假如React没了JSX
Posted 一只菜鸟攻城狮啊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了假如React没了JSX相关的知识,希望对你有一定的参考价值。
如题,想必React大家早已不陌生,而React里面的JSX都是玩的得心应手了,但是假如说React里面没有了React那会是一种什么样的情形呢,我们来简单的看一下。
首先我们来实现一个简单的list列表。

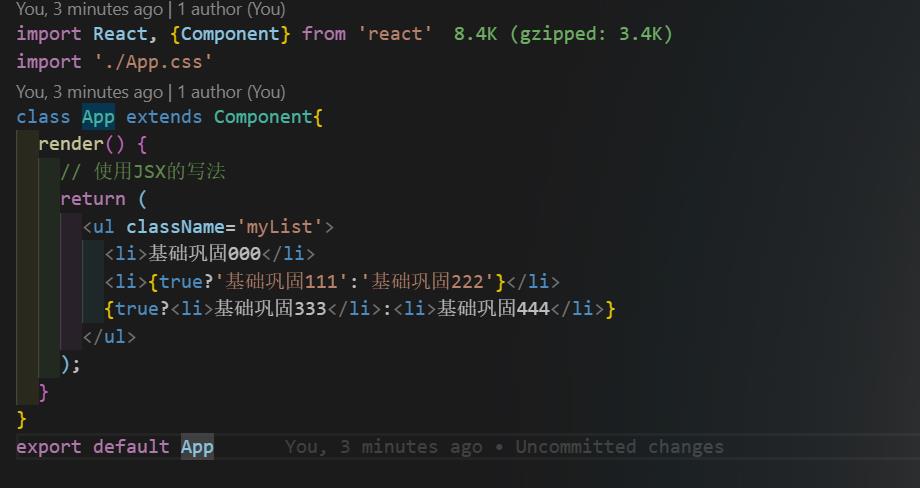
好,现在我把他的代码贴出来,大家看一下(可复制的代码在文章最下方)

感觉是不是很清晰明了。那我们如果不使用JSX该怎么书写这段代码呢?
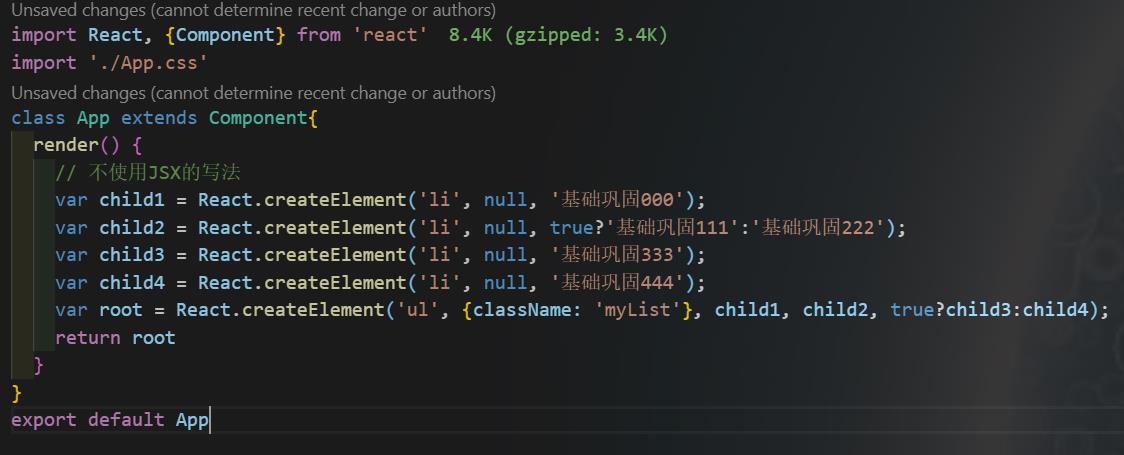
下面我们来看一下实现。(可复制的代码在文章最下方)

是不是感觉复杂了很多,而且层级关系也没有那么一目了然了。当然了,在工作中我们基本不会不使用JSX。毕竟直接用React.createElement来写代码看上去非常复杂和麻烦,
但是我们还是需要懂的在React当中不使用JSX该怎样来书写代码。一个原因是因为这是基础,另一个原因则因为很多公司面试的时候会让你不用JSX来手写代码,如果你不知道怎么写可就太尴尬了
使用JSX的代码
import React, {Component} from \'react\'
import \'./App.css\'
class App extends Component{
render() {
// 使用JSX的写法
return (
<ul className=\'myList\'>
<li>基础巩固000</li>
<li>{true?\'基础巩固111\':\'基础巩固222\'}</li>
{true?<li>基础巩固333</li>:<li>基础巩固444</li>}
</ul>
);
}
}
export default App
不使用JSX的代码
import React, {Component} from \'react\'
import \'./App.css\'
class App extends Component{
render() {
// 不使用JSX的写法
var child1 = React.createElement(\'li\', null, \'基础巩固000\');
var child2 = React.createElement(\'li\', null, true?\'基础巩固111\':\'基础巩固222\');
var child3 = React.createElement(\'li\', null, \'基础巩固333\');
var child4 = React.createElement(\'li\', null, \'基础巩固444\');
var root = React.createElement(\'ul\', {className: \'myList\'}, child1, child2, true?child3:child4);
return root
}
}
export default App
以上是关于假如React没了JSX的主要内容,如果未能解决你的问题,请参考以下文章