百度绘图库,Apache ECharts 是一个正在由 Apache 孵化器赞助的 Apache 开源基金会孵化的项目,百度出的库太牛了,啥功能都有 https://echarts.apache.org 您可以现在就前往 Apache 官网以获取最新版的网站信息,下面是我总结的一些前端用法,可以配合web框架搞事情。
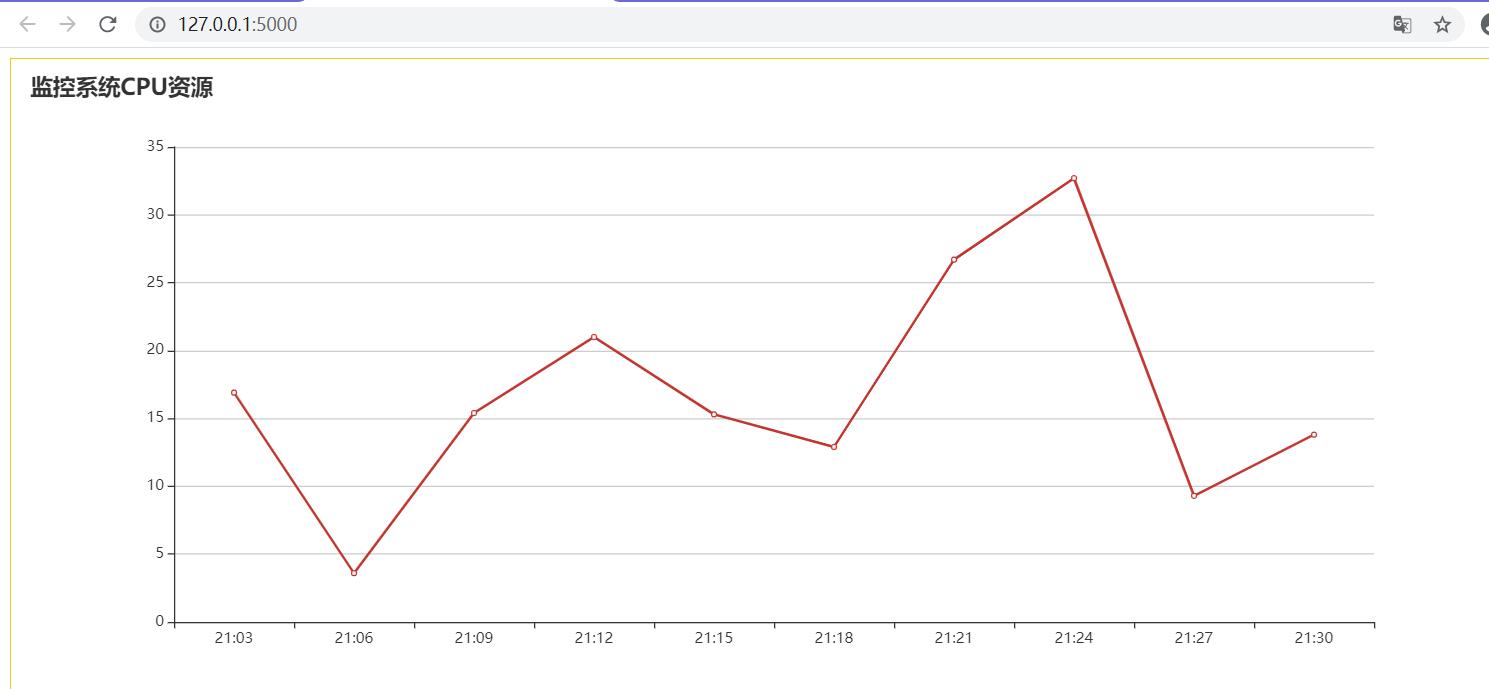
简单折线图:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src=http://echarts.baidu.com/dist/echarts.min.js> </script>
</head>
<body>
<!-- CPU使用率 -->
<div id="main_cpu" style="width: 100%;height:450px;border:1px solid #dddddd;float: left;margin-top: 10px;">
<script type="text/javascript" charset="UTF-8">
var display = function(time,cpu){
var myChart_cpu = echarts.init(document.getElementById(\'main_cpu\'));
myChart_cpu.setOption({
title: {
text: \'监控\'
},
tooltip: {},
xAxis: {
data: []
},
yAxis: {},
series: [{
name: \'cpu\',
type: \'line\',
data: []
}]
});
// 下方就是给指定字段填充数据
myChart_cpu.setOption({
xAxis: {
data: time
},
series: [{
name: \'cpu\', // 根据名字对应到相应的系列
data: cpu
}]
});
};
// 首次显示加载动画
myChart_cpu.showLoading();
</script>
<script>
var time = ["12:10","12:11","12:12","12:13","12:13","12:13"]
var mem = [10,20,30,40,10,2]
display(time,mem)
</script>
</body>
</html>

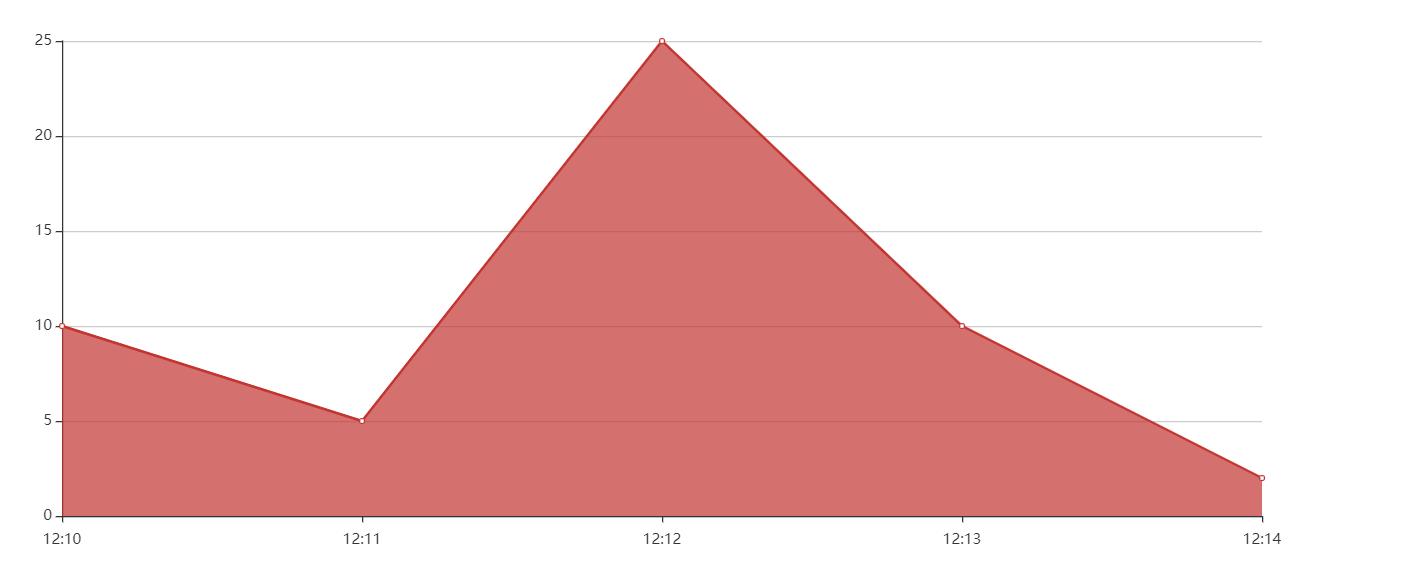
一个带颜色的折线图:
<script type="text/javascript" src="http://echarts.baidu.com/dist/echarts.min.js"></script>
