5. 数组对象
5.1数组的创建
之前提到过数组的创建方式
- 字面量
- new Array()
//创建数组的两种方式
//1.利用数组字面量
var arr = [1, 2, 3];
console.log(arr);
//2.利用new Arry()
var arr1 = new Array(); //创建一个空数组
console.log(arr1); //[]
var arr2 = new Array(2); //创建一个长度为2的空数组
console.log(arr2); //(2)[empty × 2] 里面有两个空的数组元素
var arr3 = new Array(2, 3); //这样写表示里面有两个数组元素,分别是2和3
console.log(arr3); //(2) [2, 3]
5.2 检测是否为数组的两种方式
之前提到过翻转数组,如下:
//翻转数组
function reverse(arr) {
var arr1 = [];
for (var i = arr.length - 1; i >= 0; i--) {
arr1[arr1.length] = arr[i];
}
return arr1;
}
console.log(reverse([1, 2, 3])); //[3, 2, 1]
console.log(reverse(1, 2, 3)); //[]结果错误
调用函数的时候传入的实参必须是数组的形式,若输入的实参不是数组则会出现错误,因而需要对函数进行优化,判断传入的实参是否为数组。检测是否为数组的方式如下:
方法1:
//检测是否为数组
//(1)instanceof 运算符可以用来检测是否为数组
var arr = [];
var obj = {};
console.log(arr instanceof Array); //true
console.log(obj instanceof Array); //false
数组反转程序改进如下:
//翻转数组
function reverse(arr) {
if (arr instanceof Array) {
arr1 = [];
for (var i = arr.length - 1; i >= 0; i--) {
arr1[arr1.length] = arr[i];
}
return arr1;
} else {
return \'输入的参数必须是数组的形式如[1,2,3]\';
}
}
console.log(reverse([1, 2, 3])); //[3, 2, 1]
console.log(reverse(1, 2, 3)); //输入的参数必须是数组的形式如[1,2,3]
方法2:
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/isArray
//检测是否为数组
//(2)Array.isArray(参数) 该方法可以用来检测是否为数组
var arr = [];
var obj = {};
console.log(Array.isArray(arr)); //true
console.log(Array.isArray(obj)); //false
当检测Array实例时, Array.isArray 优于 instanceof,因为Array.isArray能检测iframes.
5.3 添加删除数组元素的方法
push,pop,unshift,shift
//添加、删除数组元素的方法
//1.push() 在我们数组的末尾添加一个和多个数组元素
var arr = [1, 2, 3];
var n = arr.push(4, \'pink\'); //n记录的是新数组的长度
console.log(arr); // [1, 2, 3, 4, "pink"]
console.log(n); //5
//(1)push可以给数组末尾追加新的元素
//(2)push里的参数直接跟数组元素
//(3)push完毕之后,返回的结果是新数组的长度
//(4)原数组也会发生变化
//2.unshift在我们数组的开头添加一个或多个数组元素
var n = arr.unshift(\'red\', \'purple\');
console.log(arr); //["red", "purple", 1, 2, 3, 4, "pink"]
console.log(n); //7
//(1)unshift是可以给数组前面追加新的元素
//(2)unshift()的参数直接写数组元素就可以了
//(3)unshift完毕之后,返回的结果是新数组的长度
//(4)原数组也会发生变化
//3.pop()它可以删除数组的最后一个元素
var m = arr.pop(); //m中存储的是被删除的那一个元素
console.log(arr); //["red", "purple", 1, 2, 3, 4]
console.log(m); //\'pink\'
//(1)pop是可以删除数组的最后一个元素,记住一次只能删除一个元素
//(2)pop()没有参数
//(3)pop完毕之后,返回的结果是删除的那个元素
//(4)原数组也会发生变化
//4.shift()它可以删除数组的第一个元素
var m = arr.shift(); //m中存储的是被删除的那一个元素
console.log(arr); //["purple", 1, 2, 3, 4]
console.log(m); //\'red\'
//(1)shift是可以删除数组的第一个元素,记住一次只能删除一个元素
//(2)shift()没有参数
//(3)shift完毕之后,返回的结果是删除的那个元素
//(4)原数组也会发生变化
案例:筛选数组
//有一个包含工资的数组[1500,1200,2000,2100,1800],要求把数组中工资超过2000的删除,剩余的放到新数组里面。
var arr = [1500, 1200, 2000, 2100, 1800];
var new_arr = [];
for (var i = 0; i < arr.length; i++) {
if (arr[i] < 2000) {
new_arr.push(arr[i]);
}
}
console.log(new_arr); // [1500, 1200, 1800]
