JS+DOM conclusions
Posted 寺川愛美
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS+DOM conclusions相关的知识,希望对你有一定的参考价值。
javascript + DOM lessions from Codecademy
practice link: http://feraljas.gitee.io/piano-plus/
Basic JS+DOM:
理解如何交互,何为interaction

Building interactive website with JS
<style> used to embed CSS codes
<script> used to embed JS codes 使html文件知道如何加载执行JS
Linking code used: Separation of Concerns (SoC)
分离代码,不同模块放置不同文件
script顺序执行
加入defer属性则等带HTML parse完毕后执行
用处是需要其他脚本依赖的脚本放到后面执行
加入async属性则等下载完成后直接执行不等待
用处是给其他脚本提供依赖的脚本先执行
位置:<head>中且利用defer和async属性
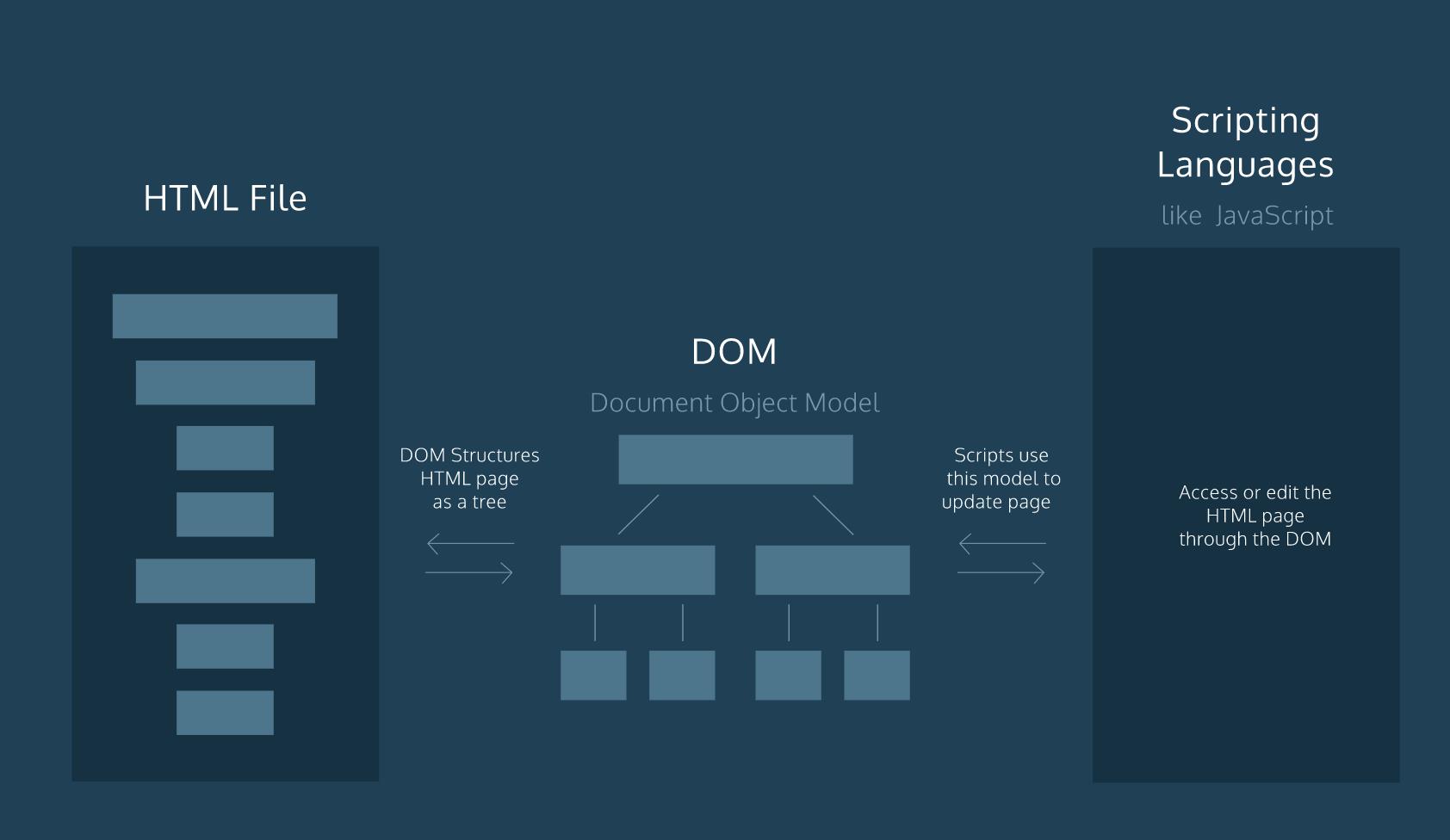
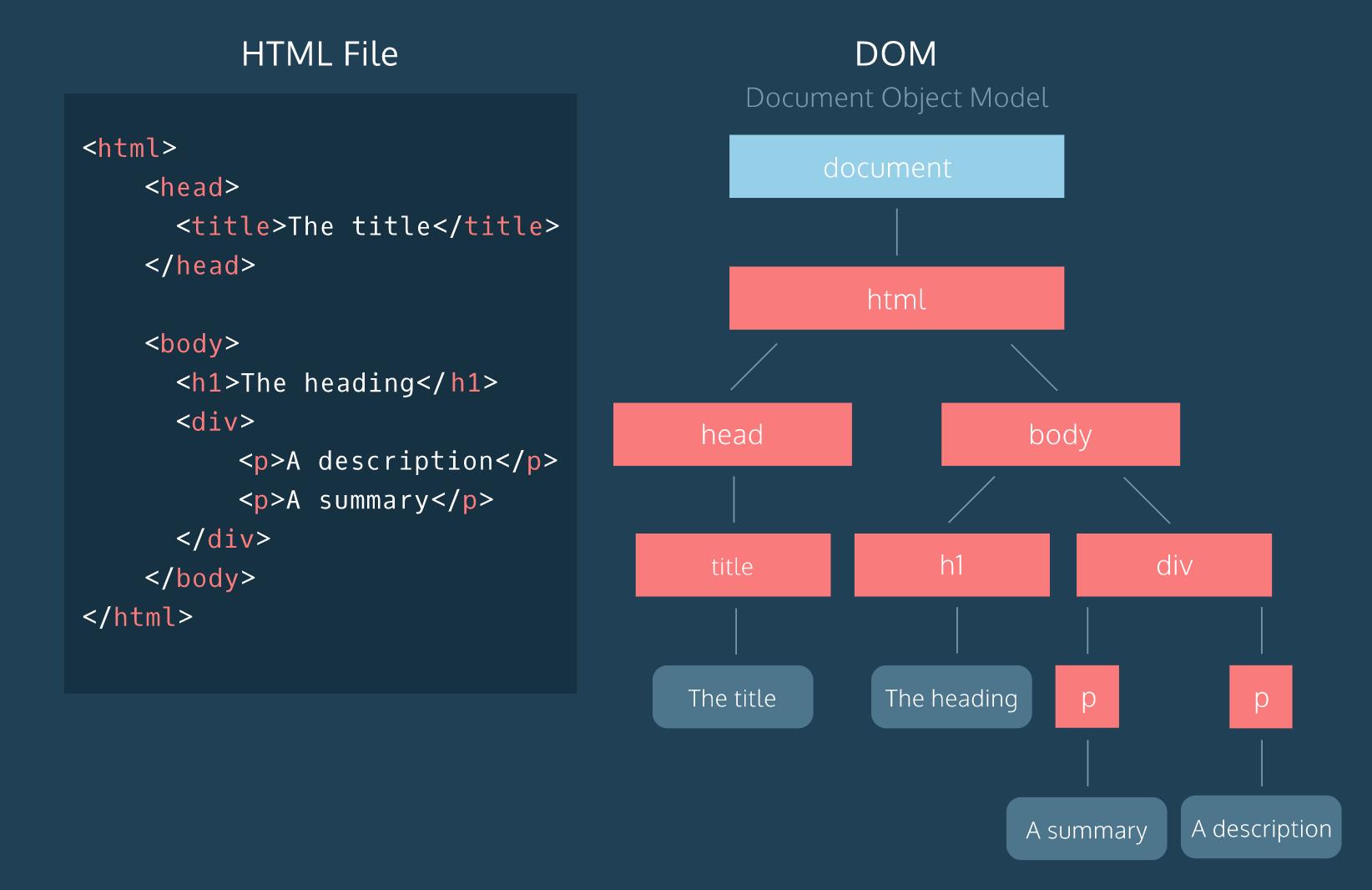
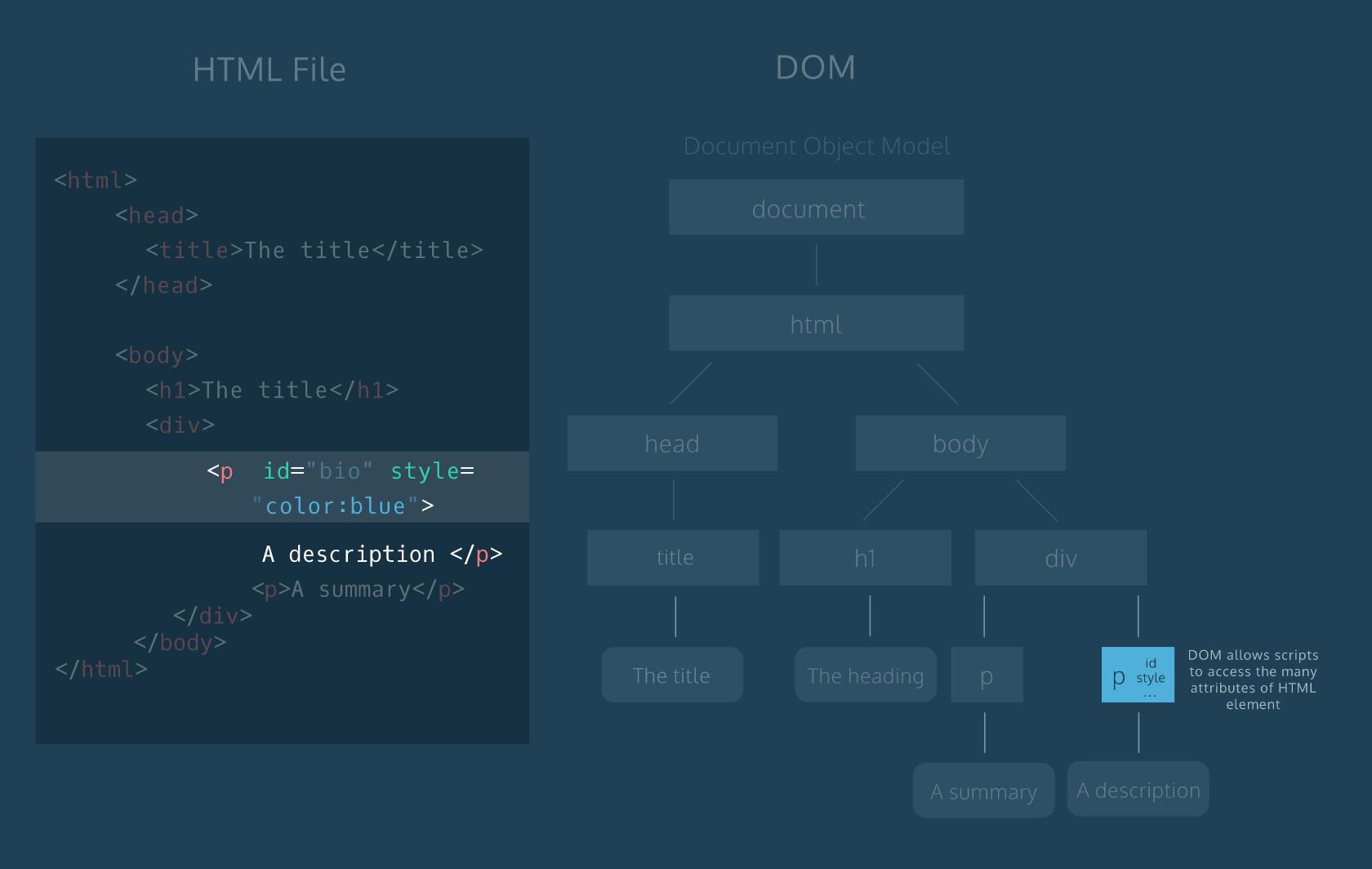
DOM:Document Object Model
The DOM is a logical tree-like Model that organizes a web page’s HTML Document as an Object.
