新的vim自带markdown插件,请问markdown怎么折叠文本,只显示标
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新的vim自带markdown插件,请问markdown怎么折叠文本,只显示标相关的知识,希望对你有一定的参考价值。
参考技术A新的vim自带markdown插件,请问markdown怎么折叠文本,只显示标
相比较很多之前文章介绍的复杂方式,这个应该是最传统简单的了。
只要放置对应目录的文件,不需要在vim用户配置文件中做任何修改即可使用markdown的语法高亮,比单纯的文本明了很多。
在没有设置vim代码折叠的 foldmethod 属性的情况下,默认使用的是 indent 方式。
如何让EasyUI Layout折叠后显示标题
panel 设置里有 doSize 设置为 false 可能就好了。
$(\'#p\').panel(
doSize:false
);
请问有只显示目标身上自己上的DEBUFF的插件吗?
PITBULL4和Xperl可以设置目标身上自己的DEBUFF增大。还有CLASSTIMER、ForteXorcist等很多插件可以设置只监视自己的DEBUFF的持续时间。
powa插件怎么才只显示自己的DEBUFF
POWA(PowerAuras)篇
PoWA被不少人称为神器,其强大的buff/debuff监视能力配合上各种图形显示和计数器令人称道,这里我主要介绍一下PoWA在PVP中的使用思路。
作为一个火毁术士,在PVP状况中对于自身需要注意的有以下几点:
反冲效果,开战斗大师了,开法伤饰品了,没蓝了,没血了
对于敌方目标的buff监视则主要集中于下面几个:
骑士的圣盾,法师的冰箱,贼的斗篷,战士的盾反/狂暴之怒/盾墙,猎人的红人,野德的狂暴
有了明确的监视思路,接下来实现的过程就比较轻松了。(个人心得:不管什么职业使用PoWA,先理清一个思路很重要,思路整理好了,一切都豁然开朗。)
监视冰箱+无敌,看着时间在对方出冰箱/无敌的一瞬间打出技能。
监视战士的盾牌反射,这个对火毁术士很重要,经常自己秒自己的小白请自重。
监视战士的狂暴之怒,贼的暗影斗篷,野德的狂暴,看到图标亮了就跑吧,别傻乎乎的原地读恐惧。
监视自身反冲效果,配合计时器,掌握好时间打出完美一击。
监视自身法伤加成效果(法伤饰品,法伤特效,比如海山崇拜戒指)以及嗜血buff。
血量低于36%警告,治疗石+大红+战斗大师(如果带的是胖子再加上牺牲)一键宏准备。
法力低于36%警告。
sublime怎么安装markdown插件
安装markmon
点击Preferences->Browser Packages...(或者Shift + Ctrl + P)
输入pcip(即选择Package Control: Install Package)
输入mmp(即选择Markmon real-time markdown preview)
回车
安装markdown preview
点击Preferences->Browser Packages...(或者Shift + Ctrl + P)
输入pcip(即选择Package Control: Install Package)
输入markdown preveiw
回车
谷歌浏览器可以显示markdown的是哪个插件
安装Markdown Preview 插件
输入 Shift + Ctrl + P,输入pcip(也可以点击 Preferences --> 选择 Package Control: ,然后输入install),然后在插件库中分别选择安装Markdown Preview;
自定义快捷键
直接在浏览器中预览效果的话,可以自定义快捷键:点击 Preferences --> 选择 Key Bindings User,输入:
"keys": ["alt+m"], "mand": "markdown_preview", "args": "target": "browser", "parser":"markdown" ,
保存后,直接输入快捷键:Alt + M 就可以直接在浏览器中预览生成的html文件了。
编辑Markdown文件
按Ctrl + N 新建一个文档按Ctrl + Shift + P使用Markdown语法编辑文档语法高亮,输入s *** 后回车(Set Syntax: Markdown)
编写完保存以.md为后缀的文件。
使用 Markdown Preview在浏览器中预览
1、直接输入快捷键:Alt + M 就可以直接在浏览器中预览生成的HTML文件了。
2、按Ctrl + Shift + P使用浏览器中预览,输入markdown preview后回车(Markdown Preview: preview in browser),就可以在浏览器里看到刚才编辑的文档了;
使用 Markdown Preview 生成 HTML
按Ctrl + Shift + P使用浏览器中预览,输入markdown preview后,选择save to 回车,然后选择markdown会在当前目录下生成同名的文件;
怎么在phpstrom中安装markdown插件
对着软件安装程序文件,单击鼠标右键,菜单中选择“属性”。 在文件属性对话框,点击切换到“兼容性”选项界面,点击勾选“以兼容模式运行这个程序”,然后点击下面的向下箭头,里面选择自己合适的系统版本,如Windows7(兼容性更好些),设置完成后,点击确定。 返回软件安装程序界面,再次双击运行安装程序,看是否可以安装。 在进行此操作时,可能会出现账户控制提示框,点击确定即可。 如果以上步骤仍不能安装,说明该软件无法在该系统下安装,尝试找兼容Win10系统的安装软件进行安装。
有没有 wordpress插件显示标题不显示文章
不需要插件啊……代码里文章内容调用的部分删掉就行了
新版skada插件怎么只显示队友误伤了
伤害输出那个框框里,大脚叫quot;recountquot; 就是看dps和治疗量的那个框,右键点那个框,有很多统计,其中有一个就是队友误伤
mac 系统自带文本编辑器如何显示行数,需要插件吗?
有一个迂回的办法: cmd+L 输入行号 跳转到文本编辑类程序中的指定行
vscode使用Markdown文档编写
VScode已经默认集成markdown文档编辑插件。
可以新建一个.md文件
Visual Studio Code 原生就支持高亮Markdown的语法,想要一边编辑一遍预览,有两种方法:
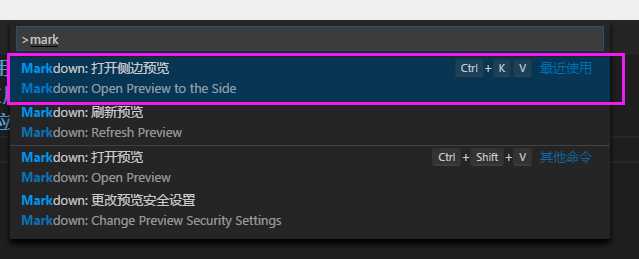
1.Ctrl + Shift + P 调出主命令框,输入 Markdown,应该会匹配到几项 Markdown相关命令

