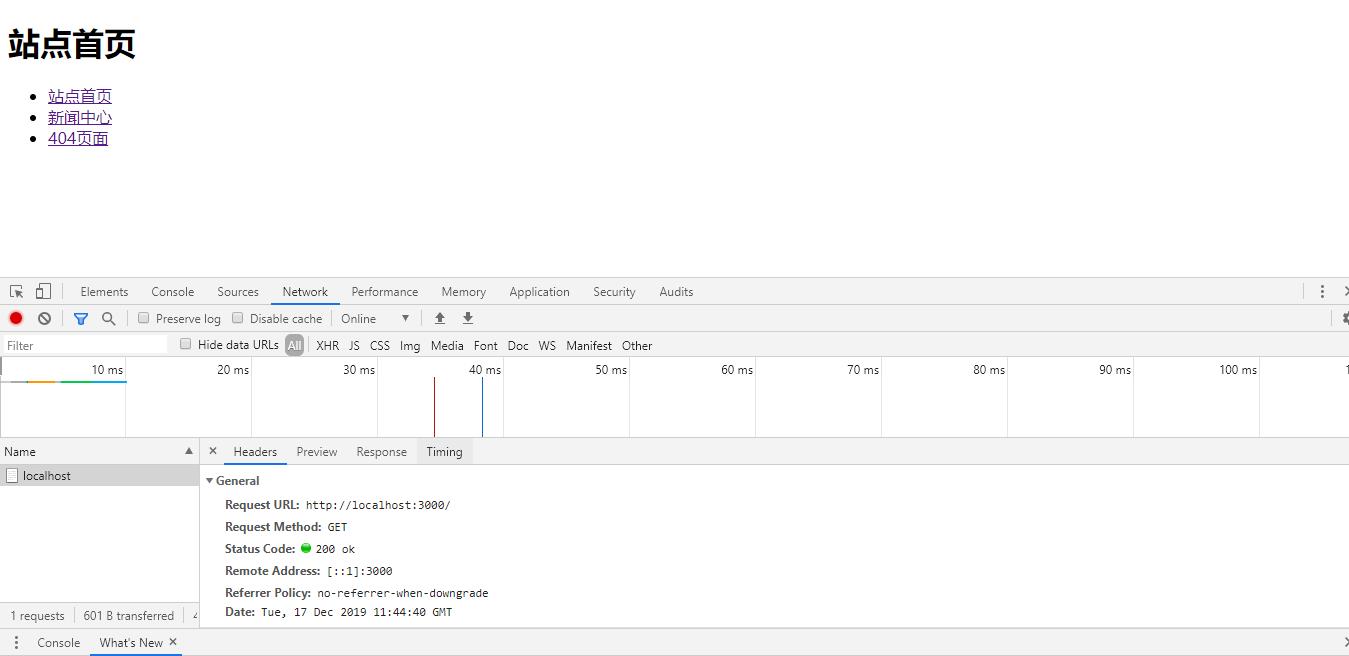
寻找路径
1 // 引入核心模块 2 const http = require(\'http\') 3 4 // 服务器监听窗口 5 const port =3000; 6 // const port =process.argv[2]; 7 // console.log(process.argv) 8 // 创建服务器对象 9 const serve = http.createServer((req,res)=>{ 10 let fileName=\'\'; 11 12 if(req.url===\'/\'){ 13 fileName=\'/public/index.html\' 14 }else{ 15 fileName=\'/public\'+req.url; 16 } 17 console.log(fileName); 18 res.end(fileName) 19 }) 20 // 设置服务器监听窗口 21 serve.listen(port,()=>{ 22 console.log(`serve runnint at http://localhost${port}`) 23 })
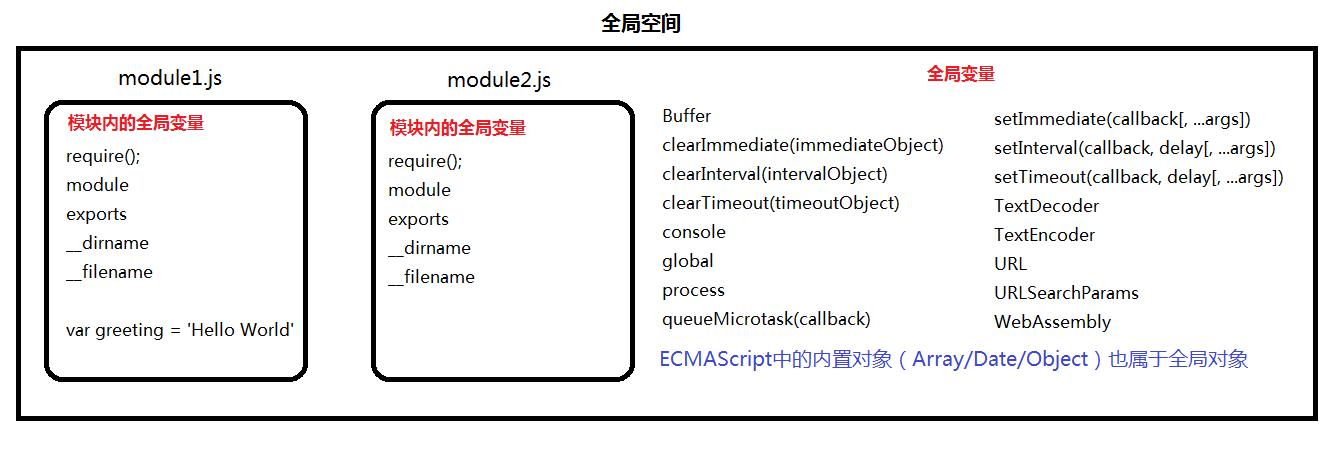
全局变量
以下几个变量虽然看起来是全局的,但其实并不是,它们仅存在于模块范围内。
- require(),模块作用域中的全局方法,用于导入其他模块
- module,表示当前模块
- exports,module.exports属性的别名,用于导出模块成员
- __dirname,表示当前文件所在的目录
- __filename,表示当前文件的名称(名称前面具有完整的路径)

1 // 引入核心模块 2 const http = require(\'http\') 3 const path = require(\'path\') 4 // 服务器监听窗口 5 const port =3000; 6 7 // 创建服务器对象 8 const serve = http.createServer((req,res)=>{ 9 let fileName=\'\'; 10 11 if(req.url===\'/\'){ 12 fileName=\'/public/index.html\' 13 }else{ 14 fileName=\'/public\'+req.url; 15 } 16 // console.log(fileName); 17 // 根目录 18 19 res.end(path.join(__dirname,fileName)) 20 // res.end(__dirname+fileName) 21 }) 22 // 设置服务器监听窗口 23 serve.listen(port,()=>{ 24 console.log(`serve runnint at http://localhost${port}`) 25 })
读取文件
