js 原型链继承
Posted xuexia
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js 原型链继承相关的知识,希望对你有一定的参考价值。
1.利用call或者apply绑定this的方式,只能继承实例属性。不能继承原型对象上的方法和属性
2.原型链继承
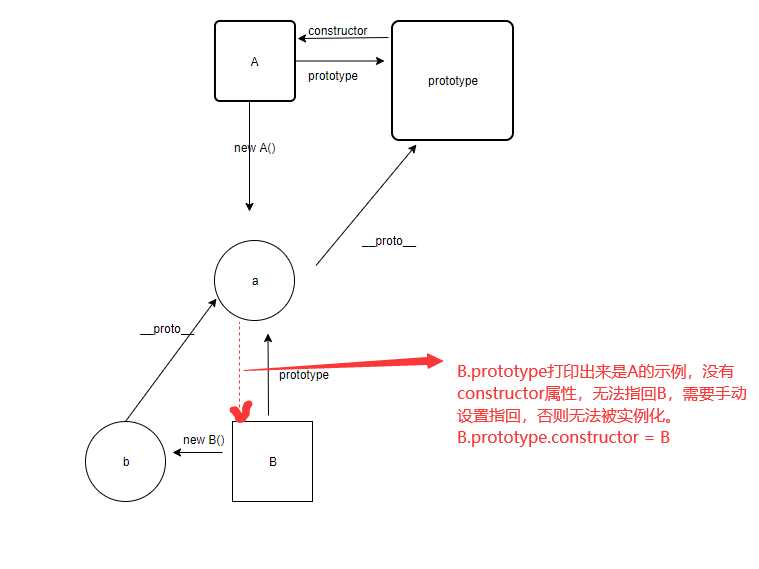
函数B继承函数A :图形示例如下:

function A (cat) { this.cat = "猫咪" } A.prototype.myName = function () { console.log(this.dog) } function B (dog) { this.dog = ‘nih‘ } B.prototype = new A () B.prototype.constructor = B var b = new B (‘这是一只狗‘) b.myName() console.log(b.cat)
打印结果:
以上是关于js 原型链继承的主要内容,如果未能解决你的问题,请参考以下文章