2.先按Ctrl + K,然后放掉,紧接着再按 v,也能调出实时预览框。【要在英文输入状态下】
附录:markdown语法:
1.标题
代码
注:# 后面保持空格
# h1
## h2
### h3
#### h4
##### h5
###### h6
####### h7 // 错误代码
######## h8 // 错误代码
######### h9 // 错误代码
########## h10 // 错误代码
演示
h1
h2
h3
h4
h5
h6
####### h7
######## h8
######### h9
########## h10
2.分级标题
代码
注:= - 最少可以只写一个,兼容性一般
一级标题
======================
二级标题
---------------------
演示


3.TOC
注:根据标题生成目录,兼容性一般
代码
[TOC]
演示


4.引用
代码1(单行式)
> hello world!
演示
hello world!
代码2(多行式)
> hello world!
hello world!
hello world!
或者
> hello world!
> hello world!
> hello world!
演示
相同的结果
hello world!
hello world!
hello world!
代码3(多层嵌套)
> aaaaaaaaa
>> bbbbbbbbb
>>> cccccccccc
演示
aaaaaaaaa
bbbbbbbbb
cccccccccc
5.行内标记
注:用 ` 标记代码块将变成一行
代码
标记之外`hello world`标记之外
演示
标记之外hello world标记之外
错误代码
注:不同平台错误略有差异
标记之外 `
< div>
< div></div>
< div></div>
< div></div>
< /div>
`标记之外
演示


6.代码块
注:与上行距离一空行
代码1(```)
注:用```生成块
```
<div>
<div></div>
<div></div>
<div></div>
</div>
```
演示
<div>
<div></div>
<div></div>
<div></div>
</div>
代码2(Tab)
注: Tab缩进
我是文字……
<div>
<div></div>
<div></div>
<div></div>
</div>
演示
<div>
<div></div>
<div></div>
<div></div>
</div>
代码3(自定义语法)
注:根据不同的语言配置不同的代码着色
```javascript
var num = 0;
for (var i = 0; i < 5; i++) {
num+=i;
}
console.log(num);
```
演示
var num = 0;
for (var i = 0; i < 5; i++) {
num+=i;
}
console.log(num);7.插入链接
代码1(内链式)
注:{:target="_blank"}跳转方式兼容性一般 ,多数第三方平台不支持跳转
[百度1](http://www.baidu.com/" 百度一下"){:target="_blank"}
演示
代码2(引用式)
[百度2][2]{:target="_blank"}
[2]: http://www.baidu.com/ "百度二下"
演示
8.插入图片
代码1(内链式)

