爬虫:AJAX爬取AJAX数据
Posted 爱编程的小灰灰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了爬虫:AJAX爬取AJAX数据相关的知识,希望对你有一定的参考价值。
1. AJAX
1.1 什么是AJAX
AJAX即“Asynchronous javascript And XML”(异步JavaScript和XML)可以使网页实现异步更新,就是不重新加载整个网页的情况下,对网页的某部分进行更新(局部刷新)。传统的网页(不使用AJAX)如果需要更新内容,必须重载整个网页页面。
AJAX = 异步JavaScript和XML,是一种新的思想,整合之前的多种技术,用于创建快速交互式网页应用的页面开发技术。
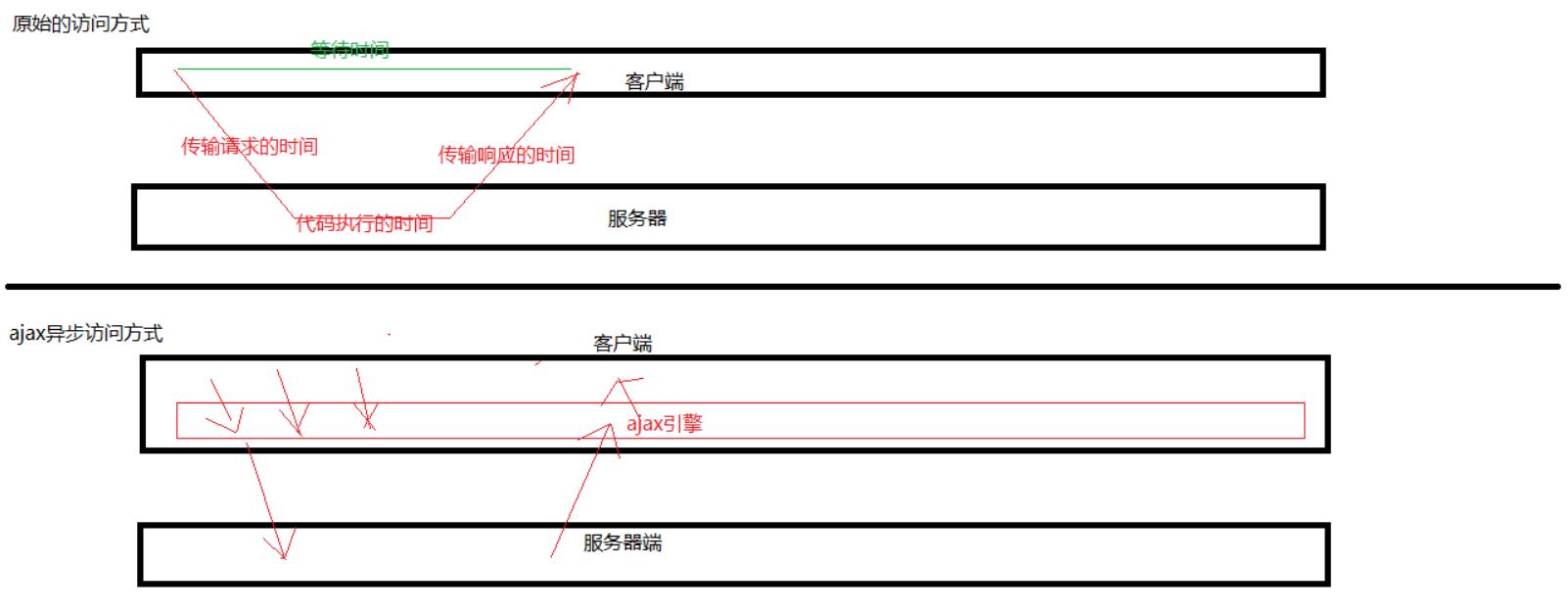
1.2 同步和异步
同步现象:客户端发送请求到服务器端,当服务器返回响应之前,客户端都处于等待卡死状态。
异步现象:客户端发送请求到服务器端,无论服务器是否返回响应,客户端都可以随意做其他事情,不会被卡死。

1.3 AJAX原理分析

1.1使用JavaScript获得浏览器内置的AJAX引擎(XMIHttpRequest对象)
1.2通过AJAX引擎确定请求路径和请求参数
1.3通知AJAX引擎发送请求
AJAX引擎会在不刷新浏览器地址栏的情况下,发送请求
2.1服务器获得请求参数
2.2服务器处理请求参数(添加、查询等操作)
