datagrid界面,使用泛型封装JSON结果数据
Posted 张好好
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了datagrid界面,使用泛型封装JSON结果数据相关的知识,希望对你有一定的参考价值。

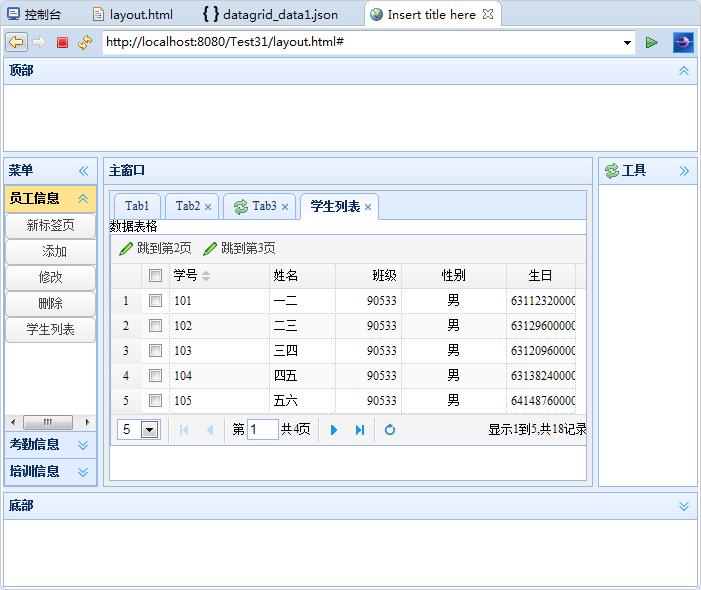
1、学生列表的 html部分
<script type="text/javascript"> $(function(){ //创建dataGrid $("#dg").datagrid({ url:\'StudentServlet\', //数据来源 //冻结列 frozenColumns:[[ {field:\'id\',checkbox:true}, {field:\'sno\',title:\'学号\',width:100,sortable:true} ]], \\\\可排列 //列的定义 columns:[[ {field:\'sname\',title:\'姓名\',width:100}, {field:\'sclass\',title:\'班级\',width:100,align:\'right\'}, {field:\'ssex\',title:\'性别\',width:100,align:\'center\',hidden:false}, {field:\'sbirthday\',title:\'生日\',width:100,align:\'center\' } ]], fitColumns:true, //不能和冻结列同时设置 striped:true,//斑马线效果 idField:\'sno\',//主键列, rownumbers:true,//显示行号 singleSelect:false,//是否单选 pagination:true,//显示分页栏 pageList:[5,10,20],//每页行数选择列表 pageSize:5,//初始页面大小 remoteSort:false,//是否服务器端排序 toolbar:[ {iconCls:\'icon-edit\',text:\'跳到第2页\', handler:function(){$(\'#dg\').datagrid(\'gotoPage\', 2)} }, {iconCls:\'icon-edit\',text:\'跳到第3页\', handler:function(){$(\'#dg\').datagrid(\'gotoPage\', 3)} } ] }); }) </script> 数据表格<br> <table id="dg"></table> </body>
2、StudentServlet部分(数据来源)
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("UTF-8"); response.setCharacterEncoding("UTF-8"); response.setContentType("text/html"); \\\\汉化 String spage = request.getParameter("page"); \\\\获取page String srows = request.getParameter("rows"); \\\\获取rows if(spage!=null&&srows!=null) { int page =Integer.parseInt(spage); int rows =Integer.parseInt(srows); String json = new StudentService().getPageJSON(page,rows); \\\\调用方法 response.getWriter().println(json); } else { response.getWriter().println("{\'total\':0,\'row\':[]}" ); } }

3、StudentService() 类
public class StudentService { //查询分页数据 //返回JSON public String getPageJSON(int page,int rows) { String rtn = "{\\"total\\":0,\\"row\\":[]}" ; int total = new StudentDAO().getTotal(); if(total > 0 ) { List<Student> ls = new StudentDAO().getPageList(page, rows); String ls_json = JSONArray.toJSONString(ls); rtn = "{\\"total\\":"+total+",\\"rows\\":"+ls_json+"}"; \\\\规范 json 格式 } return rtn; } }
4、StudentDAO()类内的 getPageList(获取分页数据集合) 和 getTotal(获取数据条数) 的方法
//获取分页数据集合 public List<Student> getPageList(int page, int rows) { List<Student> rtn = new ArrayList<Student>(); init(); rtn = se.createQuery("from Student order by sno"). setMaxResults(rows).setFirstResult((page-1)*rows) .list(); destroy(); return rtn; } //获取数据条数 public int getTotal() { int rtn = 0; init(); List<Object> lo = se.createQuery("select count(1) from Student").list(); if(lo!=null&&lo.size()>0) { rtn = Integer.parseInt(lo.get(0).toString()); } destroy(); return rtn; }
以上是关于datagrid界面,使用泛型封装JSON结果数据的主要内容,如果未能解决你的问题,请参考以下文章