JS:applycallbind的区别
Posted 浅笑浅语
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS:applycallbind的区别相关的知识,希望对你有一定的参考价值。
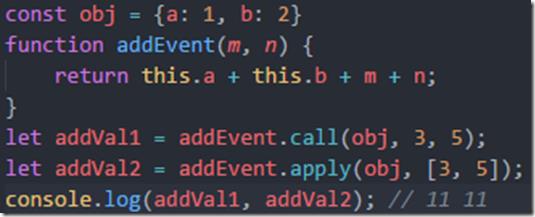
首先,它们是什么呢?我们先看call跟apply:
Function.prototype的方法有apply跟call,所以每个函数都包含call、apply属性。
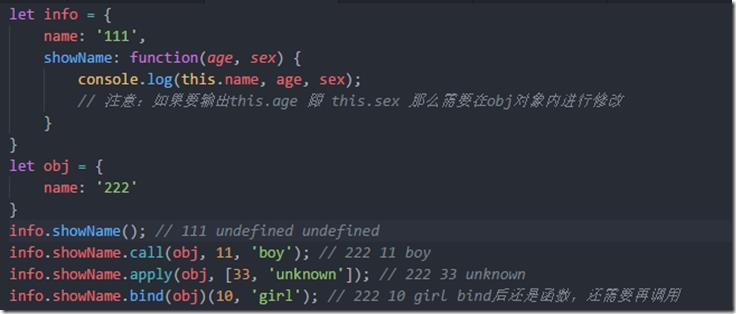
共同点:都可以改变this的指向(this 永远指向最后调用它的那个对象)
差异:接收函数参数的方式不同
call: 第一个值是让t函数addEvent的this指向为obj对象,随后都是携带的addEvent函数的实参,需要逐个列出来
apply: 第一个值同上, 但是addEvent的实参通通都放在了一个数组中
那bind呢?它的作用也是改变this的指向,不过bind后还是函数,需要再进行调用;
===============================================
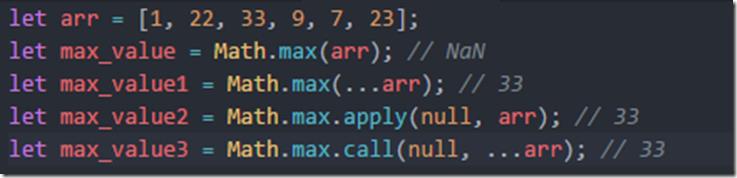
apply的妙用:
应用场景:
1、让 Math.max()方法可以挑出一个数组的最大值
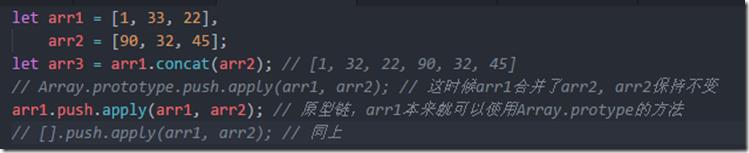
2、合并两个数组(会改变原来的数组哦)
以上是关于JS:applycallbind的区别的主要内容,如果未能解决你的问题,请参考以下文章