5.4 数组排序reverse()和sort()
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/reverse
//1.反转数组
var arr = [\'pink\', \'red\', \'blue\'];
arr.reverse();
console.log(arr); //["blue", "red", "pink"]
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/sort
//2.数组排序(冒泡排序)
var arr1 = [3, 4, 7, 1];
arr1.sort();
console.log(arr1); //[1, 3, 4, 7]
//但是sort()只适用于单数,如果出现多位数则会出现一下情况
var arr2 = [13, 4, 77, 1, 7];
arr2.sort();
console.log(arr2); //[1, 13, 4, 7, 77]
//解决方案如下写法固定记住即可
var arr2 = [13, 4, 77, 1, 7];
arr2.sort(function(a, b) {
return a - b; //按照升序方式排列
});
console.log(arr2); //[1, 4, 7, 13, 77]
var arr2 = [13, 4, 77, 1, 7];
arr2.sort(function(a, b) {
return b - a; //按照降序方式排列
});
console.log(arr2); //[77, 13, 7, 4, 1]
5.5 数组索引indexOf()和lastIndexOf()
//返回数组元素索引号方法
//indexOf(数组元素)返回该数组元素的索引号 从前往后查找
var arr = [\'red\', \'green\', \'blue\', \'pink\'];
console.log(arr.indexOf(\'blue\')); //2
//只返回第一个满足条件的索引号
var arr = [\'red\', \'green\', \'blue\', \'pink\', \'blue\'];
console.log(arr.indexOf(\'blue\')); //2 依然返回2
//它如果在该数组中找不到对应的元素则返回-1
var arr = [\'red\', \'green\', \'pink\'];
console.log(arr.indexOf(\'blue\')); //-1
//lastIndexOf(数组元素)返回该数组元素的索引号 从后往前查找
var arr = [\'red\', \'green\', \'blue\', \'pink\'];
console.log(arr.lastIndexOf(\'blue\')); //2
//只返回第一个满足条件的索引号
var arr = [\'red\', \'green\', \'blue\', \'pink\', \'blue\'];
console.log(arr.lastIndexOf(\'blue\')); //4 因为是从后往前查找
//它如果在该数组中找不到对应的元素则返回-1
var arr = [\'red\', \'green\', \'pink\'];
console.log(arr.lastIndexOf(\'blue\')); //-1
案例:数组去重
错误示例:
//有一个数组[\'c\',\'a\',\'z\',\'a\',\'x\',\'a\',\'x\',\'c\',\'b\']要求:去除数组中重复的元素
var arr = [\'c\', \'a\', \'z\', \'a\', \'x\', \'a\', \'x\', \'c\', \'b\'];
var new_arr = [];
for (var i = 0; i < arr.length; i++) {
if (arr[i] in new_arr) {
continue;
} else {
new_arr.push(arr[i]);
}
}
console.log(new_arr); //["c", "a", "z", "a", "x", "a", "x", "c", "b"] 出现错误
//错误原因:x in arr 这里要注意的是判断数组的话 x表示的是下标,这个意思就是arr数组中有下标为x的元素吗
//x in obj 现在的x表示的是对象的属性,这个意思是obj中有没有x这个属性
写法1:(自己的)
//有一个数组[\'c\',\'a\',\'z\',\'a\',\'x\',\'a\',\'x\',\'c\',\'b\']要求:去除数组中重复的元素
var arr = [\'c\', \'a\', \'z\', \'a\', \'x\', \'a\', \'x\', \'c\', \'b\'];
var new_arr = [];
for (var i = 0; i < arr.length; i++) {
var flag = 0;
for (var j = 1; j < new_arr.length; j++) {
if (arr[i] == new_arr[j]) {
flag = 1;
break; //结束内层for循环,继续下一轮外层循环
}
}
if (flag == 0) {
new_arr.push(arr[i]);
}
}
console.log(new_arr); //"c", "a", "z", "x", "c", "b"]
方法2:(利用indexOf)
//有一个数组[\'c\',\'a\',\'z\',\'a\',\'x\',\'a\',\'x\',\'c\',\'b\']要求:去除数组中重复的元素
//利用indexOf
var arr = [\'c\', \'a\', \'z\', \'a\', \'x\', \'a\', \'x\', \'c\', \'b\'];
var new_arr = [];
for (var i = 0; i < arr.length; i++) {
if (new_arr.indexOf(arr[i]) == -1) {
new_arr.push(arr[i]);
}
}
console.log(new_arr);//["c", "a", "z", "x", "b"]
