常见的DOM获取方式
一、通过元素类型的方法来操作:
- document.getElementById();//id名,在实际开发中较少使用,选择器中多用class id一般只用在顶级层存在 不能太过依赖id
- document.getElementsByTagName();//标签名
- document.getElementsByClassName();//类名
- document.getElementsByName();//name属性值,一般不用
- document.querySelector();//css选择符模式,返回与该模式匹配的第一个元素,结果为一个元素;如果没找到匹配的元素,则返回null
- document.querySelectorAll()//css选择符模式,返回与该模式匹配的所有元素,结果为一个类数组
二、通过关系树来获取
DOM(文档对象模型)可以将任何html、XML文档描绘成一个多层次的节点树。所有的页面都表现为以一个特定节点为根节点的树形结构。html文档中根节点为document节点。
所有节点都有nodeType属性,代表节点的不同类型,通过nodeType属性可以来判断节点的类型。经常使用的节点主要有以下几种类型
- ement类型(元素节点):nodeType值为
1 - Text类型(文本节点):nodeType值为
3 - Comment类型(注释节点):nodeType值为
8 - Document类型(document节点):nodeType值为
9;其规定的一些常用的属性有- document.body document.head 分别为HTML中的
<body><head> - document.documentElement为标签
- document.body document.head 分别为HTML中的
所有的节点都有 hasChildNodes()方法 判断有无子节点 有一个或多个子节点时返回true
通过一些属性可以来遍历节点树:
- parentNode//获取所选节点的父节点,最顶层的节点为#document
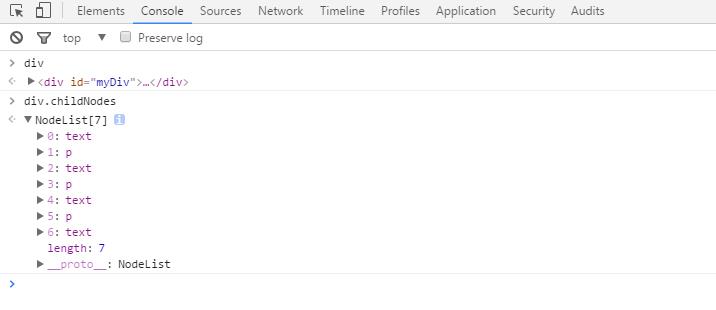
- childNodes //获取所选节点的子节点们
- firstChild //获取所选节点的第一个子节点
- lastChild //获取所选节点的最后一个子节点
- nextSibling //获取所选节点的后一个兄弟节点 列表中最后一个节点的nextSibling属性值为null
- previousSibling //获取所选节点的前一兄弟节点 列表中第一个节点的previousSibling属性值为null
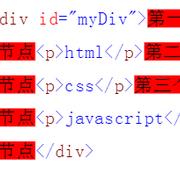
<div id="myDiv">
<p>html</p>
<p>css</p>
<p>javascript</p>
</div>
<p>jquery</p>
<script>
var div = document.getElementById("myDiv");
alert(div.childNodes.length);//7


三、基于元素节点树的遍历(遍历元素节点树):
- parentElement //返回当前元素的父元素节点(IE9以下不兼容)
- children // 返回当前元素的元素子节点
- firstElementChild //返回的是第一个元素子节点(IE9以下不兼容)
- lastElementChild //返回的是最后一个元素子节点(IE9以下不兼容)
- nextElementSibling //返回的是后一个兄弟元素节点(IE9以下不兼容)
- previousElementSibling //返回的是前一个兄弟元素节点(IE9以下不兼容)
Math对象的方法都有哪些?