<div id="main" style="height:500px;width:1200px;border:1px solid #eecc11;padding:10px;"></div>
<script type="text/javascript" charset="UTF-8">
var display = function(time,cpu){
var myChart = echarts.init(document.getElementById(\'main\'));
myChart.setOption({
xAxis:{
type:"category",
boundaryGap:false,
data:[]
},
yAxis:{
type:"value"
},
series:[{
data:[],
type:"line",
areaStyle:{}
}]
});
myChart.setOption({
xAxis: {
data: time
},
series: [{
data: cpu
}]
});
};
myChart.showLoading();
</script>
<script>
var time = ["12:10","12:11","12:12","12:13","12:14"]
var cpu = [10,5,25,10,2]
display(time,cpu)
</script>

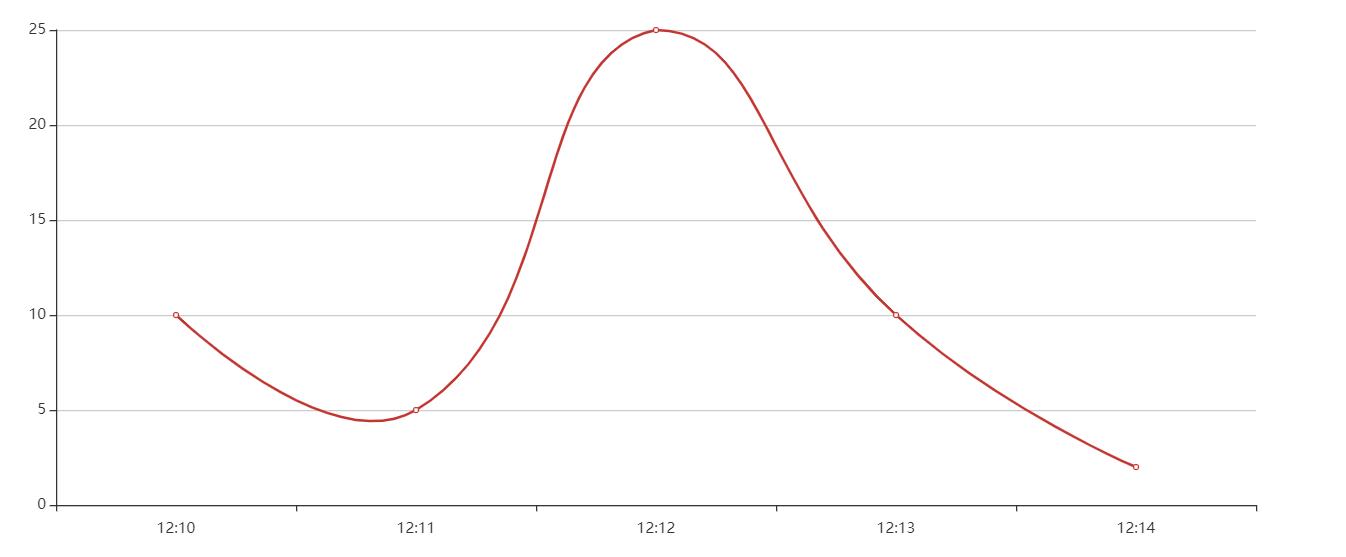
平滑折线图:
<script type="text/javascript" src="http://echarts.baidu.com/dist/echarts.min.js"></script>
<div id="main" style="height:500px;width:1200px;border:1px solid #eecc11;padding:10px;"></div>
<script type="text/javascript" charset="UTF-8">
var display = function(time,cpu){
var myChart = echarts.init(document.getElementById(\'main\'));
myChart.setOption({
xAxis:{
type:"category",
data:[]
},
yAxis:{
type:"value"
},
series:[{
data:[],
type:"line",
smooth:true
}]
});
myChart.setOption({
