揭开 JSON 的神秘面纱 ------XML和JSON的异同
Posted 牧羊狼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了揭开 JSON 的神秘面纱 ------XML和JSON的异同相关的知识,希望对你有一定的参考价值。
JSON:javascript 对象表示法(JavaScript Object Notation)。 JSON 是存储和交换文本信息的语法。类似 XML, 但它比 XML 更小、更快,更易解析。
XML
XML (Extensible Markup Language) 指可扩展标记语言,它被设计用来传输和存储数据。
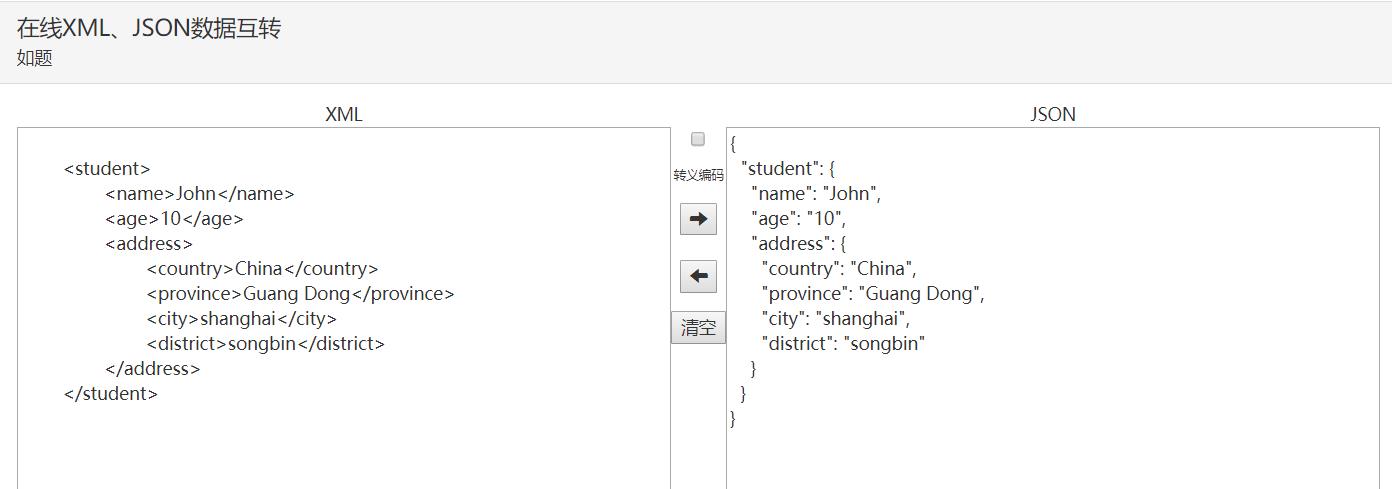
要表示一个object (指name-value pair的集合),最初可能会使用element作为object,每个key-value pair 用 attribute 表示
<student>
<name>John</name>
<age>10</age>
<address>
<country>China</country>
<province>Guang Dong</province>
<city>shanghai</city>
<district>songbin</district>
</address>
</student>
JSON
JavaScript (JavaScript Object Notation) 对象表示法。 JSON 是存储和交换文本信息的语法。类似 XML, 但它比 XML 更小、更快,更易解析。
{
"student": {
"name": "John",
"age": "10",
"address": {
"country": "China",
"province": "Guang Dong",
"city": "shanghai",
"district": "songbin"
}
}
}
其实,在AJAX诞生之初,它就被称为 XMLHTTP,直到2005年后,才被正式命名为AJAX。但是,随着时间的推移,AJAX的弊端也渐渐显露出来:
因为XML实现是基于DOM树实现的,而DOM在各种浏览器中的实现细节不尽相同,所以XML的跨浏览器兼容性并不好,
所以急需一种新的数据负载格式集成到html页面中以满足Ajax的要求!
如何才能将数据整合到HTML中又解决浏览器兼容性问题呢?答案就是:利用所有主流浏览器中的一种通用组件——JavaScript引擎。
这样只要创造一种JavaScript引擎能识别的数据格式就可以啦!
对比XML和JSON:
1. XML是element、attribute和element content。 JSON是object、array、string、number、boolean(true/false)和null。 2. XML需要选择怎么处理element content的换行, JSON string则不须作 这个选择。 3. XML只有文字,没有预设的数字格式, JSON则有明确的number格式,这样在locale上也安全。 4. XML在编写时,第一行需要定义XML的版本, JSON不存在版本问题,格式永远不变! 5. XML映射数组没大问题,就是数组元素tag比较重复冗余。 JSON 比较易读。JSON的true/false/null也能容易统一至一般编程语言的对应语义。
XML和JSON转换地址: http://www.bejson.com/xml2json/


【注意】:
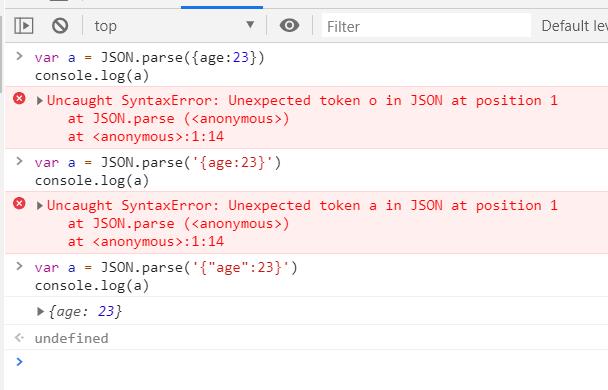
1. JSON整体 需要用引号引起来,是个字符串,
2. JSON键名 需要用引号引起来:
因为JS中存在许多的关键字和保留关键字,只要我们在所有的键名上加上双引号,JS引擎会将其识别为字符串,这样也就避免与JS中关键字冲突!
var jsonobj = `{
"student": {
"name": "John",
"age": "10",
"address": {
"country": "China",
"province": "Guang Dong",
"city": "shanghai",
"district": "songbin"
}
}
}`
var result = JSON.parse(jsonobj)
document.write(result) // 此时网页中会输出: [object Object]
【注意】:
当我们要把数据展示到UI界面上时,必须先将 JS 对象转化为 JSON 对象(字符串),这个过程又被称为“序列化”
序列化是指把对象转换为字节序列的过程,而反序列化是指把字节序列恢复为对象的过程
以上是关于揭开 JSON 的神秘面纱 ------XML和JSON的异同的主要内容,如果未能解决你的问题,请参考以下文章