1 // 引入核心模块 2 const http = require(\'http\') 3 const path = require(\'path\') 4 const fs = require(\'fs\') 5 // 服务器监听窗口 6 const port =3000; 7 8 // 创建服务器对象 9 const serve = http.createServer((req,res)=>{ 10 let fileName=\'\'; 11 12 if(req.url===\'/\'){ 13 fileName=\'/public/index.html\' 14 }else{ 15 fileName=\'/public\'+req.url; 16 } 17 // console.log(fileName); 18 // 根目录 19 20 // res.end(path.join(__dirname,fileName)) 21 // res.end(__dirname+fileName) 22 23 24 // 读取文件 25 fs.readFile((__dirname+fileName), \'utf8\',(err,data)=>{ 26 // fs.readFile((__dirname+fileName),{encoding: \'utf8\', flag: \'r\'},(err,data)=>{ 27 if(err){ 28 res.statusCode=404; 29 res.statusMessage=\'not Found\'; 30 res.setHeader(\'content-Type\',\'text/html;charset=utf-8\') 31 res.end(\'这里什么都没有\') 32 }else{ 33 res.statusCode=200; 34 res.statusMessage=\'ok\'; 35 res.setHeader(\'content-Type\',\'text/html;charset=utf-8\') 36 res.end(data) 37 } 38 }) 39 }) 40 // 设置服务器监听窗口 41 serve.listen(port,()=>{ 42 console.log(`serve runnint at http://localhost${port}`) 43 })


在package.json文件配置命令
当我们要执行的命令比较复杂时,可以将该命名配置到package.json文件中scripts字段中,并为该命令指定一个别名;
1 "scripts": { 2 "serve": "node server.js" 3 },
上面的代码为 node server.js指定了一个别名serve,然后我们可以通过npm的子命令run去执行该命令:
npm run serve
如果命令的别为start,则执行时可以省略子命令run
1 "scripts": { 2 "start": "node server.js", 3 },
npm start
以上是关于nodejs编写后台的主要内容,如果未能解决你的问题,请参考以下文章