xAxis: {
data: time
},
series: [{
data: cpu
}]
});
};
myChart.showLoading();
</script>
<script>
var time = ["12:10","12:11","12:12","12:13","12:14"]
var cpu = [10,5,25,10,2]
display(time,cpu)
</script>

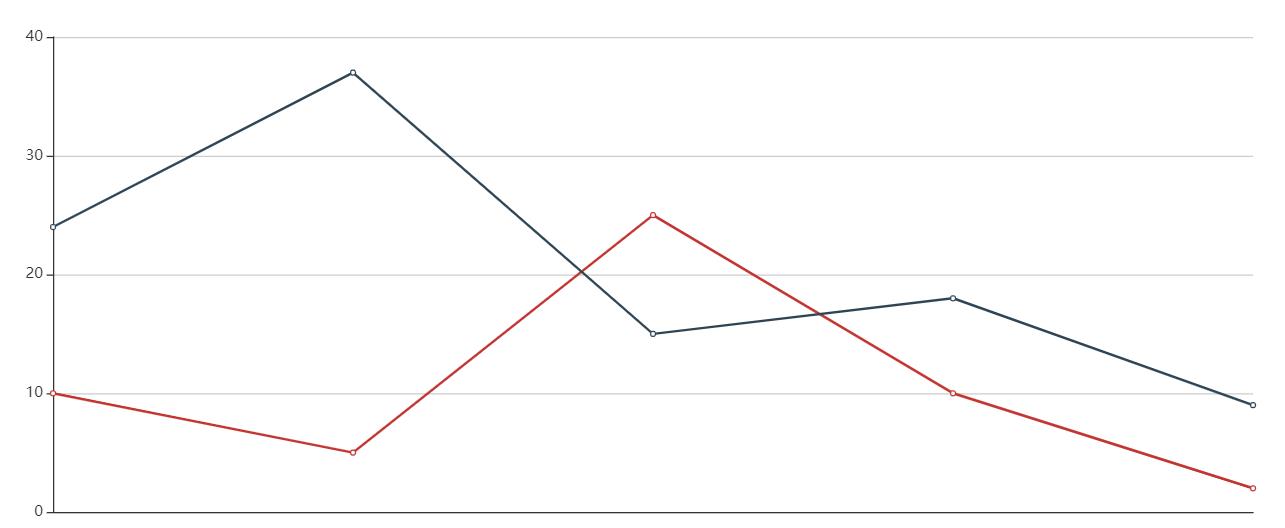
两个线条的图表
<script type="text/javascript" src="http://echarts.baidu.com/dist/echarts.min.js"></script>
<div id="main" style="height:500px;width:1200px;border:1px solid #eecc11;padding:10px;"></div>
<script type="text/javascript" charset="UTF-8">
var display = function(time,load_5,load_10){
var myChart = echarts.init(document.getElementById(\'main\'));
myChart.setOption({
xAxis: {
type: \'category\',
boundaryGap: false,
},
yAxis: {
type: \'value\'
},
series: [
{
type:\'line\',
stack: \'总量\',
data:load_5
},
{
type:\'line\',
stack: \'总量\',
data:load_10
}
]
});
};
myChart.showLoading();
</script>
<script>
var time = ["12:10","12:11","12:12","12:13","12:14"]
var load_5 = [10,5,25,10,2]
var load_10 = [24,37,15,18,9]
display(time,load_5,load_10)
</script>

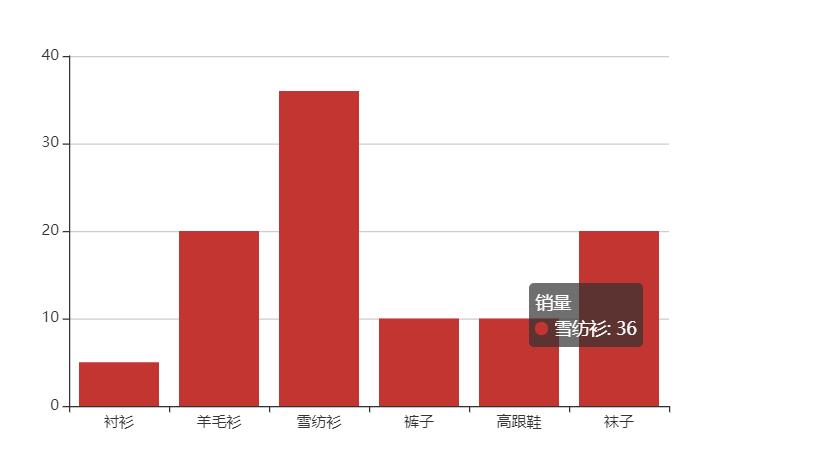
柱状图:
<script type="text/javascript" src="http://echarts.baidu.com/dist/echarts.min.js"></script>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById(\'main\'));
