js中的语句讲解 (条件语句和for循环语句)
Posted 一颗豆子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js中的语句讲解 (条件语句和for循环语句)相关的知识,希望对你有一定的参考价值。
1.条件语句
If 如果
单分支
语法 if(条件){语句}
条件: 这个条件只有两种结果,就是true和false
True代表满足条件,false代表不满足条件。
案例分析
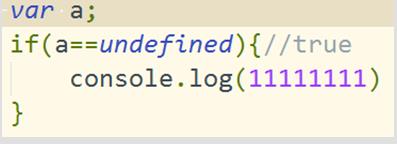
var a;
if(a){ //如果是一个变量,代表变量是否被语句定义,且不能是空(undefined和null)
console.log(11111111)
}

被定义:赋值。通过语句定义。

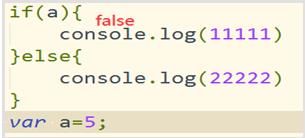
双分支
满足条件一条语句 不满足条件另一条语句。
语法 if(条件){语句}else{语句}

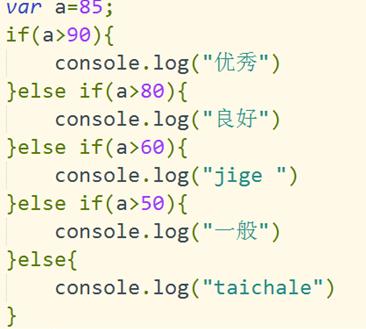
多分支
语法 if(条件){}else if(条件2){}else ……if(条件){}else{}

可枚举型 可一个一个的列举出来 比如周几 一般用switch
语法 switch (变量){
Case 值1:语句;
Break;
Case 值2:语句2;
Break;
Default:语句;
Break;
}

2.
console.log() 在控制台输出括号里面的内容
document.write()在网页输出括号中的内容
内容:
- 带引号 字符串字面量
- 数字 数字字面量
- 纯变量 按变量的规则去找值
循环语句
For语句
语法:
for(var a=0;i<5;i++){
语句
}

断点调试
在语句的前面加上debugger;

以上是关于js中的语句讲解 (条件语句和for循环语句)的主要内容,如果未能解决你的问题,请参考以下文章