封装成函数得到:
//有一个数组[\'c\',\'a\',\'z\',\'a\',\'x\',\'a\',\'x\',\'c\',\'b\']要求:去除数组中重复的元素
//利用indexOf
//封装成函数
function unique(arr) {
var newArr = [];
for (var i = 0; i < arr.length; i++) {
if (newArr.indexOf(arr[i]) === -1) {
newArr.push(arr[i]);
}
}
return newArr;
}
var demo = unique([\'c\', \'a\', \'z\', \'a\', \'x\', \'a\', \'x\', \'c\', \'b\']);
console.log(demo); //["c", "a", "z", "x", "b"]
5.6 将数组转化成字符串toString()和join()
//数组转化为字符串
//1. toString() 将数组里面的元素转化成字符串,中间用逗号连接
var arr = [1, 2, 3];
console.log(arr.toString()); //1,2,3
//2. join([\'分隔符\'])
var arr1 = [\'green\', \'blue\', \'pink\'];
console.log(arr1.join()); //green,blue,pink 若不写分隔符,默认用逗号分割
console.log(arr1.join(\'-\')); //green-blue-pink
console.log(arr1.join(\'&\')); //green&blue&pink
5.7 课下查询以下数组方法
- concat()方法用于合并两个或多个数组。此方法不会更改现有数组,而是返回一个新数组。
语法:var new_array = old_array.concat(value1[, value2[, ...[, valueN]]])
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/concat
var arr1 = [1, 2, 3];
var arr2 = [\'pink\', \'red\', \'blue\'];
var arr3 = [7, 8, 9];
//1.连接两个数组
var arr4 = arr1.concat(arr2);
console.log(arr4); //[1, 2, 3, "pink", "red", "blue"]
var arr5 = arr2.concat(arr1);
console.log(arr5); //["pink", "red", "blue", 1, 2, 3]
//2.连接三个数组
var arr6 = arr1.concat(arr2, arr3);
console.log(arr6); //[1, 2, 3, "pink", "red", "blue", 7, 8, 9]
//3. 将数值连接到数组
var arr7 = arr1.concat(1);
console.log(arr7); //[1, 2, 3, 1]
var arr8 = arr1.concat(1, [2, 3]);
console.log(arr8); //[1, 2, 3, 1, 2, 3]
//4. 返回的是新数组,原数组保持不变
console.log(arr1); //[1, 2, 3]
console.log(arr2); //[\'pink\', \'red\', \'blue\']
console.log(arr3); //[7, 8, 9]
- slice() 方法返回一个新的数组对象,这一对象是一个由 begin 和 end 决定的原数组的浅拷贝(包括 begin,不包括end)。原始数组不会被改变。
语法:arr.slice([begin[, end]])
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/slice
var arr = [1, \'pink\', 3, 6, \'blue\', \'orange\', \'apple\'];
//1.无参数
var newArr = arr.slice(); //全部
console.log(newArr); // [1, "pink", 3, 6, "blue", "orange", "apple"]
//2.一个参数 默认是begin参数 end 被省略,则 slice 会一直提取到原数组末尾。
var newArr = arr.slice(0); //下标从0开始到结束
console.log(newArr); // [1, "pink", 3, 6, "blue", "orange", "apple"]
var newArr = arr.slice(2); //相当于从索引号2开始一致到结束
console.log(newArr); //[3, 6, "blue", "orange", "apple"]
//3.两个参数
var newArr = arr.slice(2, 4); //相当于索引号[2,4)
console.log(newArr); //[3, 6]
var newArr = arr.slice(-3, -1); //相当于索引号[-3, -1) -1表示倒数第一个 -3表示倒数第三个
console.log(newArr); //["blue", "orange"]
//4. end 大于数组的长度,slice 也会一直提取到原数组末尾。
var newArr = arr.slice(2, 10); //相当于索引号[2,10)
console.log(newArr); //[3, 6, "blue", "orange", "apple"]
- splice()方法通过删除或替换现有元素或者原地添加新的元素来修改数组,并以数组形式返回被修改的内容。此方法会改变原数组。
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/splice
语法:array.splice(start[, deleteCount[, item1[, item2[, ...]]]])