var option = {
tooltip: {},
legend: {
data:[\'\']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: \'销量\',
type: \'bar\',
data: [5, 20, 36, 10, 10, 20]
}]
};
myChart.setOption(option);
</script>

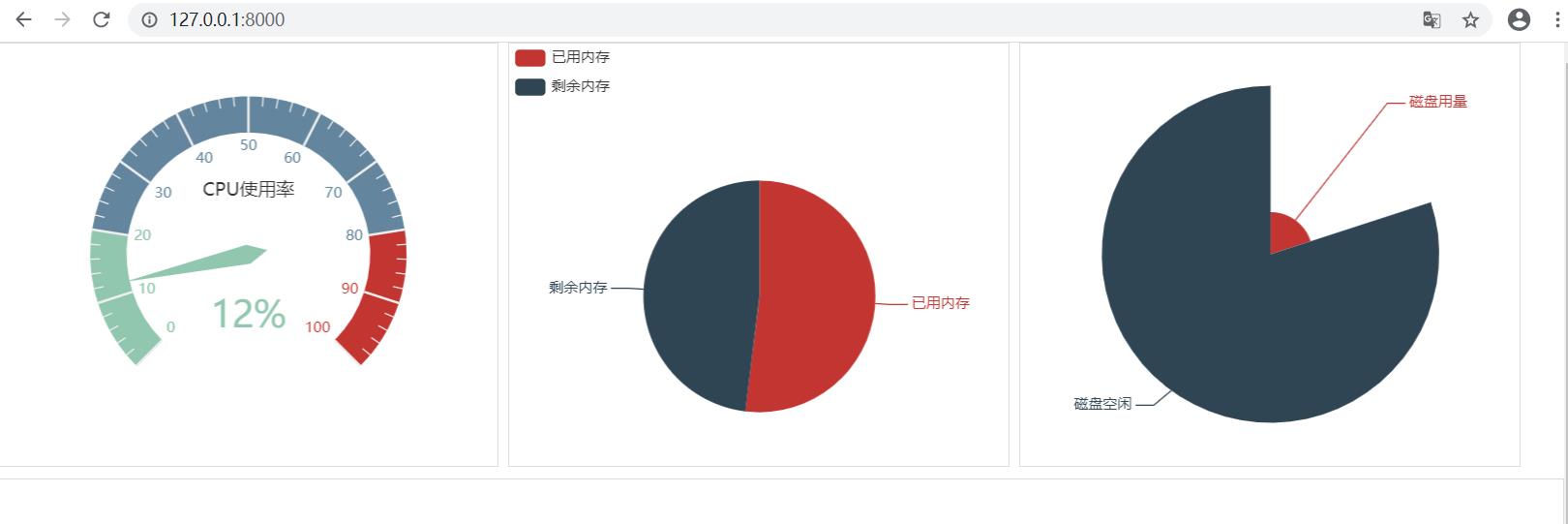
最后将图形合并为一个 常用于开发内嵌到页面中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- cpu使用率 -->
<div id="main_cpu" style="width: 32%;height:350px;border:1px solid #dddddd;float: left;margin-right: 8px;"></div>
<!-- 系统内存 -->
<div id="main_memory" style="width: 32%;height:350px;border:1px solid #dddddd;float: left;margin-right: 8px;"></div>
<!-- 磁盘信息 -->
<div id="main_fssize" style="width: 32%;height:350px;border:1px solid #dddddd;float: left;margin-right: 8px;"></div>
<script src=http://echarts.baidu.com/dist/echarts.min.js> </script>
<script>
var myChart_cpuutils = echarts.init(document.getElementById(\'main_cpu\'));
option_cpuutils = {
series: [
{
name: \'CPU利用率\',
type: \'gauge\',
detail: {formatter:\'{value}%\'},
data: [{value: [12], name: \'CPU使用率\'}]
}
]
};
myChart_cpuutils.showLoading();
setInterval(function () {
myChart_cpuutils.hideLoading();
myChart_cpuutils.setOption(option_cpuutils, true);
},2000);
