JS:闭包小结
Posted 浅笑浅语
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS:闭包小结相关的知识,希望对你有一定的参考价值。
什么闭包? 有权访问另一个函数作用域中的变量的函数。
具体化:外部函数调用之后其变量对象本应该被销毁,但闭包的存在使我们仍然可以访问外部函数的变量对象。
个人理解: 我觉得《你不知道的javascript》中对闭包的描述比较确切:当函数可以记住并访问所在的词法作用域时,就产生了闭包,即使函数是在当前词法作用域之外执行。
这是比较容易看出是闭包的函数形式:

思路分析:

也可以通过回调函数的方式:

这倒是跟我之前封装ajax请求的方法异曲同工,将函数作为参数传递,从而让fn1函数的作用域一直保存,不会被垃圾回收机制销毁掉。
应用场景:
1、定时器: 它里面有一个匿名函数产生闭包,从而可以一直调用外部函数的作用域,而外部的变量不会被销毁。

为什么呢? (我们期待的功能是它逐个打印从1-9的数)
因为在setTimeout内的匿名函数开始执行之前,for循环已经结束了,此时内存中的 i 为10(i是声明在全局作用域上的),自然打印出来的就都是10
那么,我们可以让每个setTimeout函数拥有自己的私有作用域,从而在i迭代的过程中,逐个保存i的值

更优雅一些的做法:

2、闭包的面试题

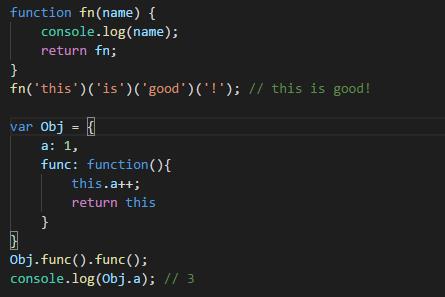
链式调用函数的形式

以上是关于JS:闭包小结的主要内容,如果未能解决你的问题,请参考以下文章