关键在于理解树结构

Tips in JS:
JS中可以利用单引号和双引号来声明
串里单引号多用双引号包裹,双引号多用单引号包裹
为的是少用\\”以及\\’ 这类escape sequences
String一旦创建assign一个value,那么里面的字符是只读属性不可修改
要改只能重新assign一个新值
js数组可进行栈操作和队列操作
push pop shift unshift
js中的全局变量:global scope
相对于一个function,在外的称全局变量
而js中默认不带var声明而直接使用的变量就是全局变量
js中的局部变量:local scope
Link between HTML and JS

理解顶点的document,作为js的关键字,是js获取html节点信息的入口
js通过document进入DOM树,再依次从中操作节点
总体来看,HTML通过script标签相当于授权js操作,js通过document顶节点进入HTML文件进行操作
一些较为基础的节点增删改查:均利用document入口获取
getElementById()
querySelector()
.innerHTML
.id
等等直接用点方法操作值
监听事件的函数是小写的,非驼峰的onclick等,要注意
有关parentNode和getChild()的使用:非常类似mybatis中的association和collection
父节点永远只有一个,而子节点可能有多个,所以获取的getChild()是一个list
而.parentNode直接返回的是HTMLelement类型的父节点
event handler & event listener functions:
事件处理以及监听的机制是为了代码可读性以及复用性
事件监听函数写法:1.事件类型(string) 2.事件处理函数
eventTarget.addEventListener(\'click\', eventHandlerFunction);
对应有移除事件监听,同样接受:1.事件类型(string) 2.事件处理函数
eventTarget.removeEventListener(\'click\', eventHandlerFunction);
几种添加事件监听的方法:
1.target.onclick/onmouseup等,应用于简单处理
2.eventTarget.addEventListener
第二种可以为单一事件添加多个事件处理函数,用于较大的处理函数,一切为了可读性复用性
更加细致的鼠标事件:
mouseup,mousedown,mouseover,mouseout
更加细致的按键事件:
keydown,keyup
任意按键除去功能键都会出发
获取按键的值用
quiz report:
事件不一定是用户触发,浏览器也可以进行操作
JavaScript interprets events as event object that store event information residing in properties and methods — that’s why you register event handler functions as properties or inside event listener methods.
The event target is the DOM element that the event fires on, which does not need to be the element being modified.
Events are user interactions and browser manipulations on the document object model.
innerText和innerHTML的区别:
二者的接口都不一样
HTMLElement.innerText
Element.innerHTML
解析与不解析的区别
JSON类的parse和stringify方法,js对象和JSON字符串互相转化
Web Storage 包含如下两种机制:
- sessionStorage 为每一个给定的源(given origin)维持一个独立的存储区域,该存储区域在页面会话期间可用(即只要浏览器处于打开状态,包括页面重新加载和恢复)。
- localStorage 同样的功能,但是在浏览器关闭,然后重新打开后数据仍然存在。
这两种机制是通过 Window.sessionStorage 和 Window.localStorage 属性使用(更确切的说,在支持的浏览器中 Window 对象实现了 WindowLocalStorage 和 WindowSessionStorage 对象并挂在其 localStorage 和 sessionStorage 属性下)—— 调用其中任一对象会创建 Storage 对象,通过 Storage 对象,可以设置、获取和移除数据项。对于每个源(origin)sessionStorage 和 localStorage 使用不同的 Storage 对象——独立运行和控制
以上是关于JS+DOM conclusions的主要内容,如果未能解决你的问题,请参考以下文章