![name][01]
[01]: ./01.png ‘描述‘9.插入图片带有链接
代码
[](http://www.baidu.com){:target="_blank"} // 内链式
[][5]{:target="_blank"} // 引用式
[5]: http://www.baidu.com 10.视频插入
注:Markdown 语法是不支持直接插入视频的
普遍的做法是 插入HTML的 iframe 框架,通过网站自带的分享功能获取,如果没有可以尝试第二种方法
第二是伪造播放界面,实质是插入视频图片,然后通过点击跳转到相关页面
代码1
注:多数第三方平台不支持插入<iframe>视频
 <iframe height=498 width=510 src=‘http://player.youku.com/embed/XMjgzNzM0NTYxNg==‘frameborder=0 ‘allowfullscreen‘></iframe>
<iframe height=498 width=510 src=‘http://player.youku.com/embed/XMjgzNzM0NTYxNg==‘frameborder=0 ‘allowfullscreen‘></iframe> 代码2
[](http://v.youku.com/v_show/id_XMjgzNzM0NTYxNg==.html?spm=a2htv.20009910.contentHolderUnit2.A&from=y1.3-tv-grid-1007-9910.86804.1-2#paction){:target="_blank"}
11.序表
代码1(有序)
注:序列.后 保持空格
1. one
2. two
3. three
演示
- one
- two
- three
代码2(无序)
* one
* two
* three
演示
- one
- two
- three
代码3(序表嵌套)
1. one
1. one-1
2. two-2
2. two
* two-1
* two-2
演示
- one
- one-1
- two-2
- two
- two-1
- two-2
代码4(序表嵌套代码块)
注:换行+两个Tab
* one
var a = 10; // 与上行保持空行并 递进缩进
演示:
-
one
var a = 10;
12.任务列表
注:兼容性一般 要隔开一行
代码
这是文字……
- [x] 选项一
- [ ] 选项二
- [ ] [选项3]
演示

13.表情
注:兼容一般

14.表格
注: : 代表对齐方式 ,** : 与 | 之间不要有空格**,否则对齐会有些不兼容
代码1
| a | b | c |
|:-------:|:------------- | ----------:|
| 居中 | 左对齐 | 右对齐 |
|=========|===============|============|
演示
| a | b | c |
|---|---|---|
| 居中 | 左对齐 | 右对齐 |
| ========= | =============== | ============ |
代码2(简约写法)
a | b | c
:-:|:- |-:
居中 | 左对齐 | 右对齐
============|=================|=============
演示
| a | b | c |
|---|---|---|
| 居中 | 左对齐 | 右对齐 |
| ============ | ================= | ============= |
代码3(特殊表格)
注:一般对合并单元格,以及其他特殊格式表格,markdown 是无能为力的
所以常规的做法是使用HTML标签,但是这样的编写效率极低。
但是有了这款工具的话,所有问题都迎刃而解。
在线生成HTML代码 Tables Generator (国外的站)

演示

15.支持内嵌CSS样式
代码
<p style="color: #AD5D0F;font-size: 30px; font-family: ‘宋体‘;">内联样式</p>
演示

16.语义标记
| 描述 | 效果 | 代码 |
|---|---|---|
| 斜体 | 斜体 | *斜体* |
| 斜体 | 斜体 | _斜体_ |
| 加粗 | 加粗 | **加粗** |
| 加粗+斜体 | 加粗+斜体 | ***加粗+斜体*** |
| 加粗+斜体 | 加粗+斜体 | **_加粗+斜体_** |
| 删除线 | ~~删除线~~ |
17.语义标签
| 描述 | 效果 | 代码 |
|---|---|---|
| 斜体 | <i>斜体</i> | <i>斜体</i> |
| 加粗 | <b>加粗</b> | <b>加粗</b> |
| 强调 | <em>强调</em> | <em>强调</em> |
| 上标 | Za | Z<sup>a</sup> |
| 下标 | Za | Z<sub>a</sub> |
| 键盘文本 |
 |
<kbd>Ctrl</kbd> |
| 换行 |
18.格式化文本
保持输入排版格式不变
注:对内含标签需要破坏结构才能显示
代码
<pre>
hello world
hi
hello world
</pre>
演示
<pre>
hello world
hi
hello world
</pre>
错误解决方法
注:标签内部添加空格 或者 直接使用```标记来处理
代码1(插入空格)
<pre>
< div>
< div>< /div>
< div>< /div>
< div>< /div>
< /div>
</pre>
演示
<pre>
< div>
< div>< /div>
< div>< /div>
< div>< /div>
< /div>
</pre>
代码2( ``` 代码块标记)
```
<div>
<div></div>
<div></div>
<div></div>
</div>
```
演示
<div>
<div></div>
<div></div>
<div></div>
</div>
19.公式 {#1}
注:1个$左对齐,2个居中
代码
$$ x href{why-equal.html}{=} y^2 + 1 $$
$ x = {-b pm sqrt{b^2-4ac} over 2a}. $
演示