</script>
<script>
var myChart_fssize = echarts.init(document.getElementById(\'main_fssize\'));
option_fssize = {
series : [
{
name: \'磁盘情况\',
type: \'pie\',
radius: \'80%\',
roseType: \'angle\',
detail: {formatter:\'{value}\'},
data:[
{value: 20, name:\'磁盘用量\'},
{value: 80, name:\'磁盘空闲\'}
]
}
]
};
myChart_fssize.showLoading();
setInterval(function () {
myChart_fssize.hideLoading();
myChart_fssize.setOption(option_fssize, true);
},2000);
</script>
<script>
var myChart_memory = echarts.init(document.getElementById(\'main_memory\'));
option_memory = {
tooltip : {
trigger: \'item\',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: \'vertical\',
left: \'left\',
},
series : [
{
type: \'pie\',
radius : \'80%\',
center: [\'50%\', \'50%\'],
data:[
{value:100, name:\'已用\'},
{value:800, name:\'剩余\'}
],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: \'rgba(0, 0, 0, 0.5)\'
}
}
}
]
};
myChart_memory.showLoading();
setInterval(function () {
myChart_memory.hideLoading();
myChart_memory.setOption(option_memory, true);
},2000);
</script>
</body>
</html>

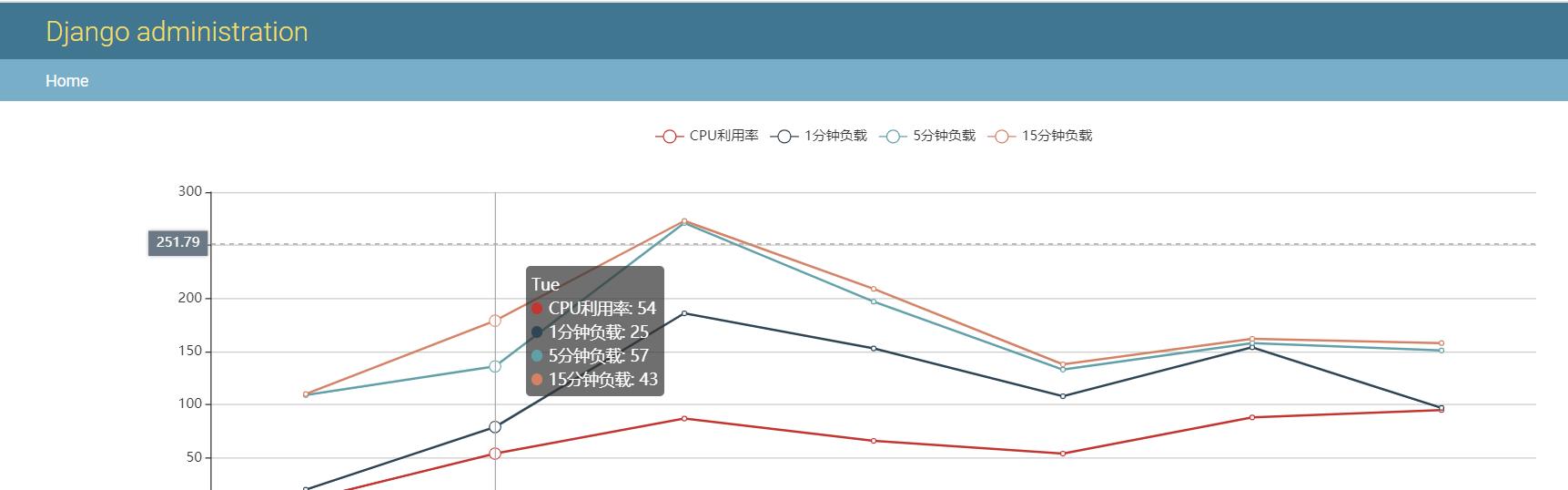
多个线条的绘制。
{% extends "admin/base_site.html" %}
{% load i18n static %}
{% load static %}