- min()和max()方法
Math.min()用于确定一组数值中的最小值。Math.max()用于确定一组数值中的最大值。 - 舍入方法
- Math.ceil()执行向上舍入
- Math.floor()执行向下舍入
- Math.round()执行标准舍入
- random()方法
Math.random()方法返回介于0到1之间一个随机数,不包括0和1。如果想大于这个范围的话,可以套用一下公式:
值 = Math.floor(Math.random() * 总数 + 第一个值)
- 其他的方法
| 方 法 | 说 明 |
|---|---|
| Math.abs(num) | 返回num的绝对值 |
| Math.exp(num) | 返回Math.E的num次幂 |
| Math.log(num) | 返回num的自然对数 |
| Math.pow(num,power) | 返回num的power次幂 |
| Math.sqrt(num) | 返回num的平方根 |
| Math.acos(x) | 返回x的反余弦值 |
| Math.asin(x) | 返回x的反正弦值 |
| Math.atan(x) | 返回x的反正切值 |
| Math.atan2(y,x) | 返回y/x的反正切值 |
| Math.cos(x) | 返回x的余弦值 |
| Math.sin(x) | 返回x的正弦值 |
| Math.tan(x) | 返回x的正切值 |
cookie、sessionStorage和localStorage区别,如何清除存储
cookie
cookie是用于客户端和服务端通信,本身具有存储功能。
使用document.cookie获取
清除cookie:
//清除所有cookie函数
function clearAllCookie() {
var keys = document.cookie.match(/[^ =;]+(?=\\=)/g);
if (keys) {
for (var i = keys.length; i--;)
document.cookie = keys[i] + \'=0;expires=\' + new Date(0).toUTCString()
}
}
有效期:在cookie过期时间之前有效,即使关闭了浏览器或窗口
会话cookie在浏览器关闭是清除
cookie的存储量小,最多存储4KB
会始终在请求中携带,会影响资源的获取效率
localStorage和sessionStorage
共同点:
都是H5专门为了存储设计的api,最大容量是5M
简单好用,语法类似
—— localStorage.setItem(key, value);localStorage.getItem(key)
——sessionStorage.setItem(key,value);sessionStorage.getItem(key)
不同点:
数据有效期不同,sessionStorage只在当前浏览器或窗口关闭时候有效,localStorage除非主动清除,不然一直存在。
localStorage支持事件通知机制,可以把数据更新通知给监听者
相同浏览器下,不同标签页间数据传递只有localStorage可以做到
清除存储:
//存储session
window.sessionStorage.setItem("this_session", "This is session!");
window.sessionStorage.setItem("user", "This is User");
//取出session
var thisSession = window.sessionStorage.getItem("this_session");
function clearUser() {
//删除数据
sessionStorage.removeItem("user");
}
清空
sessionStorage.clear();
localStorage.clear()
数组方法
转换方法
toString()返回数组的字符串表示
toLocalString()
valueOf()返回数组本身
栈方法:
push()在数组的最后位添加参数(可以是任意的数量),返回一个添加后的数组长度
pop()在数组的最后尾删除内容,返回删除的内容
队列方法
shift()移除首位的项,返回移除的项,数组长度-1
unshift()与shift()相反,在数组前端添加任意项,返回新数组长度
重排序方法
reverse()反转数组顺序
sort() 比较字符串排序默认升序,可以接受一个比较函数,根据比较函数结果进行排序
两种方法返回的都是重新排序后的新数组
操作方法
concat()方法 先创建数组副本,然后把参数加入的副本末尾,返回这个副本新数组
slice() 接受一到两个参数,如果接受的是一个参数,则返回从该位置到末尾的数组,如果是两个参数,返回的是起始位置和结束位置之间的项,但是不包含最后一项(如果结束位置小于起始位置,返回空数组)
splice() 向数组的中部插入项,返回新数组,
指定2个参数,删除作用,参数分别指:要删除的第一项位置和要删除的项数
指定3个参数,插入作用,参数分别指:其实位置、要删除的项数、和要插入的项。
数组中包含从原始数组中删的项,没有删除,则返回空数组
位置方法:
indexOf()和lastindexOf()接受要查找的项和(可选的)查找起点位置的索引
没有找到返回-1.找到返回该项在数组中的位置
迭代方法
5中迭代方法中都接受2个参数:在每一项上运行的函数和(可选的)运行改函数的作用域对象
every() 如果对每一项都返回true,则返回true
filter() 返回改函数返回true的项组成的数组
forEach() 对数组中每一项运行给定函数,没有返回值
map() 对数组中每一项都运行给定函数,返回每次调用结果的数组
some() 有一项为true,则返回true
归并方法
reduce()和reduceRight() 接受两个参数:在每一项上调用的函数和(可选的)作为归并基础的初始值
函数接受4个参数:前一个值、当前值、项的索引和数组对象
函数返回的任何值都会作为第一个参数传给下一项
reduceRight和reduce类似,不过方向相反,从后往前遍历
AJAX请求
xhr.open("get","",true)
这里面的true作用是让ajax请求异步,如果为false就为同步请求
nginx反向代理原理
nginx是一款自由的、开源的、高性能的HTTP服务器和反向代理服务器
Nginx的作用:
- 反向代理
- 负载均衡
反向代理:主要用于服务器集群分布式部署的情况下,反向代理隐藏了服务器的信息
反向代理解决跨域:就是把http请求转发到另一个或者一些服务器上。通过把本地一个url前缀映射到要跨域访问的web服务器上,就可以实现跨域访问对于浏览器来说,访问的就是同源服务器上的一个url。