ASP.MVC时间类型json数据处理
Posted 坚持不懈,才能出彩
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ASP.MVC时间类型json数据处理相关的知识,希望对你有一定的参考价值。
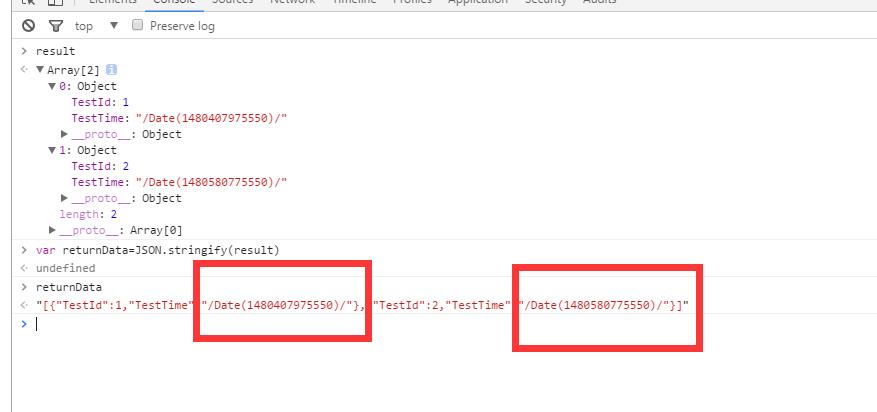
服务端返回DateTime属性如果用自带的json方法返回的数据如下:

有2种办法解决一种是采用服务端解决方案,一种是使用前端解决方案
1.前端解决方案
第一步:对Date进行扩展
// 对Date的扩展,将 Date 转化为指定格式的String // 月(M)、日(d)、小时(h)、分(m)、秒(s)、季度(q) 可以用 1-2 个占位符, // 年(y)可以用 1-4 个占位符,毫秒(S)只能用 1 个占位符(是 1-3 位的数字) // 例子: // (new Date()).Format("yyyy-MM-dd hh:mm:ss.S") ==> 2006-07-02 08:09:04.423 // (new Date()).Format("yyyy-M-d h:m:s.S") ==> 2006-7-2 8:9:4.18 Date.prototype.Format = function (fmt) { //author: meizz var o = { "M+": this.getMonth() + 1, //月份 "d+": this.getDate(), //日 "H+": this.getHours(), //小时 "m+": this.getMinutes(), //分 "s+": this.getSeconds(), //秒 "q+": Math.floor((this.getMonth() + 3) / 3), //季度 "S": this.getMilliseconds() //毫秒 }; if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length)); for (var k in o) if (new RegExp("(" + k + ")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length))); return fmt; }
第二步:创建转换函数
function DateHelper(dateStr) { //转化为时间类型 var obj = new Date(parseInt(dateStr.replace("/Date(", "").replace(")/", ""), 10)); debugger; //格式化为友好的格式 return obj.Format("yyyy-MM-dd HH:mm:ss"); }
第三步:调用
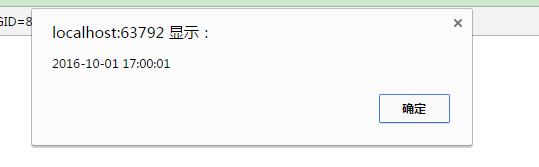
alert(DateHelper(r[0].TestTime));
结果:

注意:getMonth()获取的月份比实际少例如11月用此方法却返回10
2.服务端解决方案(定义一个控制器基类继承重写.json方法即可)
第一步:创建基类,重写json方法
public class BaseController : Controller { protected override JsonResult Json(object data, string contentType, System.Text.Encoding contentEncoding, JsonRequestBehavior behavior) { return new ToJsonResult { Data = data, ContentEncoding = contentEncoding, ContentType = contentType, JsonRequestBehavior = behavior, FormateStr = "yyyy-MM-dd HH:mm:ss" }; } }
/// <summary> /// 说明:转化为Jason /// 作者: CallmeYhz /// </summary> public class ToJsonResult : JsonResult { const string error = "该请求已被封锁,因为敏感信息透露给第三方网站,这是一个GET请求时使用的。为了可以GET请求,请设置JsonRequestBehavior AllowGet。"; /// <summary> /// 格式化字符串 /// </summary> public string FormateStr { get; set; } /// <summary> /// 说明:重写ExecueResult方法 /// 作者:CallmeYhz /// </summary> /// <param name="context"></param> public override void ExecuteResult(ControllerContext context) { if (context == null) { throw new ArgumentNullException("context"); } if (JsonRequestBehavior == JsonRequestBehavior.DenyGet && String.Equals(context.HttpContext.Request.HttpMethod, "GET", StringComparison.OrdinalIgnoreCase)) { throw new InvalidOperationException(error); } HttpResponseBase response = context.HttpContext.Response; if (!String.IsNullOrEmpty(ContentType)) { response.ContentType = ContentType; } else { response.ContentType = "application/json"; } if (ContentEncoding != null) { response.ContentEncoding = ContentEncoding; } if (Data != null) { javascriptSerializer serializer = new JavaScriptSerializer(); string jsonstring = serializer.Serialize(Data); //string hashOldPassword = @"\\\\/Date\\((\\param+)\\+\\param+\\)\\\\/"; string p = @"\\\\/Date\\(\\d+\\)\\\\/"; MatchEvaluator matchEvaluator = new MatchEvaluator(ConvertJsonDateToDateString); Regex reg = new Regex(p); jsonstring = reg.Replace(jsonstring, matchEvaluator); response.Write(jsonstring); } } /// <summary> /// 说明:将Json序列化的时间由/Date(1294499956278+0800)转为字符串 /// 作者:CallmeYhz /// </summary> private string ConvertJsonDateToDateString(Match m) { string result = string.Empty; string p = @"\\d"; var cArray = m.Value.ToCharArray(); StringBuilder sb = new StringBuilder(); Regex reg = new Regex(p); for (int i = 0; i < cArray.Length; i++) { if (reg.IsMatch(cArray[i].ToString())) { sb.Append(cArray[i]); } } // reg.Replace(m.Value; DateTime dt = new DateTime(1970, 1, 1); dt = dt.AddMilliseconds(long.Parse(sb.ToString())); dt = dt.ToLocalTime(); result = dt.ToString(this.FormateStr); return result; } }
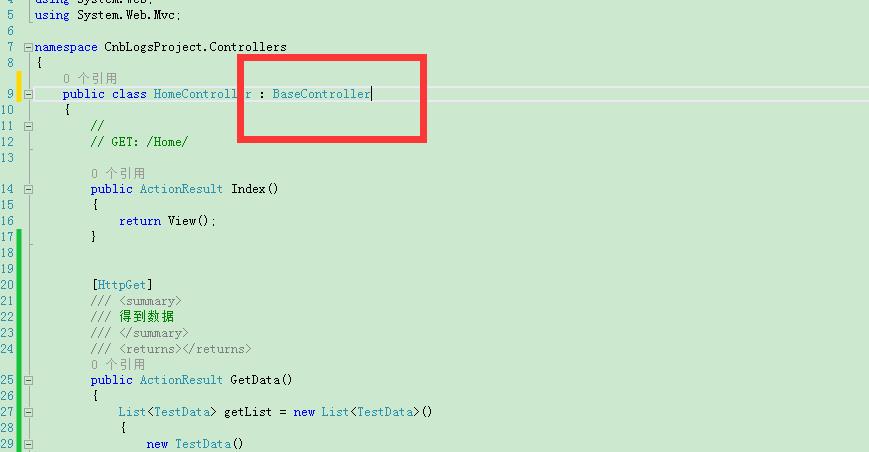
第二步:修改继承类

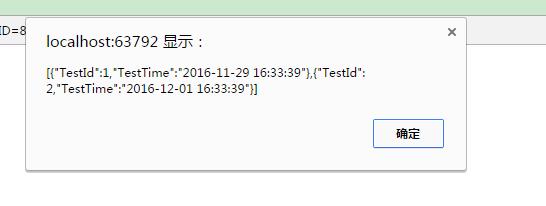
查看结果

以上是关于ASP.MVC时间类型json数据处理的主要内容,如果未能解决你的问题,请参考以下文章