建议2:注意Javascript数据类型的特殊性---正确检测数据类型
Posted KIU的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了建议2:注意Javascript数据类型的特殊性---正确检测数据类型相关的知识,希望对你有一定的参考价值。
使用typeof预算符返回一个用于识别其运算数类型的字符串.对于任何变量来说,使用typeof预算符总是以字符串的形式返回一下6种类型之一
- number
- string
- boolean
- object
- function
- undefined
需要注意的是,在使用typeof检测null时,返回的是"object",而不是"null".更好的检测null的方式其实很简单.下面定义一个检测值类型的一般方法:
function type(o){ return (o === null)?"null": (typeof o); }
这样子就可以避免因为null值影响基本数据的类型检测.注意注意:typeof不能检测复杂的数据类型以及各种特殊用途的对象,如正则表达式对象,日期对象,数字对象等.
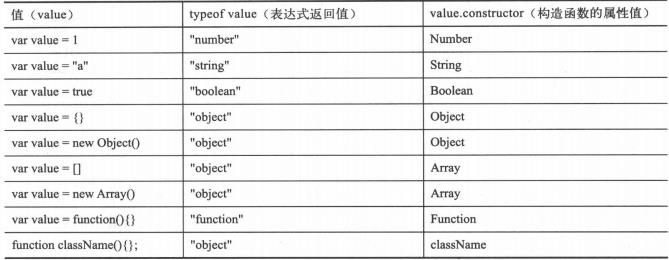
对于对象或数组,可以使用constructor属性,该属性值引用的是原来构造该对象的函数.如果结合typeof运算符和constructor属性,基本能完成数据类型的检测

使用constructor属性可以判断绝大部分数据的类型,但是,对于undefined和null特殊值,就不能使用constructor属性,因为javascript解析器会抛出异常.此时可以先把值转换为布尔值,如果为true,则说明不是undefined和null值,然后再调用cconstructor属性
var value = undefined console.log(typeof value) //\'undefined\' console.log(value && value.constructor) //undefined var value = null console.log(typeof null) //"object" console.log(value && value.constructor) //null
对于数值直接量,也不能直接使用constructor属性,需要加上一个小括号.这是因为小括号运算符能把数值转换为对象:例如
console.log((10).constructor)
使用toString()方法检测对象类型是最安全最准确的.调用toString()方法把对象转换为字符串,然后通过检测字符串中是否包含数组所特有的标志自读可以确定对象的类型toString()方法返回的字符串形式如下:
[object class]
其中,object表示对象的通用类型,class表示对象的内部类型,内部类型的名称与该名称的构造函数名对应.例如,Array都对象的class为"Array",Function对象的class为"Function",Date对象的class为"Date",内部Math对象的class为"Math",所有Error对象(包括各种子类的实例)的class为"Error".
要调用object对象定义的默认toString()方法,可以先调用Object.prototype.toString对象的默认toString()函数,再调用该函数的apply()方法在想要的检测的对象上执行.
var d = new Date(); var m = Object.prototype.toString; console.log(m.apply(d)); // [object Date]
下面是一个比较完整的数据类型安全检测方法
function typeOf(o){ var _toString = Object.prototype.toString; //湖区对象的toString()方法引用 // 列举基本数据类型和内置对象类型,进一步补充该数组的检测数据类型范围 var _type = { "undefined":"undefined", "number":"number", "boolean":"boolean", "string":"string", "[object Function]":"function", "[object RegExp]":"regexp", "[object Array]":"array", "[object Date]":"date", "[object Error]":"error" } return _type[typeof o] || _type[_toString.call(o)] || (o ? "object" : "null"); }
以上是关于建议2:注意Javascript数据类型的特殊性---正确检测数据类型的主要内容,如果未能解决你的问题,请参考以下文章