20.分隔符
注:最少三个 --- 或 ***或 * * *
代码
***
---
* * *
演示
21.脚注
代码
Markdown[^1]
[^1]: Markdown是一种纯文本标记语言 // 在文章最后面显示脚注
演示
Markdown[1]
22.锚点
代码
注:只有标题支持锚点, 跳转目录方括号后 保持空格
[公式标题锚点](#1)
### [需要跳转的目录] {#1} // 方括号后保持空格
演示
23.定义型列表
注:解释型定义
代码
Markdown
: 轻量级文本标记语言,可以转换成html,pdf等格式 // 开头一个`:` + `Tab` 或 四个空格
代码块定义
: 代码块定义……
var a = 10; // 保持空一行与 递进缩进
演示

24.自动邮箱链接
代码
<xxx@outlook.com>
演示
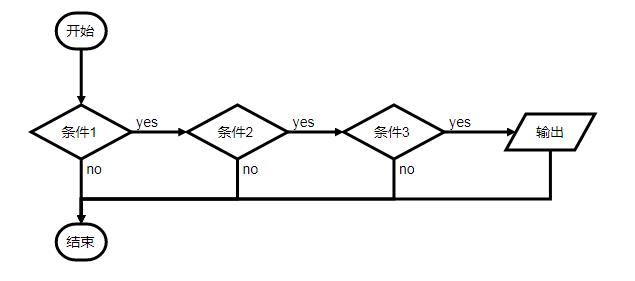
25.流程图
代码1
```flow // 流程
st=>start: 开始|past:> http://www.baidu.com // 开始
e=>end: 结束 // 结束
c1=>condition: 条件1:>http://www.baidu.com[_parent] // 判断条件
c2=>condition: 条件2 // 判断条件
c3=>condition: 条件3 // 判断条件
io=>inputoutput: 输出 // 输出
//----------------以上为定义参数-------------------------
//----------------以下为连接参数-------------------------
// 开始->判断条件1为no->判断条件2为no->判断条件3为no->输出->结束
st->c1(yes,right)->c2(yes,right)->c3(yes,right)->io->e
c1(no)->e // 条件1不满足->结束
c2(no)->e // 条件2不满足->结束
c3(no)->e // 条件3不满足->结束
```
演示