start:指定修改的开始位置(从0计数)。
如果超出了数组的长度,则从数组末尾开始添加内容;
如果是负值,则表示从数组末位开始的第几位(从-1计数,这意味着-n是倒数第n个元素并且等价于array.length-n);
如果负数的绝对值大于数组的长度,则表示开始位置为第0位。
deleteCount(可选参数):整数,表示要移除的数组元素的个数。
如果 deleteCount 大于 start 之后的元素的总数,则从 start 后面的元素都将被删除(含第 start 位)。
如果 deleteCount 是 0 或者负数,则不移除元素。这种情况下,至少应添加一个新元素。
item1, item2, ... (可选)要添加进数组的元素,从start 位置开始。如果不指定,则 splice() 将只删除数组元素。
返回值:由被删除的元素组成的一个数组。如果只删除了一个元素,则返回只包含一个元素的数组。如果没有删除元素,则返回空数组。
//语法:array.splice(start[, deleteCount[, item1[, item2[, ...]]]])
var arr = [\'pink\', \'blue\', \'orange\', \'apple\', \'banana\'];
//1.从第 2 位开始删除 0 个元素,插入1
var remove = arr.splice(2, 0, 1);
console.log(remove); //[]
console.log(arr); //["pink", "blue", 1, "orange", "apple", "banana"]
//2.从第 2 位开始删除 0 个元素,插入aaa
var remove = arr.splice(2, 0, \'aaa\');
console.log(remove); //[]
console.log(arr); //["pink", "blue", "aaa", 1, "orange", "apple", "banana"]
//3. 从第 3 位开始删除 1 个元素
var remove = arr.splice(3, 1);
console.log(remove); //[1]
console.log(arr); //["pink", "blue", "aaa", "orange", "apple", "banana"]
//4.从第 2 位开始删除 1 个元素,插入“bbb”
var remove = arr.splice(2, 1, \'bbb\');
console.log(remove); //["aaa"]
console.log(arr); //["pink", "blue", "bbb", "orange", "apple", "banana"]
//5.从第 0 位开始删除 3 个元素,插入"ccc"、"ddd"、"eee"和"fff"
var remove = arr.splice(0, 3, \'ccc\', \'ddd\', \'eee\', \'fff\');
console.log(remove); //["pink", "blue", "bbb"]
console.log(arr); //["ccc", "ddd", "eee", "fff", "orange", "apple", "banana"]
//6.从倒数第 2 位开始删除 1 个元素
var remove = arr.splice(-2, 1);
console.log(remove); //["apple"]
console.log(arr); //["ccc", "ddd", "eee", "fff", "orange", "banana"]
//7. 从第 3 位开始删除所有元素
var remove = arr.splice(3);
console.log(remove); // ["fff", "orange", "banana"]
console.log(arr); //["ccc", "ddd", "eee"]
6. 字符串对象
6.1基本包装类型String、Number和Boolean
//基本包装类型
var str = \'andy\';
console.log(str.length); //4
//提问:
//JS的数据类型分:简单数据类型(Number,String,Boolean,Underfined,Null)和复杂数据类型(object)
//而只有复杂数据类型才有属性和方法,字符串作为简单数据类型为什么也会有属性(str.length)和方法呢
//回答:
//这里涉及到JS里面的基本包装类型:把简单(基本)数据类型包装为复杂数据类型 这样基本数据类型就有属性和方法了
//step1:把简单数据类型包装为复杂数据类型
var temp = new String(\'andy\');
//step2:把临时变量值给str
str = temp;
//step3:销毁这个临时变量
temp = null;
//说明:其实不光是字符串String,对于Number和Boolean都可以进行包装
6.2字符串的不可变
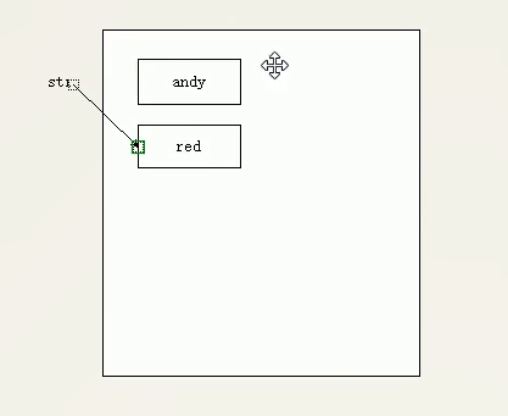
字符串的不可变性:指的是里面的值不可变,虽然看上去可以改变内容但其实是地址变了,即在内存中新开辟了一个内存空间。
//字符串的不可变性
var str = \'andy\';
console.log(str); //andy
str = \'red\';
console.log(str); //red

所以不建议大量地对字符串重新赋值,也不要大量的拼接字符串,否则内存会特别占资源。接下来会讲解一些字符串的常用方法,但是有一点需要记住,即:字符串所有的方法都不会修改字符串本身(字符串是不可变的),操作完成会返回一个新的字符串,即新开辟一个内存空间存放字符串
6.3根据字符返回位置
//字符串对象 根据字符返回位置
//indexOf与之前数组的使用方法完全一致,前面数组没讲的用法,这里继续补充,依然适用于数组和字符串
