javascript 原型及原型链的初步理解
Posted F_Ender
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript 原型及原型链的初步理解相关的知识,希望对你有一定的参考价值。
最近折腾了好久,终于是把js里面的原型和原型链做了个初步的理解;
在这里,我打个比喻:
我(child),我妈constructor(构造函数)生了我;别人问我老妈跟谁生的我,于是此时我妈会指向我爸爸(father),即constructor.prototype=father。
而我的爸爸可以表示为:child.__proto__;故又有了constructor.prototype===child.__proto__;
这时候,有人会问,__proto__这是什么,这就是构成原型链的一个引用,如child.__proto__,此时它可以理解为,生我的人,我爸爸;层层的关系,儿子、父亲、爷爷,之间的这些__proto__,就构成了所谓的原型链;
另外,我需要注意的是,我可以借用父亲或者爷爷的所有成员属性,一旦需要用到,发现自己没有的情况下,可以延着原型链__proto__逐级往上找,找到就可以借用,找不到,就抛出undefined。
而母亲constructor构造函数一切有的成员属性,我都是同时也拥有的,母亲构造我的时候,就赋予了我这些成员属性,再次见证了母爱的伟大!
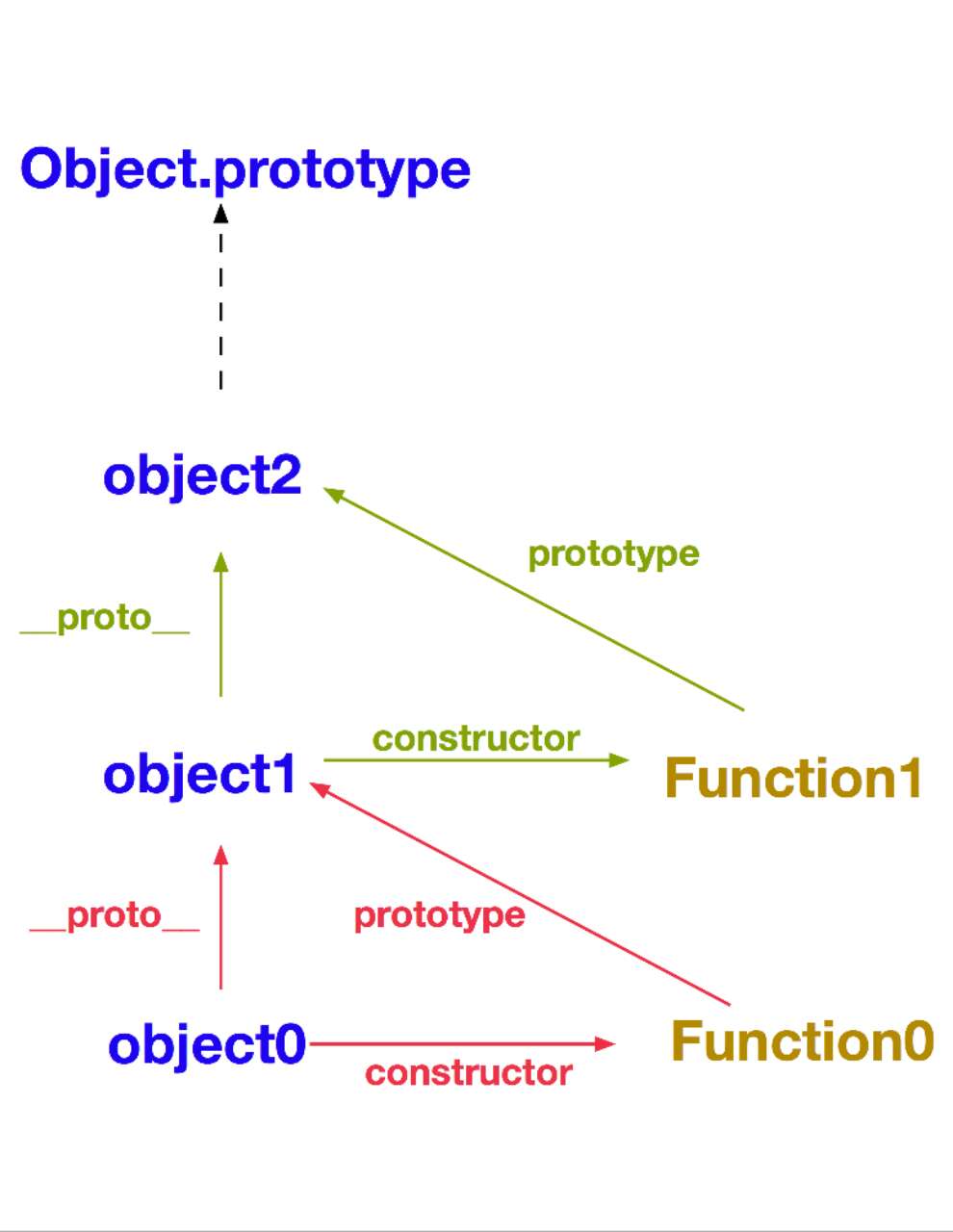
以下是一张很好的对象原型关系图,结合上面的理解再来看这个图,就很清晰啦:

最后,这是我的初步理解,有错误的地方,请多多指教!!
以上是关于javascript 原型及原型链的初步理解的主要内容,如果未能解决你的问题,请参考以下文章