怎样让 Android 系统的过渡动画达到 iOS 那样流畅自然的效果?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样让 Android 系统的过渡动画达到 iOS 那样流畅自然的效果?相关的知识,希望对你有一定的参考价值。
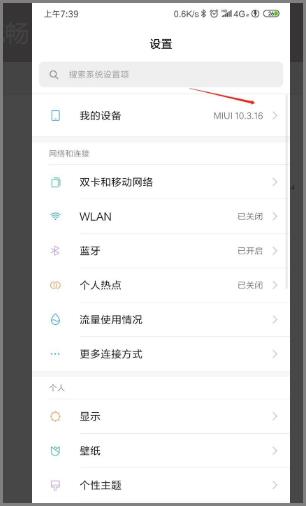
1、首先在手机桌面打开设置。

2、然后点击 我的设备。

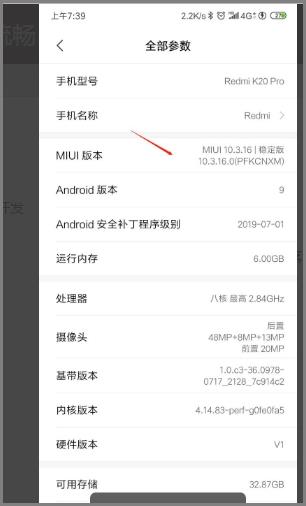
3、接着点击 全部参数。

4、一直点击miui版本,直到提示您已处于开发者模式。

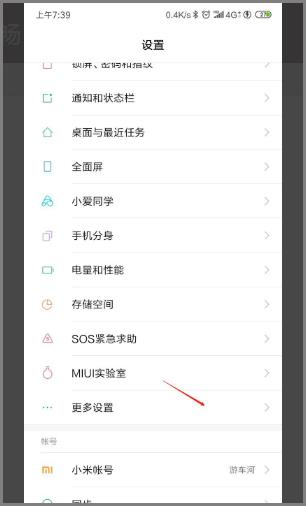
5、然后返回点击 更多设置。

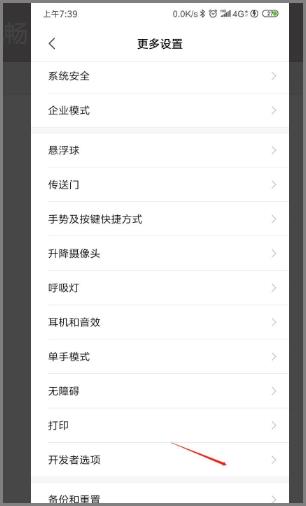
6、接着点击 开发者选项。

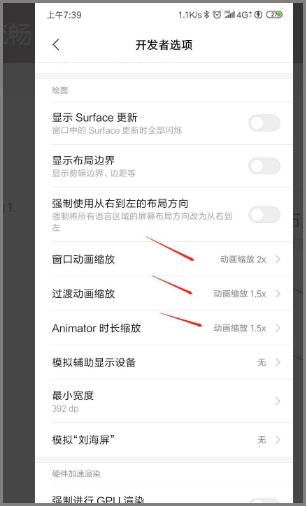
7、最后修改 窗口动画缩放为2,过渡动画缩放为1.5,Animator时长缩放为1.5,即可让 android 系统的过渡动画流畅自然了。

可以参考如下内容:
可在开发者模式打开动画过度为5x
解释如下:
苹果重GUI,开发套件本身就有很多做好的特效可以给开发者/设计师拿来用,还有 quartz composer这样做UI的神器,安卓偏geek很多时候还要自己写效果,不懂开发的设计师根本就插不了手,对开发者要求更高。
I/O 2014 放出的 Android L 着重解决界面问题,说明google也开始把设计UI提到新的优先级了,Material Design 普及之后有望迎来安卓软件精致动画的井喷
ios和安卓的动画原理是啥
参考技术A 1:首先说动画效果,所谓的动画效果就是一个属性(属性组)的数值随时间从一个值变化到另一个值得过程。Android 目前提供了两个机制来实现动画: 一种是比较古老的 Animation 机制,对应的也是 Animation 类和它的子类,但是这些类并不负责调度动画。什么意思呢,动画的运行需要让数值随着时间变化,怎么随时间变化?通常来说我们需要一个 Timer,但是 Animation 机制没有使用所谓的 Timer,而采用了自刷新的方式,所谓自刷新就是当一帧绘制完的时候马上再计划绘制下一帧,直到动画到达终点。具体的逻辑在View#draw(Canvas canvas, ViewGroup parent,long drawingTime) 这个方法中Animation 类及子类的作用就是根据一个时间,计算出对应的属性值,然后设置到 View 上。 2:于 alpha、transform 之类的属性是如何实现的,这个说简单也不简单,说复杂也不复杂,实际上很多 2D 图形渲染库都能很轻易实现这些。只不过 Android 5.0 之后引入 RenderNode 的机制,每个单一的 View 实际都是 RenderNode-backing 的一层皮,实际的渲染内容是包含在等高级特性。Canvas 在 Android 5.0 之后直接向 DisplayList 中绘制,也就是记录下来绘制指令,然后将这些一并送到渲染服务中进行合成,以 View 为单位的 alpha、transform 可以得到硬件加速(OpenGL、Vulkan)的支持,而面向 Bitmap(或旧版本 Android 的 View)的 Canvas 绘制有透明度的东西就是纯 CPU 计算了,由 Skia 库实现算法。以上是关于怎样让 Android 系统的过渡动画达到 iOS 那样流畅自然的效果?的主要内容,如果未能解决你的问题,请参考以下文章
Android技术分享| Activity 过渡动画 — 让切换更加炫酷
Android技术分享| Activity 过渡动画 — 让切换更加炫酷