webpack打包js文件
Posted 敏敏酱
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack打包js文件相关的知识,希望对你有一定的参考价值。
1.安装node.js
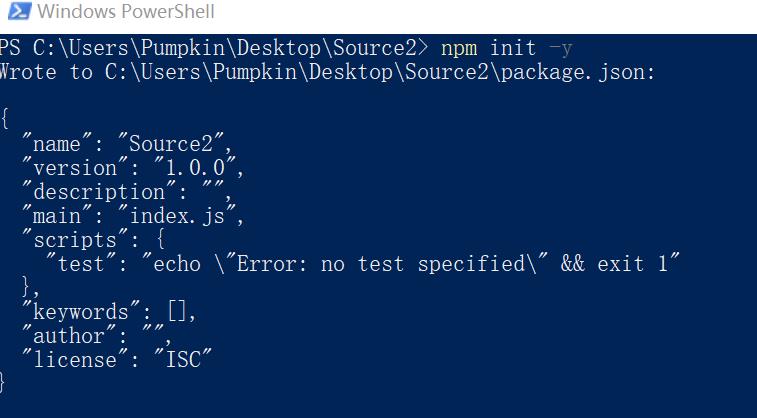
2.新建空文件夹,输入npm init -y,生成package.json文件


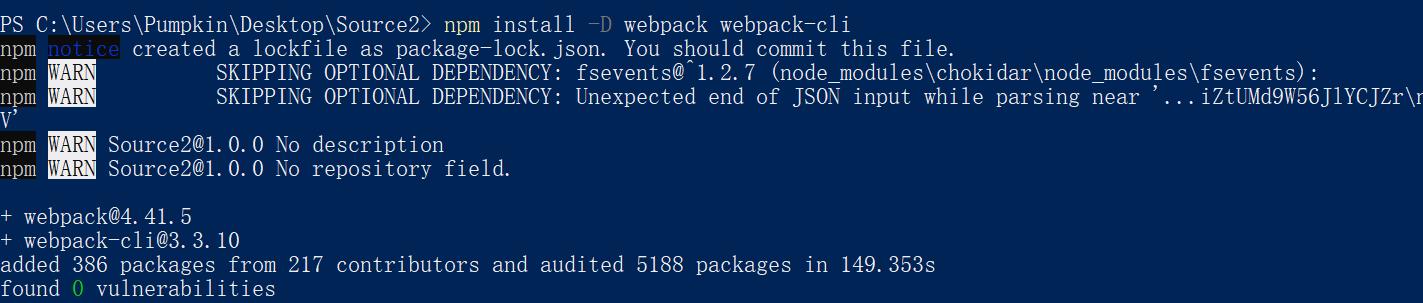
3. npm install -D webpack webpack-cli


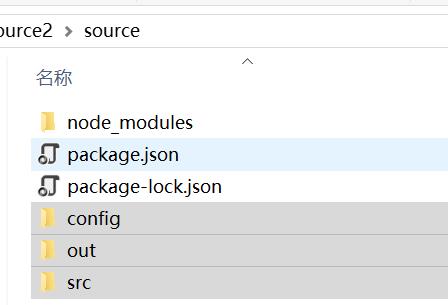
4.新建三个文件夹src、out、config

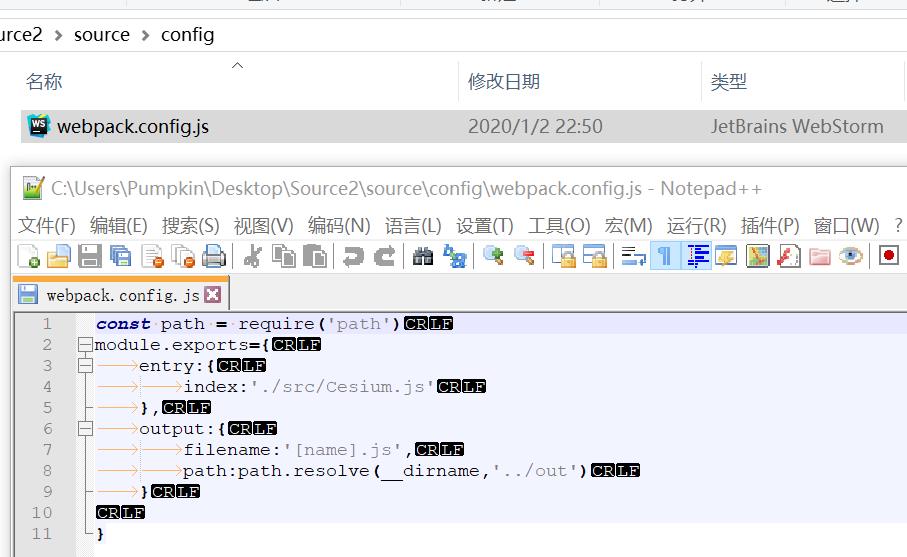
5.在config文件夹下新建webpack.config.js文件
const path = require(\'path\') module.exports={ entry:{ index:\'./src/Cesium.js\' }, output:{ filename:\'[name].js\', path:path.resolve(__dirname,\'../out\') } }

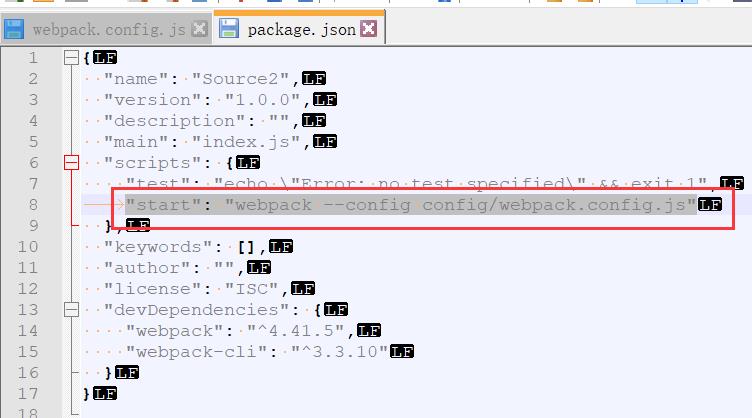
6.在package.json添加代码:"start": "webpack --config config/webpack.config.js"

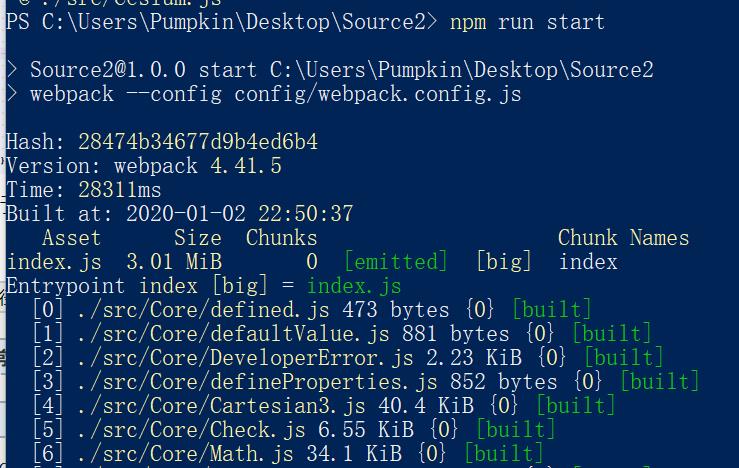
7.运行npm run start就完成啦,在out文件中

以上是关于webpack打包js文件的主要内容,如果未能解决你的问题,请参考以下文章