2.3服务器响应数据给浏览器
AJAX引擎获得服务器响应的数据,通过执行JavaScript的回调函数将数据传递给浏览器页面。
3.1通过设置给AJAX引擎的回调函数获得服务器响应的数据
3.2使用JavaScript在指定的位置,显示响应数据,从而局部修改页面的数据,达到局部刷新目。
2. 爬取AJAX数据
2.1 查看AJAX数据
目前很多网站都使用ajax技术动态加载数据,和常规的网站不一样,数据时动态加载的,如果我们使用常规的方法爬取网页,得到的只是一堆html代码,没有任何的数据。
import requests from urllib.parse import urlencode url = \'http://www.baidu.com/\' headers = { \'USER-AGENT\':\'Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/67.0.3396.99 Safari/537.36\' } response = requests.get(url,headers=headers) print(response.text)
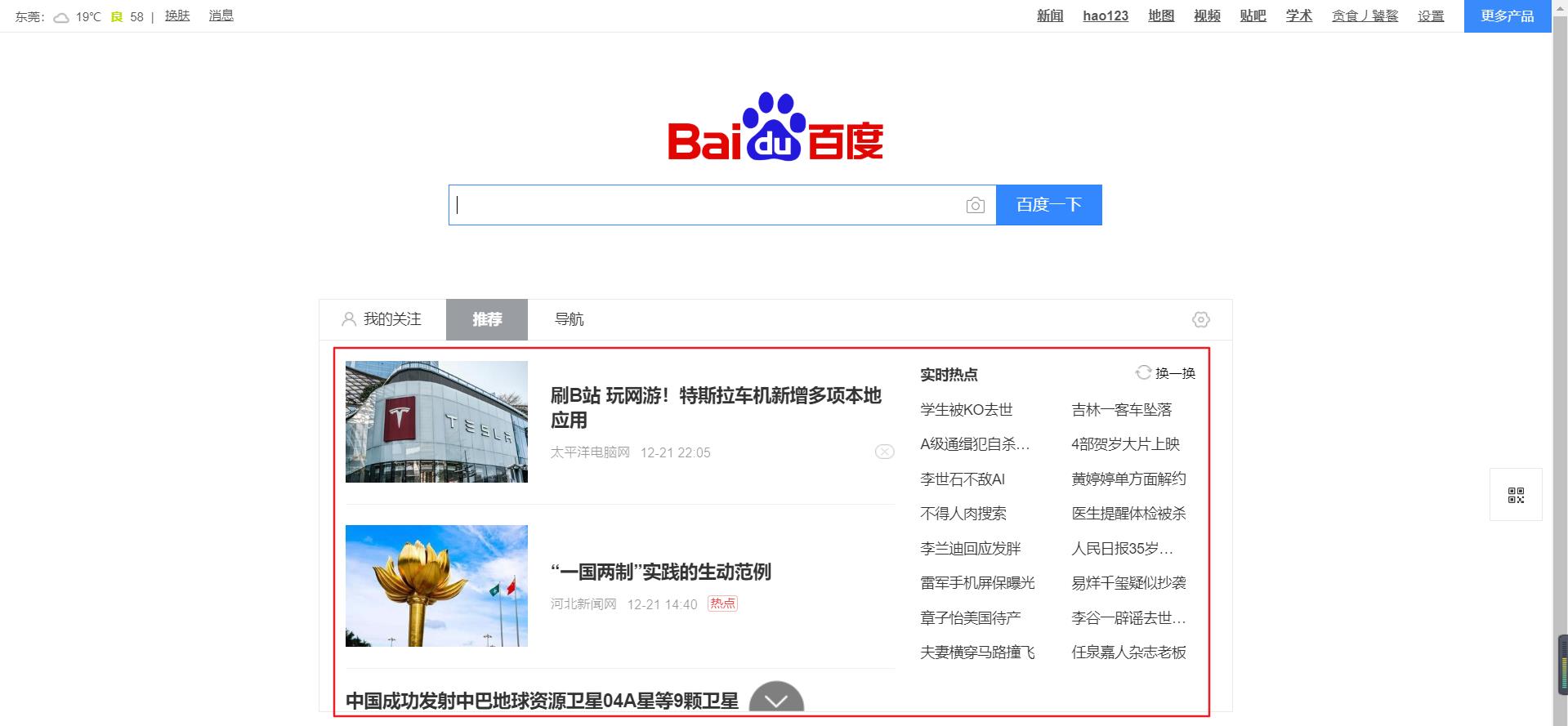
上面的代码是爬取百度首页,并打印出get方法返回的文本内容如下图所示,只有一堆网页代码,没有任何新闻信息。


内容过多,只截取部分内容,有兴趣的朋友可以执行上面的代码看下效果。
