读高性能JavaScript编程 第一章
Posted 皖苏
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了读高性能JavaScript编程 第一章相关的知识,希望对你有一定的参考价值。
草草的看完第一章,虽然看的是译文也是感觉涨姿势了,
我来总结一下:
由于 大多数浏览器都是 single process 处理 ui updatas and js execute
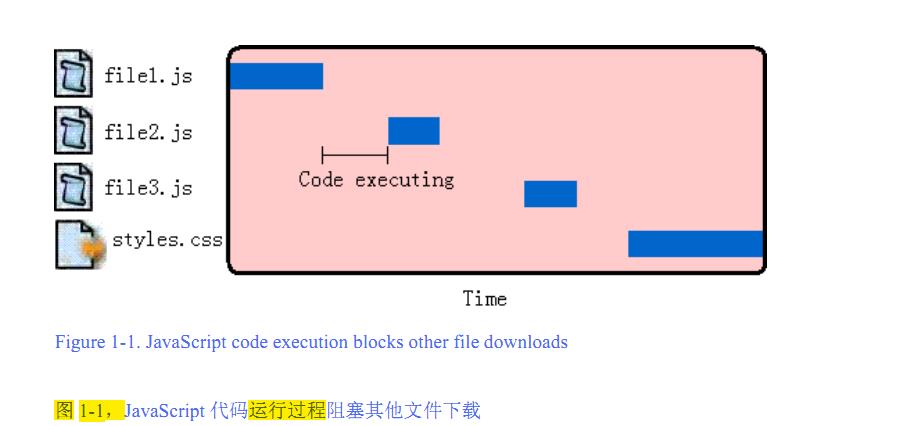
于是产生问题: js (script tag) will blocking page processing
上图说话:

于是大家动脑筋想办法
想到了三个办法
1、 Parallel downloads, then execute 并行下载,然后执行。
2、Download times less,Less download file 少次少量 (精缩)
3、动态添加脚本,注入脚本(使用xmlhttprequest)。
其他:
defer eg:<script type="text/javascript" src="file1.js" defer></script>
对应的 JavaScript 文件将在<script>被解析
时启动下载,但代码不会被执行,直到 DOM 加载完成(在 onload 事件句柄被调用之前)
把js引用放在 </body>上面(很多人知道但不懂为什么)
原因:在 head 里 你会看到 阻塞全在白页上了
在下面阻塞的时候好歹页面上有点东西了 哈哈好简单~ 将脚本放在底部是定律
最后
果然最爽的还是把别人造好的轮子拿来用:
1、 YUI3 2、The LazyLoad library 3、The LABjs library 第二和第三个看着很爽的样子 第三个比较推荐。
而且可以体验一把链式结构的爽快写法。
eg:
<script type="text/javascript" src="lab.js"></script>
<script type="text/javascript">
$LAB.script("first-file.js").wait() //这个wait 是保证 js被执行(注意:不是被完全下载,下载是并行的)的先后顺序
.script("the-rest.js")
.wait(function(){
Application.init();
});
</script>
以上是关于读高性能JavaScript编程 第一章的主要内容,如果未能解决你的问题,请参考以下文章