{% block content %}
<div id="echo" style="width: 100%; height: 400px; float: left; border:1px solid #9bdf70;background:#f0fbeb;"></div>
<script src="https://cdn.bootcss.com/echarts/4.6.0/echarts.min.js"></script>
<script>
var echo =echarts.init(document.getElementById("echo"));
var option = {
title: {
left: \'left\',
text: \'CPU\',
},// tooltip 鼠标放上去之后会自动出现坐标
tooltip: {
trigger: \'axis\',
axisPointer: {
type: \'cross\',
label: {
backgroundColor: \'#6a7985\'
}
}
},// toolbox = 菜单栏中的各种小功能
toolbox: {
feature: {
dataZoom: {
yAxisIndex: \'none\'
},
restore: {},
saveAsImage: {}
}
},
legend: {
data: [\'CPU利用率\', \'1分钟负载\', \'5分钟负载\', \'15分钟负载\']
},
xAxis: {
type: \'category\',
data: [\'Mon\', \'Tue\', \'Wed\', \'Thu\', \'Fri\', \'Sat\', \'Sun\']
},
yAxis: {
type: \'value\'
},
series: [{
name: "CPU利用率",
stack: "总量",
data: [10, 54, 87, 66, 54, 88, 95],
type: \'line\'
},
{
name: "1分钟负载",
stack: "总量",
data: [10, 25, 99, 87, 54, 66, 2],
type: \'line\'
},
{
name: "5分钟负载",
stack: "总量",
data: [89, 57, 85, 44, 25, 4, 54],
type: \'line\'
},
{
name: "15分钟负载",
stack: "总量",
data: [1, 43, 2, 12, 5, 4, 7],
type: \'line\'
}
]
};
echo.setOption(option,true);
</script>
{% endblock %}