对于使用ajax动态加载数据的网页要怎么爬取呢?我们先看下百度是如何使用ajax加载数据的。通过chrome的开发者工具来看数据加载过程。
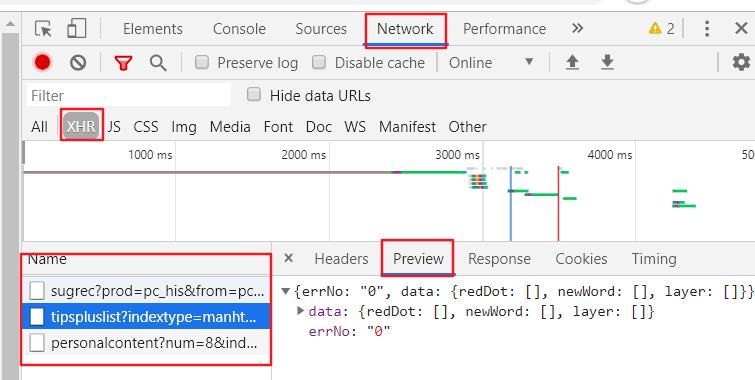
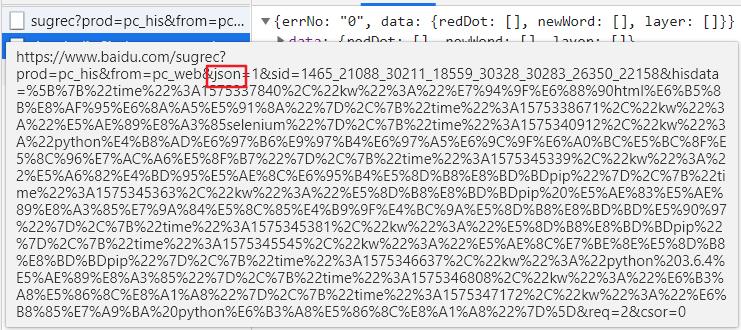
首先打开chrome浏览器,打开开发者工具,点击Network选项,点击XHR选项,然后输入网址:https://www.baidu.com/,点击Preview选项卡,就会看到通过ajax请求返回的数据,Name那一栏就是ajax请求,当鼠标向下滑动时,就会出现多条ajax请求:


通过上图我们知道ajax请求返回的是json数据。
2.2 爬取AJAX数据
爬取AJAX有两种方式:
1.直接分析AJAX调用的接口。然后通过代码请求这个接口。
2.使用selenium+浏览器驱动模拟浏览器行为获取数据。
分析接口:
优点:直接可以请求到数据。不需要做一些解析工作。代码量少,性能高。
缺点:分析接口比较负责,特别是一些通过JS混淆的接口,要有一定的JS功底。容易被发现是爬虫。
selenium:
优点:直接模拟浏览器的行为。浏览器能请求到的,使用selenium也能请求到。爬虫更稳定。
缺点:代码量多。性能低。
分析接口的案例呢,就找了下大佬写的案例了。
selenium案例我会在下一章写出来的。
以上是关于爬虫:AJAX爬取AJAX数据的主要内容,如果未能解决你的问题,请参考以下文章