//语法:str.indexOf(\'要查找的字符\',[起始位置]) 注:起始位置是可选参数 注意只有begin没有end
var str = "改革春风吹满地,春天来了";
console.log(str.indexOf(\'春\')); //2 默认从起始位置开始查找
console.log(str.indexOf(\'春\', 3)); //8 从索引号是3的位置往后查找
//lastIndexOf与indexOf类似
console.log(str.lastIndexOf(\'春\')); //8 默认从末尾开始往前查找
console.log(str.lastIndexOf(\'春\', 1)); //-1 从索引号为1的位置往前查找,结果是查找不到
console.log(str.lastIndexOf(\'春\', 5)); //2 从索引号为5的位置往前查找
案例:返回字符位置
要求:返回字符串"abcoefoxyozzopp"中所有o出现的位置以及次数
方法1:(自己的)
//要求:返回字符串"abcoefoxyozzopp"中所有o出现的位置以及次数
var str = \'abcoefoxyozzopp\';
var index = 0;
var site = [];
while (index < str.length) {
if (str.indexOf(\'o\', index) != -1) {
index = str.indexOf(\'o\', index);
site.push(index);
index = index + 1;
} else {
break;
}
}
console.log(site); //[3, 6, 9, 12]
console.log(site.length); //4
方法2:
//要求:返回字符串"abcoefoxyozzopp"中所有o出现的位置以及次数
var str = \'abcoefoxyozzopp\';
var index = str.indexOf(\'o\');
var num = 0;
while (index !== -1) {
console.log(index);
num++;
index = str.indexOf(\'o\', index + 1) //新的一轮查找
}
console.log(num);//4
课后作业:
//课后作业
//返回数组[\'red\',\'blue\',\'red\',\'green\',\'pink\',\'red\']求red出现的位置和次数
var arr = [\'red\', \'blue\', \'red\', \'green\', \'pink\', \'red\'];
var index = arr.indexOf(\'red\');
var num = 0;
while (index !== -1) {
console.log(index); //0 2 5
num++;
index = arr.indexOf(\'red\', index + 1)
}
console.log(num); //3
6.3根据位置返回字符(重点)
//根据位置返回字符
//1.charAt(index) 更具位置返回字符
var str = \'andy\';
console.log(str.charAt(3)); //y
//遍历所有的字符
for (var i = 0; i < str.length; i++) {
console.log(str.charAt(i)); //a n d y
}
//2.charCodeAt(index) 返回相应索引号的字符的ASCII值 目的:判断用户按下了哪个按键
console.log(str.charCodeAt(0)); //97
//3.str[index]获取指定位置处字符 H5和ie8+支持 存在兼容性问题,和charAt()效果相同
console.log(str[0]); //a
案例:统计出现次数最多的字符
案例前的小知识点补充:
//有一个对象
var obj = {
age: 8
}
console.log(obj[\'age\']); //8
console.log(obj[\'sex\']); //undefined
console.log(obj.age); //8
console.log(obj.sex); //undefined
//age 和 sex都是属性名
//代表空的、否定的值都会被转化为false, 如:\'\'、0、NaN、null、underfined
//其余值都会被转化为true
//因此可以通过以下方法来判断某个对象是否包含以下属性,如:
if (obj[\'age\']) {
console.log(\'里面有该属性\');
} else {
console.log(\'没有该属性\');
}
//也可以
if (obj.age) {
console.log(\'里面有该属性\');
} else {
console.log(\'没有该属性\');
}
案例要求: 判断一个字符串\'abcoefoxyozzopp\'出现次数最多的字符,并统计其次数
//判断一个字符串\'abcoefoxyozzopp\'出现次数最多的字符,并统计其次数
str = \'abcoefoxyozzopp\';
var obj = {};
for (var i = 0; i < str.length; i++) {
var chars = str.charAt(i); //chars是一个字符串,两边带双引号的那种,所以下面选用obj[chars]而不是obj.chars
if (obj[chars]) {
obj[chars]++;
} else {
obj[chars] = 1;
}
}
console.log(obj); //{a: 1, b: 1, c: 1, o: 4, e: 1, …}
//遍历对象
var max = 0;
var ch = \'\';