代码详解
流程图分为两个部分: 定义参数 然后 连接参数
定义示例:
tag=>type: content:>url // 形参格式
st=>start: 开始:>http://www.baidu.com[blank] //实参格式
注:** st=>start: 开始 的:后面保持空格**
| 形参 | 实参 | 含义 |
|---|---|---|
| tag | st | 标签 (可以自定义) |
| => | => | 赋值 |
| type | start | 类型 (6种类型) |
| content | 开始 | 描述内容 (可以自定义) |
| :>url | http://www.baidu.com[blank] |
链接与跳转方式 兼容性很差 |
| 6种类型 | 含义 |
|---|---|
| start | 启动 |
| end | 结束 |
| operation | 程序 |
| subroutine | 子程序 |
| condition | 条件 |
| inputoutput | 输出 |
连接示例:
st->c1(yes,right)->c2(yes,right)->c3(yes,right)->io->e
开始->判断条件1为no->判断条件2为no->判断条件3为no->输出->结束
| 形参 | 实参 | 含义 |
|---|---|---|
| -> | -> | 连接 |
| condition | c1 | 条件 |
| (布尔值,方向) | (yes,right) | 如果满足向右连接,4种方向:right ,left,up ,down 默认为:down |
注:operation (程序); subroutine (子程序) ;condition (条件),都可以在括号里加入连接方向。
operation(right)
subroutine(left)
condition(yes,right) // 只有条件 才能加布尔值
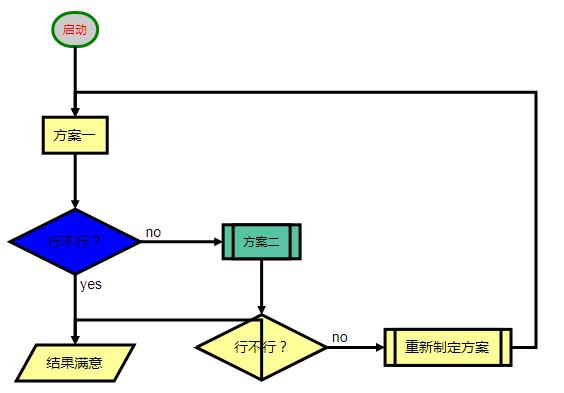
代码2
注:添加样式和url跳转 需要添加第三方的脚本
实际效果很差,使用起来麻烦,意义不大
```flow // 流程
st=>start: 启动|past:>http://www.baidu.com[blank] // 开始
e=>end: 结束 // 结束
op1=>operation: 方案一 // 运算1
sub2=>subroutine: 方案二|approved:>http://www.baidu.com[_parent] // 运算2
sub3=>subroutine: 重新制定方案 // 运算2
cond1=>condition: 行不行?|request // 判断条件1
cond2=>condition: 行不行? // 判断条件2
io=>inputoutput: 结果满意 // 输出
// 开始->方案1->判断条件->
st->op1->cond1
// 判断条件1为no->方案2->判断条件2为no->重新制定方案->方案1
cond1(no,right)->sub2->cond2(no,right)->sub3(right)->op1
cond1(yes)->io->e // 判断条件满足->输出->结束
cond2(yes)->io->e // 判断条件满足->输出->结束
```
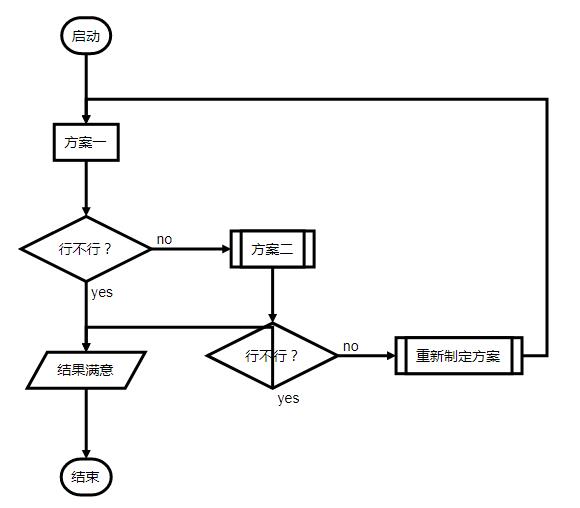
演示

一般普遍支持的效果

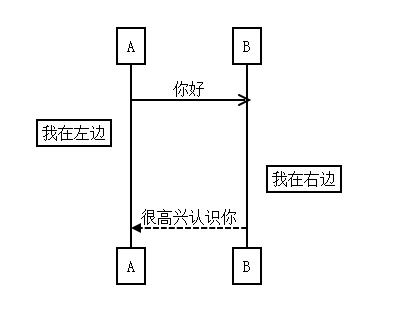
26.时序图
代码1
```sequence
A->>B: 你好
Note left of A: 我在左边 // 注释方向,只有左右,没有上下
Note right of B: 我在右边
B-->A: 很高兴认识你
```
演示

代码详解
注:A->>B: 你好 后面可以不写文字,但是一定要在最后加上:
Note left of A 代表注释在A的左边
| 符号 | 含义 |
|---|---|
- |
实线 |
> |
实心箭头 |
-- |
虚线 |
>> |
空心箭头 |
代码2
```sequence
起床->吃饭: 稀饭油条
吃饭->上班: 不要迟到了
上班->午餐: 吃撑了
上班->下班:
Note right of 下班: 下班了
下班->回家:
Note right of 回家: 到家了
回家-->>起床:
Note left of 起床: 新的一天
```
本文转自:https://www.cnblogs.com/shawWey/p/8931697.html以上是关于新的vim自带markdown插件,请问markdown怎么折叠文本,只显示标的主要内容,如果未能解决你的问题,请参考以下文章