for (var k in obj) {
//k是属性
//obj[k]是属性值
if (obj[k] > max) {
max = obj[k];
ch = k;
}
}
console.log(max); //4
console.log(ch); //o
6.4字符串操作方法(重点)
- concat(\'字符串1\',\'字符串2\',...)和substr(\'截取的起始位置\',\'截取几个字符\')
//字符串操作方法
//1.concat(\'字符串1\',\'字符串2\',...) 和之前数组里的用法一致
//相当于字符串拼接中的\'+\' ,\'+\'更常用
var str = \'andy\';
console.log(str.concat(\'red\')); //andyred
console.log(str);//andy 原字符串不变
//2. substr(\'截取的起始位置\',\'截取几个字符\')
//相当于数组中的splice()
var str1 = \'改革春风吹满地\';
console.log(str1.substr(2, 2)); //春风
console.log(str1);//\'改革春风吹满地\' 原字符串不变
- 课后补充slice和substring
//3. slice(\'截取的起始位置\',\'截取的结束位置\')
var str1 = \'改革春风吹满地\';
console.log(str1.slice(2, 2)); // 相当于[2,2)**啥都取不到**
console.log(str1.slice(2, 4)); // 春风 相当于[2,4)
console.log(str1); //\'改革春风吹满地\' 原字符串不变
substring基本和slice相同但是不接受负值
- replace(\'被替换的字符串\',\'替换为的字符串\')
//1.替换字符串replace(\'被替换的字符串\',\'替换为的字符串\') 它只会替换第一个字符
var str = \'andyandy\';
console.log(str.replace(\'a\', \'b\')); //bndyandy
console.log(str);//andyandy 原字符串不变
案例:要求把\'abcoefoxyozzopp\'里的\'o\'全部替换成\'*\'
//方法1:
var str1 = \'abcoefoxyozzopp\';
for (var i = 0; i < str1.length; i++) {
chars = str1.charAt(i);
if (chars === \'o\') {
str1 = str1.replace(\'o\', \'*\');
}
}
console.log(str1); //abc*ef*xy*zz*pp
//方法2:
var str2 = \'abcoefoxyozzopp\';
while (str2.indexOf(\'o\') !== -1) {
str2 = str2.replace(\'o\', \'*\');
}
console.log(str2);//abc*ef*xy*zz*pp
- 课下查询toUpperCase转换成大写、toLowerCase转换成小写
将调用该方法的字符串值转换为大写形式,并返回。toUpperCase 方法不影响字符串本身的值因为javascript的strings是immutable的(不可改变的)
toLowerCase类似
var str = \'AabcdefDDDghijk MMlmn op!!~~\';
console.log(str.toUpperCase()); //AABCDEFDDDGHIJK MMLMN OP!!~~
var str1 = \'AabcdefDDDghijk MMlmn op!!~~\';;
console.log(str1.toLowerCase()); //aabcdefdddghijk mmlmn op!!~~
6.5课后作业

var str = \'abaasdffggghhjjkkgfddsssss3444343\';
//1
len = console.log(str.length); //33
//2
ch = console.log(str.charAt(9)); //g
//3
if (str.indexOf(\'i\') === -1) {
console.log(\'没有字符i\');
} else {
console.log(\'有字符i\');
}
//4
while (str.indexOf(\'g\') !== -1 || str.indexOf(\'s\') !== -1) {
str = str.replace(\'g\', \'22\');
str = str.replace(\'s\', \'b\');
}
console.log(str); //abaabdff222222hhjjkk22fddbbbbb3444343
//5
console.log(str.slice(1, 6));
//6
var str = \'abaasdffggghhjjkkgfddsssss3444343\';
var obj = {};
for (var i = 0; i < str.length; i++) {
chars = str.charAt(i);
if (obj[chars]) {
obj[chars]++; //更改属性值
} else {
obj[chars] = 1; //给属性赋值
}
}
console.log(obj); //{3: 3, 4: 4, a: 3, b: 1, s: 6, d: 3, f: 3, …}
var max = 0;
var ch = \'\';
for (var k in obj) {
if (obj[k] > max) {
max = obj[k];
ch = k;
}
}
console.log(max); //6
console.log(ch); //s